Поддерживает ли leafletjs не квадратные плитки
У меня есть прямоугольное изображение PNG, которое преобразуется в плитки с помощью инструмента "Maptiler".
Сам MapTiler отображает HTML-файл со скриптом листовки, который, в свою очередь, позволяет мне увеличивать и уменьшать масштаб.
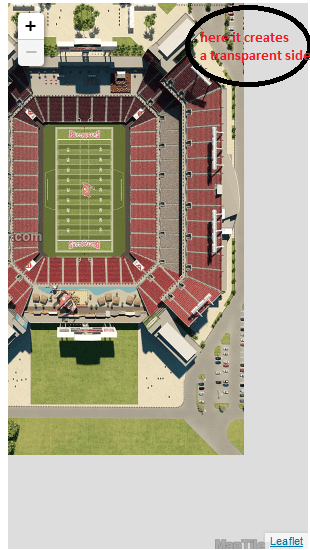
Проблема, с которой я сейчас сталкиваюсь, заключается в том, что изображение не квадратное, поэтому при создании плиток карттилер генерирует прозрачное серое изображение, чтобы покрыть остальную часть изображения, поскольку оно не подходит к краям. получая серую рамку, как описано на изображении ниже.

Поэтому мой вопрос: есть ли какой-нибудь инструмент, который может растянуть последнюю плитку вместо добавления серой границы, чтобы скрыть изображение, которое делает "maptiler"?
или если листовка JS поддерживает не квадратные плитки? Спасибо
2 ответа
Я не думаю, что листовка поддерживает не квадратные плитки.
В документации параметр tileSize предполагает, что плитки являются квадратными: http://leafletjs.com/reference.html
У меня была такая же проблема с DeepZoom, и я использовал tileLayer.Canvas для ее решения: http://leafletjs.com/reference.html
(Я использовал async = true, загрузил изображение с помощью временного элемента img, дождался события img.loaded и нарисовал на canvas с помощью canvas.drawImage(). Возможно, это не самый эффективный способ сделать это, но этого было достаточно для моего цель).
Кроме того, есть плагин, который может помочь (я сам не проверял): https://github.com/aparshin/leaflet-boundary-canvas