UITableView с пейджингом и импульсом
НАБЛЮДЕНИЯ
Я обнаружил некоторые "странные" вещи о том, как UITableViews / UIScrollViews прокручиваются в Objective-C для iOS после того, как вы подняли палец:
"Скорость" представления прокрутки (как в
scrollViewWillEndDragging:withVelocity:targetContentOffset:) основан не на времени, а на "рендеринге", "обновлении кадра" и т. п.; т. е. "скорость" 3,0 означает, что представление прокрутки будет прокручивать 3,0 пункта до следующего обновления, в этот момент оно будет прокручивать еще 3,0 пункта, если "скорость" все еще равна 3,0. (в отличие от абсолютной скорости, основанной на времени)"Обновления" происходят ок. 950 раз в секунду, но это варьируется и не является надежным. (опять же, в отличие от абсолютной частоты обновления по времени)
Поскольку UIScrollViews замедляются экспоненциально, а не линейно,
decelerationRateявляется геометрической постоянной Это означает, что при каждом "обновлении" вида прокрутки его "скорость" устанавливается равной предыдущей скорости, умноженной на "скорость замедления".В какой-то момент скорость представления прокрутки достаточно близка к нулю, чтобы остановить прокрутку. Я не уверен, что это за порог.
ЖЕЛАЕМОЕ ПОВЕДЕНИЕ / ПРОБЛЕМА
Я вывел уравнение, которое теоретически можно решить, чтобы скорректировать скорость замедления, чтобы представление прокрутки могло прокручиваться естественным образом с импульсом и располагаться достаточно близко к верхней части ячейки табличного представления, чтобы имитировать "разбиение по страницам". (У меня также есть анимация, добавленная к scrollViewDidEndDragging:willDecelerate: минимально корректировать смещение контента. Регулировка смещения контента без регулировки. DecelerationRate выглядит странно; представление прокрутки или прыгает вперед или внезапно отклоняется назад.)
Это уравнение: Ad ^ n + B d + C = 0, где d = decelerationRate, В идеале я хотел бы что-то в форме d (n, A, B, C), но мой друг по математике сказал мне, что это невозможно детерминистически. Он указал мне на следующую страницу: http://en.wikipedia.org/wiki/Root-finding_algorithm
Я также обнаружил, что не могу анимировать представление прокрутки с заданным смещением содержимого, используя стиль анимации UIViewAnimationCurveEaseOut так как setContentOffset:animated: не берет options: параметр. В противном случае я бы "фальсифицировал" прокрутку до смещения моего предварительно рассчитанного содержимого.
(Я нашел это на SO, но у меня это не сработало: UIScrollview setContentOffset с нелинейной анимацией?)
Я хотел бы использовать табличное представление, потому что все мои элементы в моем представлении прокрутки будут по существу ячейками, и табличные представления лучше всего подходят для отображения списка ячеек. Однако, из-за моих трудностей с получением желаемого поведения, я мог бы просто сделать просмотр прокрутки, что, вероятно, будет проще. Затем я могу просто ограничить количество "ячеек", видимых в моем настраиваемом "представлении таблицы", или загрузить их по мере необходимости.
Каковы ваши идеи / мысли / предложения?
До сих пор я не нашел существующих примеров того, что мне хотелось бы.
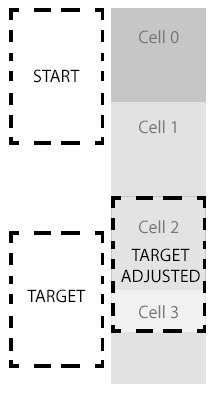
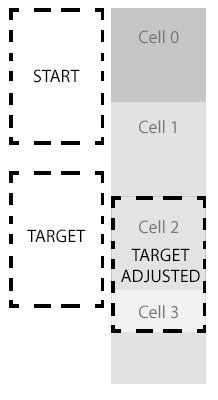
ИЛЛЮСТРАЦИИ
 ИЛИ ЖЕ
ИЛИ ЖЕ 
1 ответ
Так что этот ответ был получен через язвительного, но блестящего пользователя на IRC-канале #iphonedev!
Изнутри scrollViewWillEndDragging:withVelocity:targetContentOffset: вы можете просто переустановить targetContentOffset на все, что вы хотите через *targetContentOffset = newTargetOffset;! Невероятно просто и элегантно.
Моя ошибка была попытка позвонить [scrollview setContentOffset:newTargetOffset animated:YES] изнутри scrollViewWillEndDragging:withVelocity:targetContentOffset:что не сработало совсем, и поэтому я решил "решить" мою проблему более замысловатым образом, что тоже не сработало вообще.