Содержимое размыто в Chrome после применения масштабирования и анимации одновременно
Когда на странице есть анимация, только тогда элемент масштабирования преобразования будет размытым (текст и изображения). Обычно это происходит только в Chrome. JSFiddle здесь.
Я расследовал это, но, к сожалению, ничего не получил.
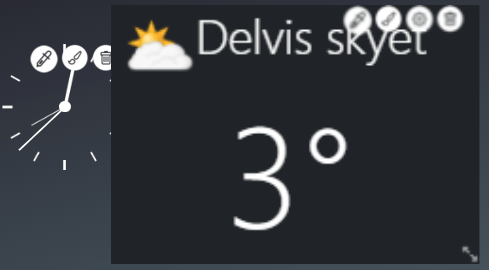
Размытый снимок:
Единственное, что я вижу, это работает для меня, если анимированный объект z-index выше преобразованного элемента. Но в моем случае я не всегда могу держать анимированный объект выше z-index, например.
.animated
{
animation-name: second;
animation-duration: 60s;
z-index: 5;
}
.transformed
{
-webkit-transform: scale(2.5, 2.5);
z-index: 2;
}
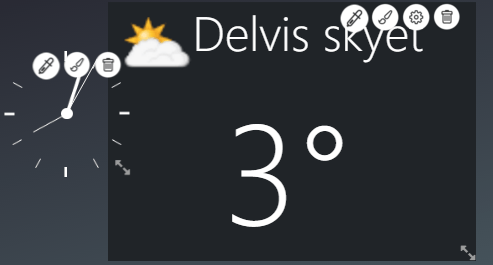
После исправления z-index: