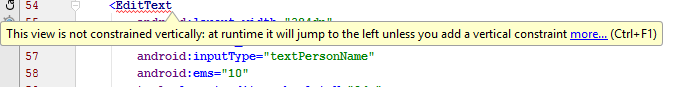
Эта точка зрения не ограничена по вертикали. Во время выполнения он будет прыгать влево, если вы не добавите вертикальное ограничение
 Новый редактор макетов в Android Studio 2.2 продолжает показывать эту ошибку в представлениях, таких как EditText и Buttons. любезно помогите. Также, любые ссылки, которые помогают в адаптации с новым макетом ограничения, будут оценены.
Новый редактор макетов в Android Studio 2.2 продолжает показывать эту ошибку в представлениях, таких как EditText и Buttons. любезно помогите. Также, любые ссылки, которые помогают в адаптации с новым макетом ограничения, будут оценены.
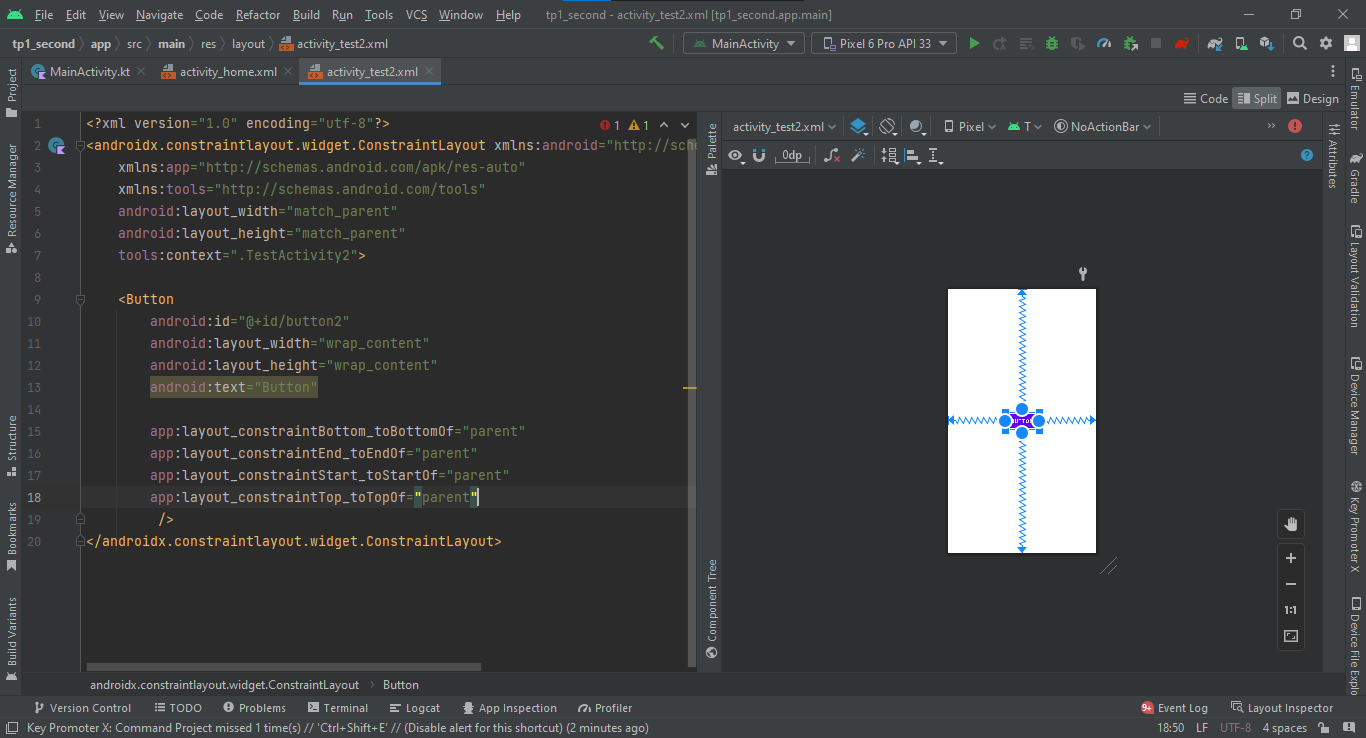
код:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.set.email.MainActivity"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="81dp">
<TextView
android:text="To:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="7dp"
tools:layout_editor_absoluteY="4dp"
android:id="@+id/textTo"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:ems="10"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="24dp"
android:id="@+id/editTo"
android:textAppearance="@android:style/TextAppearance.DeviceDefault.Medium"/>
<EditText
android:layout_width="384dp"
android:layout_height="42dp"
android:inputType="textPersonName"
android:ems="10"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="94dp"
android:id="@+id/editSubject"
android:textAppearance="@android:style/TextAppearance.DeviceDefault.Medium"/>
<EditText
android:layout_width="384dp"
android:layout_height="273dp"
android:inputType="textPersonName"
android:ems="10"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="179dp"
android:id="@+id/editMessage"
app:layout_constraintLeft_toLeftOf="@+id/activity_main"
tools:layout_constraintLeft_creator="50"
android:textAppearance="@android:style/TextAppearance.DeviceDefault.Medium"/>
<Button
android:text="Send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="140dp"
tools:layout_editor_absoluteY="454dp"
android:id="@+id/btnSend"
app:layout_constraintLeft_toLeftOf="@+id/editMessage"
tools:layout_constraintLeft_creator="0"
app:layout_constraintRight_toRightOf="@+id/activity_main"
android:layout_marginEnd="16dp"
tools:layout_constraintRight_creator="0"
android:textAppearance="@android:style/TextAppearance.DeviceDefault.Medium"/>
</android.support.constraint.ConstraintLayout>
13 ответов
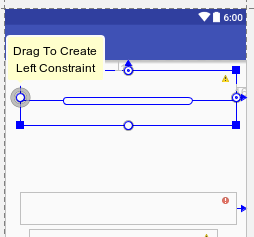
Ограничение макета направлено на уменьшение иерархии макетов и повышение производительности макетов (технически вам не нужно вносить изменения для экранов разных размеров, без наложения, работает как шарм на мобильном телефоне, а также вкладка с теми же ограничениями). Вот как Вы избавляетесь от вышеуказанной ошибки, когда используете новый редактор макетов.
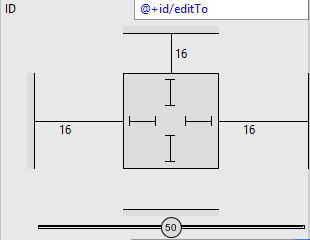
Нажмите на маленький кружок и тяните его влево, пока круг не станет зеленым, чтобы добавить левое ограничение (укажите число, скажем, x dp. Повторите его с другими сторонами и оставьте нижнее ограничение пустым, если под ним есть другой вид)., 
Редактировать: Согласно сайту разработчиков, вместо добавления ограничений к каждому представлению при размещении их в макете вы можете переместить каждое представление в нужные вам позиции, а затем щелкнуть "Ввести ограничения", чтобы автоматически создать ограничения. больше здесь
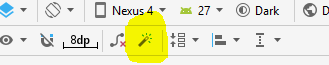
В Android Studio v3 и более поздних версиях Infer Constraint был удален из выпадающего списка.
Используйте значок волшебной палочки в меню панели инструментов над предварительным просмотром дизайна; есть кнопка "Infer Constraints". Нажмите на эту кнопку, это автоматически добавит несколько строк в текстовое поле, и красная линия будет удалена.
Просто скопируйте этот код на все вещи или кнопку, которую вы перетащите в свой Android
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
пример:
<TextView
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="To:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="7dp"
tools:layout_editor_absoluteY="4dp"
android:id="@+id/textTo"/>
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
Это мне очень помогает
Перейдите в дизайн, щелкните правой кнопкой мыши на виджете, макет ограничения >> Infer Constraints. Вы можете заметить, что какой-то код был автоматически добавлен в ваш текст.
Если выводить Constraints по-прежнему выдает ошибку, просто используйте этот код:
app:layout_constraintBottom_toBottomOf="parent"
Follow these steps:
Right click on designing part > Constraint Layout > Infer Constraints
Вы должны перетащить EditText от края макета, а не просто другой виджет. Вы также можете добавить ограничения, просто перетащив точку ограничения, которая окружает виджет, к краю экрана, чтобы добавить ограничения, как указано.
Модифицированный код будет выглядеть примерно так:
app:layout_constraintLeft_toLeftOf="@+id/router_text"
app:layout_constraintTop_toTopOf="@+id/activity_main"
android:layout_marginTop="320dp"
app:layout_constraintBottom_toBottomOf="@+id/activity_main"
android:layout_marginBottom="16dp"
app:layout_constraintVertical_bias="0.29"
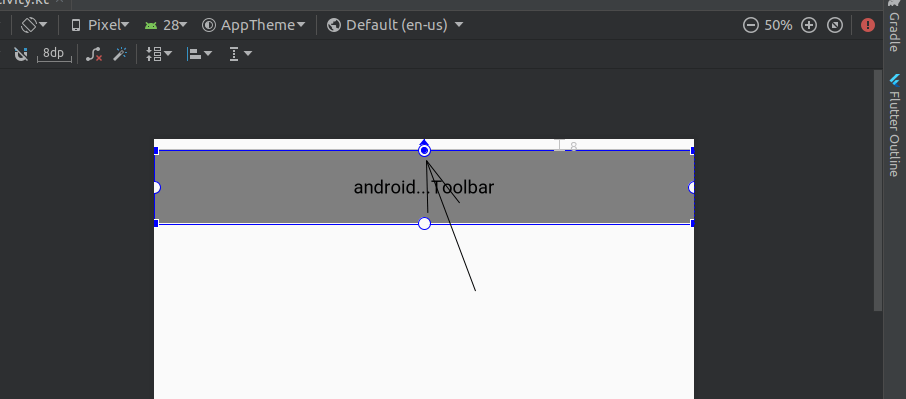
Просто переключитесь в представление "Дизайн" и найдите соответствующий виджет. Возьмите одну из точек на границе виджета и присоедините ее к соответствующему краю экрана (или к точке на каком-либо другом виджете).
Например, если виджет является панелью инструментов, просто возьмите самую верхнюю точку и присоедините ее к самому верхнему краю экрана телефона, как показано на изображении.
Например у меня есть это
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
используйте макет RelativeLayout, как это
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
Перейдите к тексту макета XML, где виджет (кнопка или другой вид) указывает на ошибку, наведите курсор на него и нажмите alt+enter и выберите атрибуты отсутствующих ограничений.
Шаги по добавлению фрагмента полей с четырьмя ограничениями экрана в среду разработки Android Studio:
- Идти к
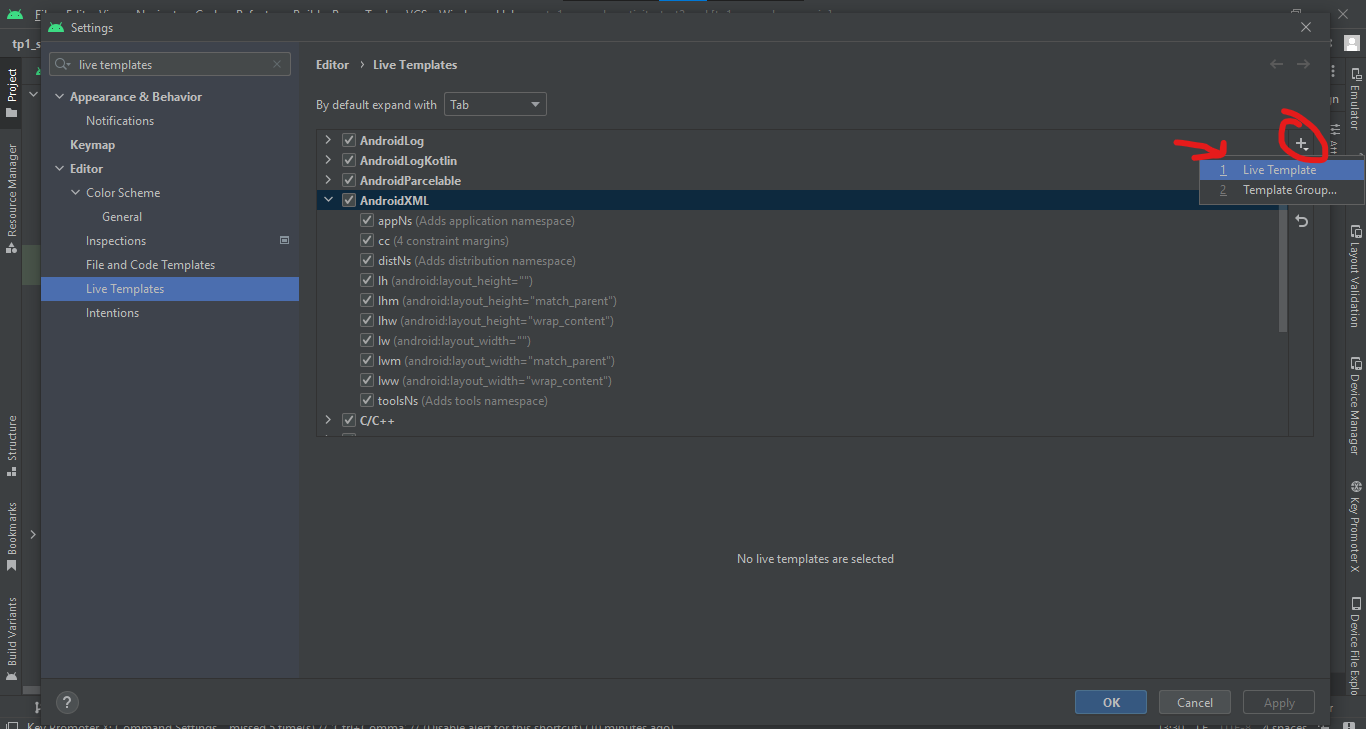
File -> Settings -> search barи искатьlive templates - выбирать
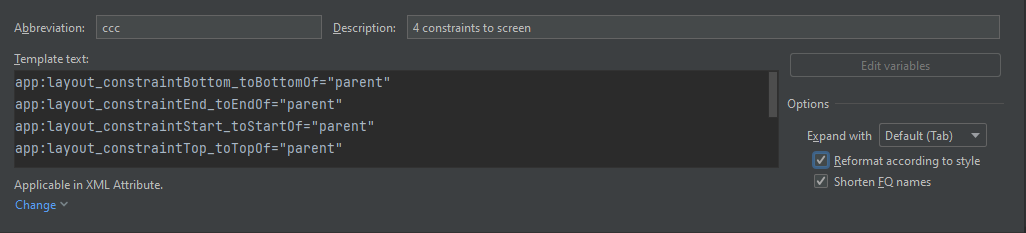
AndroidXMLи нажмите кнопку добавить+и выберитеLive Templateкак показано на скриншоте:
- заполните аббревиатуру по вашему выбору (я использовал
ccc), нажмитеdefineи выбериXML Attributeи добавьте код шаблона:
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
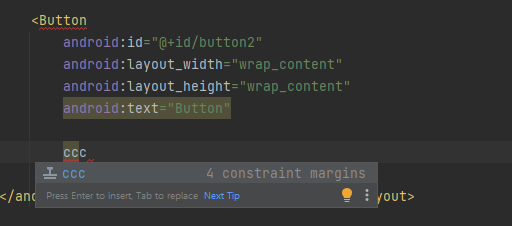
снимок экрана: 4. нажмите «ОК», и все готово. Когда вы добавите новый компонент, просто введите аббревиатуру и нажмите Enter, и все ограничения будут установлены:
4. нажмите «ОК», и все готово. Когда вы добавите новый компонент, просто введите аббревиатуру и нажмите Enter, и все ограничения будут установлены:
Вы должны изменить androidx.constraintlayout.widget.ConstraintLayout к RelativeLayout.