$POST не обновляется
У меня проблема с моим сценарием, и я не понимаю, почему. После многих испытаний я понял, что главная проблема - это Ajax-запрос. Также я использовал Ajax-запрос в другой версии моего скрипта... Тогда изменение моего контента прошло очень хорошо... Но теперь я хотел включить кнопку возврата, поэтому я спросил здесь, как это будет работать... Я получил очень хороший ответ, поэтому я попытался сделать это с помощью этого урока, теперь это ниже результат: теперь изменение URL работает, и старый контент исчезает, но новый контент (от запрос) не обновляется... Обновление: это похоже на то, что он даже не отправляет запрос... Может кто-нибудь сказать, почему?
Заранее благодарю
И извините за мой плохой английский.
JavaScript:
$(function () {
var newHash = "",
$content = $("#content"),
$el;
$('ul li a').click(function () {
window.location.hash = $(this).attr("href");
return false;
});
$(window).bind('hashchange', function () {
newHash = window.location.hash.substring(1);
url=$(this).attr("href");
if (newHash) {
$content
.fadeOut(200, function () {
// url=url.replace('#','');
$('#loading').css('visibility', 'visible'); //show the rotating gif animation
$.ajax({
type: "POST",
url: "load_page.php",
data: 'page' + url,
success: function (msg) {
if (parseInt(msg) != 0) //if no errors
{
$('#content').html(msg); //load the returned html into pageContet
}
$('#loading').css('visibility', 'hidden'); //and hide the rotating gif
}
});
$('ul li a').removeClass("current");
$("'ul li a'[href='" + newHash + "']").addClass("current");
});
};
});
$(window).trigger('hashchange');
});
PHP:
<?php
if(empty($_POST['page'])) die("0");
$page = $_POST['page'];
// validate it as alphanumeric before reading the filesystem
if (preg_match('/^[a-z0-9]+$/i', $_POST['page']) && file_exists('article/'.$page.'.html')) {
echo file_get_contents('article/'.$page.'.html');
}
else echo 'There is no such page!';
?>
Обновление: в плагине firebug я получаю это:
Ошибка: синтаксическая ошибка, нераспознанное выражение: 'ul li a[href='anmeldung']
 это означает, что URL был пуст?
это означает, что URL был пуст?
3 ответа
$(function() {
var newHash = "",
$content = $("#content");
$('ul li a').click(function() {
window.location.hash = $(this).attr("href");
return false;
});
$(window).bind('hashchange', function(){
newHash = window.location.hash.substring(1);
url=newHash
if (newHash) {
$content
.fadeOut(200, function() {
url=url.replace('#','');
$('#loading').css('visibility','visible'); //show the rotating gif animation
$.ajax({
type: "POST",
url: "load_page.php",
data: 'page='+url,
success: function(msg){
if(parseInt(msg)!=0) //if no errors
{
$content.fadeIn(200, function() {
$('#content').html(msg);}); //load the returned html into pageContet
} $('#loading').css('visibility','hidden');//and hide the rotating gif
}
});
$('ul li a').removeClass("current");
$('ul li a[href="' + newHash + '"]').addClass('current');
});
};
});
$(window).trigger('hashchange');
});
Аааа, я обнаружил ошибку, проблема была в том, что я установил url поздно... Спасибо всем, кто работал с роботом, который помог мне решить эту проблему
Измените эту строку:
$("'ul li a'[href='" + newHash + "']").addClass("current");
В этот:
$('ul li a[href="' + newHash + '"]').addClass('current');
По крайней мере , это синтаксическая ошибка, на которую жалуется FireBug.
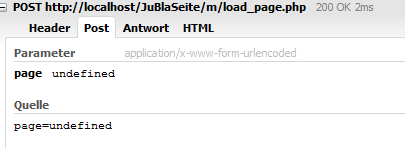
Вы отправляете данные в ваш PHP-скрипт неправильно. Вы должны отправить его как key=value, вы отправляете это как keyvalueваш скрипт PHP никогда не получит page переменная.
Так что измени свой сценарий
data: 'page'+url,
в
data: 'page='+url,
// ^