jQueryMobile значок проблема
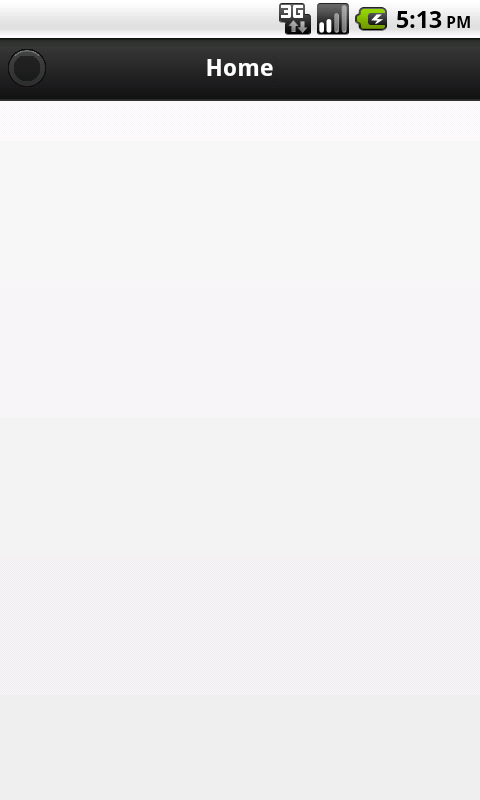
У меня есть заголовок, в котором я пытаюсь использовать значок в левом углу. Я использовал иконки jquerymobile на этой странице. Но я не могу видеть значок символа, только пустой значок, который я отображал. Найдите прикрепленный скриншот для справки. ниже приведен код из HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"> </script>
</head>
<body>
<div data-role="page" id="test">
<div data-role="header" data-theme="a">
<a href="#home" data-icon="home" data-iconpos="notext"></a>
<h1>Home</h1>
</div>
</div>
</body>
</html>

1 ответ
Просто попробовал на скрипке, и, кажется, у меня все в порядке. http://jsfiddle.net/LYCjv/
Может быть стоит скачать jQueryMobile размещение файлов на вашем собственном сервере и локальная ссылка на файлы css/js, могут быть проблемы с CDN?