Значок шрифта в выпадающем списке выбора
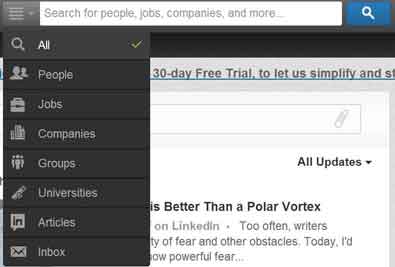
Я пытаюсь добавить иконки шрифтов (в частности, Icomoon) в раскрывающийся список выбора HTML, как Linkedin в своем верхнем меню поиска.
<div class="top-middle">
<div class="sb-search">
<form action="/search.php" class="search-wrapper cf" method="post">
<select name="scope">
<option value="">All</option>
<option class="icon icon-search" value="1">Option 1</option>
<option value="2"><i class="icon icon-search"></i>Option 2</option>
</select>
<input type="text" name="search-box">
<button type="submit" name="top-search"><i class="icon icon-search"></i></button>
</form>
</div>
</div>

Я попытался просто использовать код значка шрифта в опции, но он не работает:
<option value="1"><i class="icon icon-search"></i> Search</option>
Также пытались добавить класс к самой опции безрезультатно:
<option value="1" class="icon icon-search"> Search</option>
Кто-нибудь знает, как это можно сделать?
1 ответ
Вот как я это сделал с Font Awesome, и, надеюсь, это аналогичный процесс со шрифтом иконки, который вы используете.
По сути, вы должны установить первый шрифт выбора шрифтом значка, а затем второй шрифт в качестве шрифта, который вы намеревались использовать для обычных слов, например, так
<select style="font-family: 'FontAwesome', 'Open Sans';">
Затем в метке группы параметров или в содержимом любых параметров вы используете значение Unicode символа значка, например:
<select style="font-family: 'FontAwesome', 'Open Sans';">
<optgroup label=" Option Group Name">
<option value="value" > Option Name</option>
</optgroup>
</select>
Вы можете искать эти символы, имея это в своем коде
<i class="fa fa-buysellads"></i>
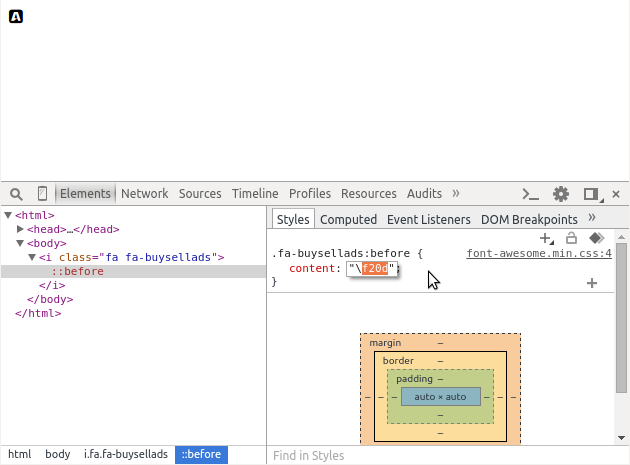
И используя такой инструмент, как Chrome, чтобы получить значение Unicode с помощью инструментов dev

Немного поздно, но надеюсь, это поможет!