iOS разбирает черную полосу на аватарке (PFImageView)
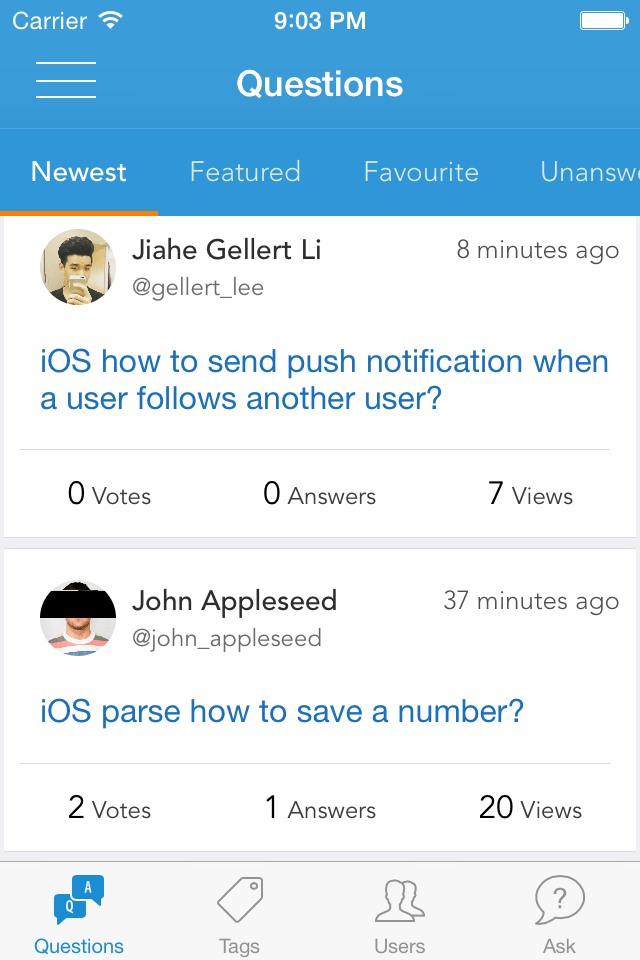
Я использую Parse как серверную часть своего приложения, и кажется, что фотография профиля не отображается должным образом, как показано на рисунке: 
на фото john_appleseed есть черная полоса.
Вот мой код для сохранения изображения профиля:
NSData *profileData = UIImagePNGRepresentation(cell1.profileView.image);
PFFile *profileFile = [PFFile fileWithName:@"profilePhoto" data:profileData];
[profileFile saveInBackgroundWithBlock:^(BOOL succeeded, NSError *error)
{
if (!error)
{
if (succeeded)
{
[user setObject:profileFile forKey:@"profilePhoto"];
[user saveInBackgroundWithBlock:^(BOOL succeeded, NSError *error)
{
if (!error)
{
}
else
{
}
}];
}
}
}];
вот как я получаю изображение:(внутри PFQueryTableViewController)
- (PFQuery *)queryForTable
{
//NSLog(@"called");
NSUserDefaults* defaults = [NSUserDefaults standardUserDefaults];
NSString *filter = [defaults objectForKey:@"topicFilter"];
NSLog(@"queryfortable: %@", filter);
PFQuery *query = [PFQuery queryWithClassName:@"Questions"];
[query includeKey:@"user"];
[query whereKey:@"category" equalTo:filter];
[query orderByDescending:@"createdAt"];
return query;
}
- (PFObject *)objectAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section == self.objects.count)
{
return nil;//this is for the load more cell.
}
return [self.objects objectAtIndex:indexPath.section];
}
в - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath object:(PFObject *)object
PFUser *user = [object objectForKey:@"user"];
PFImageView *profileImgView = (PFImageView *)[cell viewWithTag:1];
profileImgView.layer.cornerRadius = profileImgView.frame.size.height/2;
profileImgView.layer.masksToBounds = YES;
PFFile *file = user[@"profilePhoto"];
profileImgView.file = file;
[profileImgView loadInBackground];
есть идеи? большое спасибо.
1 ответ
Вы должны обновлять пользовательские интерфейсы в главном потоке. Поскольку вы загружаете что-то в фоновом режиме, вы должны уведомить основной поток о том, что ему нужно обновить объект. loadInBackground загружает файл асинхронно.
Вот пример, который вы можете изменить для своих нужд, просто чтобы проиллюстрировать, что обновление компонентов пользовательского интерфейса в обратном вызове имеет свои преимущества; это основано на собственном AnyPic Parses:
NSString *requestURL = file.url; // Save copy of url locally (will not change in block)
[file getDataInBackgroundWithBlock:^(NSData *data, NSError *error) {
if (!error) {
//dispatch on main thread
UIImage *image = [UIImage imageWithData:data];
} else {
NSLog(@"Error on fetching file");
}
}];