Размер диапазона RecycleView

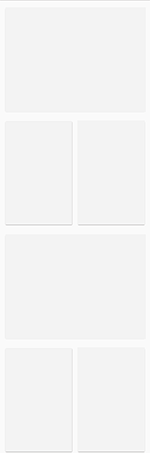
Я пытаюсь создать макет, похожий на рисунок выше, с помощью RecyclerView в сочетании с GridLayoutManager, я попытался установить setSpanSizeLookup на основе позиции, но не смог имитировать дизайн выше..
кто-нибудь может помочь, пожалуйста?
mRecyclerView = (RecyclerView) contentView;
mRecyclerView.setHasFixedSize(false);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getActivity(), 3);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return 3 - (position % 3);
}
});
mRecyclerView.setLayoutManager(gridLayoutManager);
..
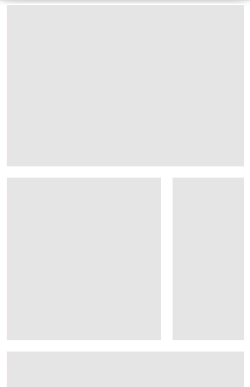
Что я получаю 
5 ответов
Ну, вы хотите, чтобы альтернативные "строки" были равномерно разделены между двумя ячейками. Равномерное разбиение требует четного числа столбцов, а 3 не является четным числом. Итак, измените это на 2.
Теперь вы хотите getSpanSize() вернуть (по строке):
- позиция 0 = 2 (т.е. охватывает обе ячейки)
- позиции 1 и 2 = 1 (т.е. каждая занимает одну ячейку)
- позиция 3 = 2
- позиции 4 и 5 = 1
- и т.п.
(position % 3) > 0 ? 1 : 2 Казалось бы, дать вам это.
Я решил это. это мой код, вы получите тот же желаемый вывод
GridLayoutManager mLayoutManager = new GridLayoutManager(this, 2);
mLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
int i = 3 - (position % 3);
switch(i){
case 1:
return 1;
case 2:
return 1;
case 3:
return 2;
default:
return 2; \\Optional Since it will not have a default case with the given formula
}
Хорошо, я нашел решение, чтобы сначала получить этот макет, чтобы GrideLayoutManager был таким.
GrideLayoutManager gridLayoutManager = new GridLayoutManager(context,2 , LinearLayoutManager.VERTICAL ,false) ;
Здесь вы говорите Android, что одна строка будет состоять из 2 span, а затем сделайте getSpanSize следующим образом.
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 0 ? 2: 1
}
});
Это делает каждую позицию, разделенную на 3, занимают 2 пролета (один ряд)
Try this i tried it for you
val spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
if (position == 0) {
return 2
} else if (position == 1 || position == 2)
return 1
else if (position == 3)
return 2
else return 1
}
}
val glm = GridLayoutManager(this, 2)
glm.spanSizeLookup = spanSizeLookup
recycler_view.layoutManager = glm
Вы можете добавить следующее к вашему onCreate():
GridLayoutManager layoutManager=new GridLayoutManager(this,10);
layoutManager.setSpanSizeLookup(new
GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
int index = position % 2;
switch(index){
case 0: return 1;
case 1: return 2;
}
}
}
после этого установите layoutmanager в переработчик
recyclerview.setLayoutManager(layoutManager);