wxPython удалить границу окна
Я использовал код из оригинального источника - Как изменить размер и нарисовать изображение с помощью wxpython?
Вопрос в том, как отобразить окно без рамки, с param-wx.NO_BORDER или wx.BORDER_NONE?
frame = wx.Frame(None, -1, 'Scaled Image', style= wx.BORDER_NONE)
Когда я использую это изображение показывает вырезать в левом верхнем углу, какие-либо предложения?
Как это:
def scale_bitmap(bitmap, width, height):
image = wx.ImageFromBitmap(bitmap)
image = image.Scale(width, height, wx.IMAGE_QUALITY_HIGH)
result = wx.BitmapFromImage(image)
return result
class Panel(wx.Panel):
def __init__(self, parent, path):
super(Panel, self).__init__(parent, -1)
bitmap = wx.Bitmap(path)
bitmap = scale_bitmap(bitmap, 100, 100)
control = wx.StaticBitmap(self, -1, bitmap)
# control.SetPosition((10, 10))
if __name__ == '__main__':
app = wx.PySimpleApp()
frame = wx.Frame(None, -1, 'Scaled Image', style= wx.BORDER_NONE)
panel = Panel(frame, 'onewayr.jpg')
frame.SetPosition((100, 100))
frame.Show()
app.MainLoop()
1 ответ
Вы получите изображение в указанном размере, используя:
control = wx.StaticBitmap(parent, -1, bitmap)
Это, однако, не канонический способ определения панелей и рамок. Чаще всего Frame имеет размер и Panel находится в слоте sizer. Sizer выполняет всю работу по размещению и расширению содержимого панели.
Например (Используя версию wxPython Phoenix):
import wx
def scale_bitmap(impath, width, height):
image = wx.Image(impath, wx.BITMAP_TYPE_JPEG)
image = image.Scale(width, height, wx.IMAGE_QUALITY_HIGH)
result = wx.Bitmap(image)
return result
class Panel(wx.Panel):
def __init__(self, parent, impath=None):
super(Panel, self).__init__(parent, -1)
bitmap = scale_bitmap(impath, 100, 100)
self.control = wx.StaticBitmap(self, -1, bitmap)
class MyFrame(wx.Frame):
def __init__(self, parent, imgpath=None):
wx.Frame.__init__(self, parent, -1, style=wx.BORDER_NONE)
self.panel = Panel(self, imgpath)
self.panel.SetBackgroundColour('red')
self.SetSize(150,150)
self.SetPosition((100,100))
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.panel, 1, wx.EXPAND)
self.SetSizer(sizer)
self.Layout()
if __name__ == '__main__':
app = wx.App()
frame = MyFrame(None, imgpath=r'C:/Users/joaquin/Desktop/llave.jpg')
frame.Show()
app.MainLoop()
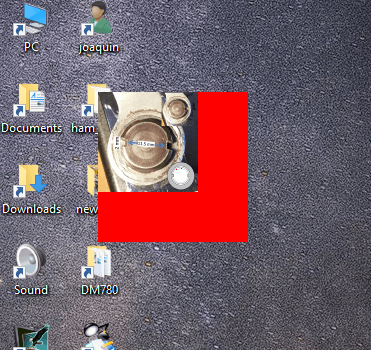
Здесь я выделил Panel красный цвет, чтобы показать, что он заполняет все пространство кадра 150x150, в то время как изображение, масштабированное до 100x100, расположено в положении по умолчанию на панели (вверху слева).