Плавные изображения с максимальной высотой вместо максимальной ширины
Таким образом, классический способ создания плавных изображений заключается в комбинировании max-width/height на img css.
img { max-width:100%; height: auto;}
однако я нахожусь в ситуации, когда я действительно хочу, чтобы размер изображения изменялся в зависимости от ограничения высоты контейнера, а не его ширины. Я думал, что простой обмен свойств поможет, но, видимо, не все так просто. Проверьте скрипку ниже. Если я установлю ширину контейнера (обтекание) в фиксированный размер в пикселях, изображение будет работать как надо. Однако, если я изменю img css на
img { max-height:100%; width: auto;}
и форсировать высоту пикселя, на самом деле ничего не происходит.
jsfiddle: смотрите обновления ниже
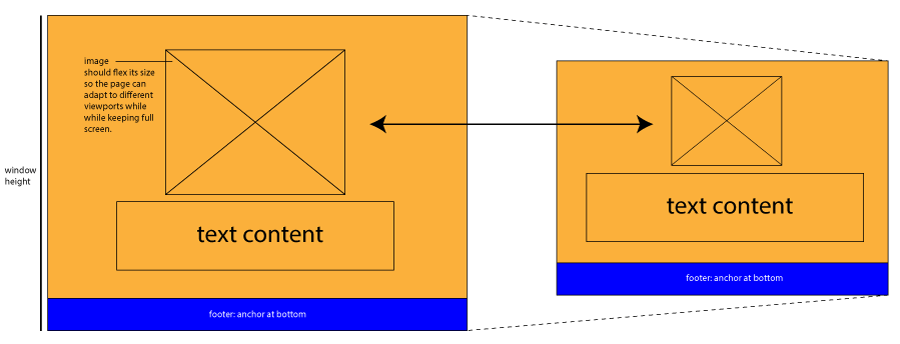
Просто чтобы дать вам немного больше понимания того, чего я пытаюсь достичь. У меня будет несколько полнооконных контейнеров, расположенных один над другим. Каждый контейнер должен занимать все пространство окна. Вот почему мне нужно, чтобы изображение изогнуло его размеры в зависимости от высоты контейнера (я знаю, что мне, возможно, придется прибегнуть к jquery для увеличения высоты контейнера).
спасибо за понимание
Обновить!
Я создал две скрипки, чтобы лучше проиллюстрировать мою конечную цель.
Я хочу иметь возможность складывать контейнеры, каждый из которых имеет высоту всего окна. Масштабирование изображения вверх или вниз плавно, чтобы помочь достичь этого.
fiddle1: элемент оболочки установлен на 100% ширина + высота. если ширина уменьшается, изображение плавно изменяется.
fiddle2: элемент-обертка установлен на заданную высоту пикселя. Я ожидал / представлял / скрестил пальцы, что изображение будет изменяться слишком плавно, приспосабливаясь ко всему содержимому и заданная высота контейнера будет соблюдаться. Однако этого не происходит.
http://jsfiddle.net/1geyww63/4/
Я надеюсь, что сделал себя более понятным. Я не хотел бросать туда слишком много информации. Мой главный вопрос остается в том, как сделать так, чтобы изображения плавно изменяли размер с помощью подхода, ориентированного на высоту, а не на ширину.

2 ответа
Пожалуйста, проверьте эту http://jsfiddle.net/q24j47tt/2/. Если это то, что вы хотите. Вашему вопросу не хватает информации. Если вы, пожалуйста, уточните проблему, мы могли бы найти решение.
HTML
<body>
<div class="wrapper">
<div class="main">
<div class="content">
<div class="hcenter">
<img src="http://lorempixel.com/640/480/people" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus voluptas obcaecati consequuntur asperiores debitis. Corporis, dignissimos qui! Consequuntur ad, modi ex pariatur cupiditate optio recusandae dolores aperiam laudantium itaque aspernatur.
<br>More Lorem
<br>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus voluptas obcaecati consequuntur asperiores debitis. Corporis, dignissimos qui! Consequuntur ad, modi ex pariatur cupiditate optio recusandae dolores aperiam laudantium itaque aspernatur.</p>
</div>
</div>
</div>
<div class="footer">footer content</div>
</div>
CSS
html, body {
margin: 0;
height: 100%;
}
img {
/* img width responds to wrapper width*/
max-width: 100%;
height: 100%;
}
.wrapper {
display: block;
position: relative;
height: 100%;
width: 100%;
background-color: yellow;
}
.main{
display: block;
height: 100%;
position: relative;
}
.footer {
display: table-row;
}
.footer {
background-color: #333;
color: #fff;
height: 3em;
}
.main .content {
vertical-align: middle;
display: block;
position: relative;
height: 100%;
}
.hcenter {
max-width: 600px;
margin: 0 auto;
display: block;
position: relative;
height: 100%;
}
Я думаю, вы можете использовать позиции.
Вы должны установить обертку для относительного и img для абсолютного положения:
http://goo.gl/n5CkRx простой пример