Вставить в HTML-страницу Twitter. CSS мод
Я встроил временную шкалу Twitter в HTML-страницу с этим кодом JavaScript:
<a class="twitter-grid" href="https://twitter.com/TwitterDev/timelines/539487832448843776">National Park Tweets</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Вот эта страница: http://goo.gl/E4RON8
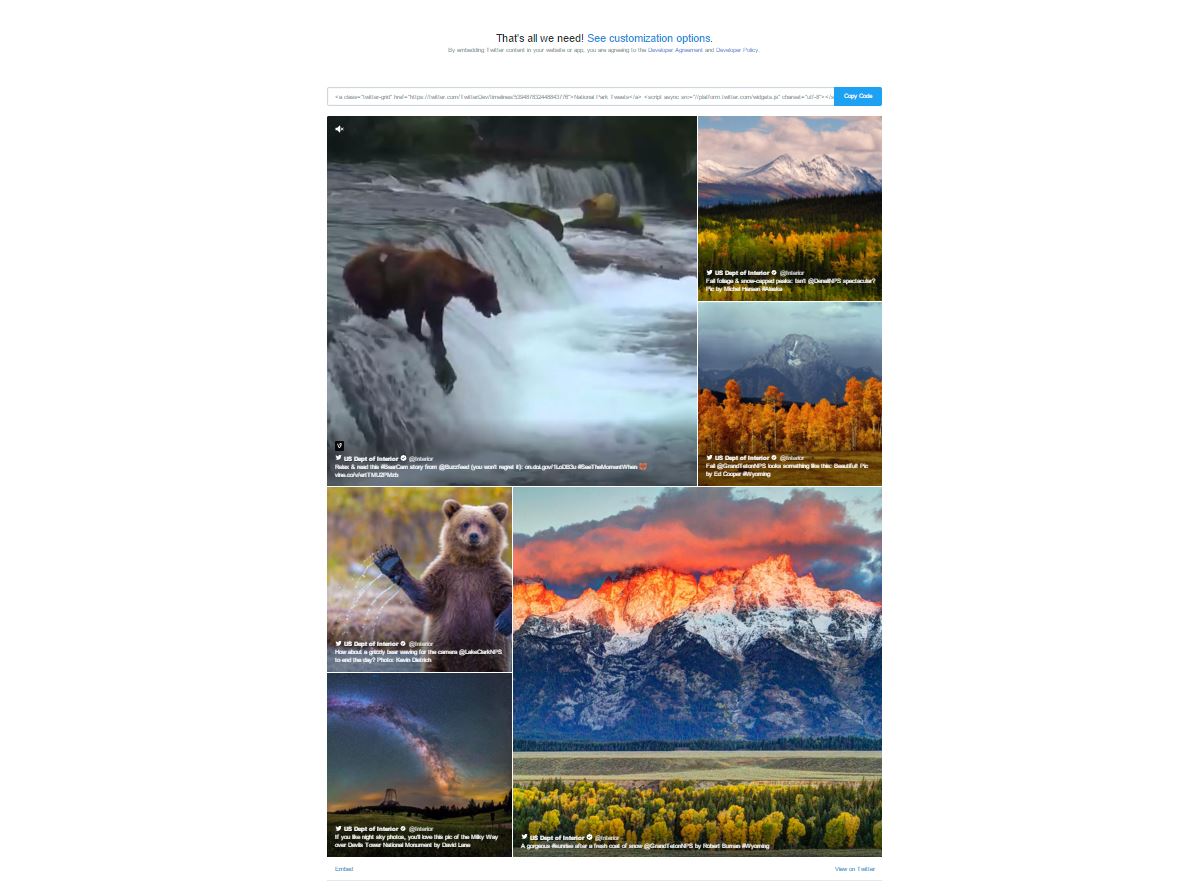
Проблема в том, что у меня был бы такой эффект: 
У меня правильная визуализация, если я установил масштабирование на +200% в Chrome.
Можете ли вы помочь мне установить правильные правила CSS?
Спасибо.
1 ответ
Решение
Проблема в том, что вы неправильно установили ширину. Попробуйте добавить ниже CSS изменения,
width=100%в классе"entryContent"- Это расширит список элементов по мере необходимости.max-width=100%в классе"page-template-page-fullwidth-php .col-md-8"-это превзойдет существующую максимальную ширину.
