Сессии и ContentPlaceHolders
Можно ли установить контейнер (ContentPlaceHolder) в MasterPage и скрыть его при желании?
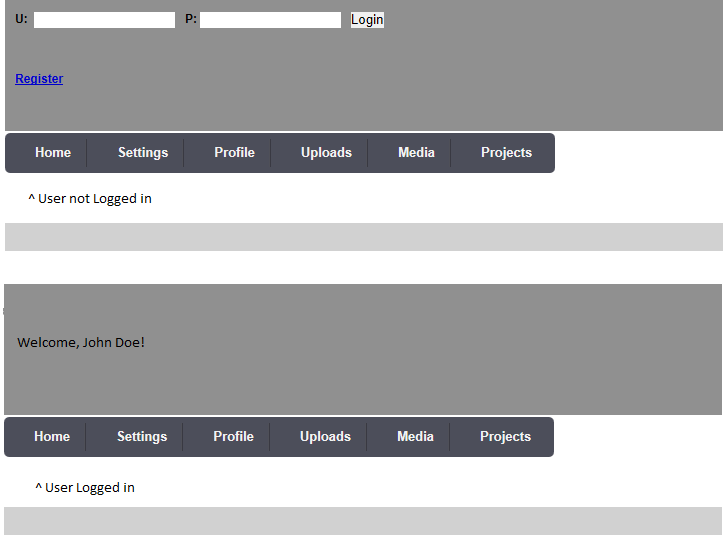
Например, я хочу поместить 2 текстовых поля и кнопку для входа пользователя, но если сеанс все еще выполняется (т. Е. Пользователь уже вошел в систему), я хочу изменить эти 2 текстовых поля и кнопку на приветственное сообщение (например: "Добро пожаловать, Имя пользователя").

MasterPage (Примечание: не все закодировано)
<%@ Import Namespace="System.Data.SqlClient" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<script runat="server">
Protected Sub Button1_Click(sender As Object, e As EventArgs)
Dim loginSQL As New SqlCommand
Dim loginComm As String
Dim CommonFunctions As New CommonFunctions()
Dim dec_pass As String = CommonFunctions.EncryptPassword(txtLoginPass.Text.Trim)
Dim conn As New SqlConnection("Data Source=BRIAN-PC\SQLEXPRESS;Initial Catalog=master_db;Integrated Security=True")
loginComm = "SELECT userid FROM users WHERE username=@username and password=@password"
conn.Open()
loginSQL = New SqlCommand(loginComm, conn)
loginSQL.Parameters.AddWithValue("@username", txtLoginUser.Text.ToString)
loginSQL.Parameters.AddWithValue("@password", dec_pass)
Dim dr As SqlDataReader = loginSQL.ExecuteReader()
If dr.HasRows Then
Session("userid") = dr("userid")
ElseIf dr.HasRows = False Then
lblRegister.ForeColor = Drawing.Color.Red
lblRegister.Text = "Incorrect Username/Password."
End If
End Sub
Protected Sub Page_Load(sender As Object, e As EventArgs)
If Session("userid") <> "" Then
txtLoginUser.Visible = False
txtLoginPass.Visible = False
Else
Dim conn As New SqlConnection("Data Source=BRIAN-PC\SQLEXPRESS;Initial Catalog=master_db;Integrated Security=True")
Dim useridComm As String = "SELECT name, surname FROM users WHERE userid=@userid"
Dim sqlUserID As New SqlCommand
conn.Open()
Dim userid As String = Session("userid")
sqlUserID = New SqlCommand(useridComm, conn)
sqlUserID.Parameters.AddWithValue("@userid", userid)
Dim datareader As SqlDataReader = sqlUserID.ExecuteReader()
lblLoggedIn.Text = "Welcome," + txtLoginUser.Text
End If
End Sub
</script>
<head>
<meta charset="utf-8" />
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen, projection" />
</head>
<body>
<form id="form1" runat="server">
<div id="wrapper">
<header id="header">
<strong>Header:</strong> Mobile CMS
</header>
<section id="login">
<div id="login-form">
<asp:ContentPlaceHolder id="ContentPlaceHolder2" runat="server">
<p>
<asp:Label ID="lblUsername" runat="server" Font-Bold="True" Text="U:"></asp:Label>
<asp:TextBox ID="txtLoginUser" runat="server" BorderStyle="None" BorderWidth="0px" Wrap="False"></asp:TextBox>
<asp:Label ID="lblUsername0" runat="server" Font-Bold="True" Text="P:"></asp:Label>
<asp:TextBox ID="txtLoginPass" runat="server" BorderStyle="None" BorderWidth="0px" TextMode="Password" Wrap="False"></asp:TextBox>
<asp:Button ID="btnLogin" runat="server" BorderStyle="None" OnClick="Button1_Click" Text="Login" />
</p>
<p>
<asp:Label ID="lblRegister" runat="server" Font-Bold="True" Font-Underline="True" ForeColor="#0000CC" Text="Register"></asp:Label>
<asp:ContentPlaceHolder ID="ContentPlaceHolder3" runat="server">
<asp:Label ID="lblLoggedIn" runat="server" Text=""></asp:Label>
</asp:ContentPlaceHolder>
</p>
</asp:ContentPlaceHolder>
</div>
</section>
<div class="navigation-bar">
<ul class="navigation-menu">
<li><a href="#" class="home">Home</a></li>
<li><a href="#" class="mainsettings">Settings</a></li>
<li><a href="#" class="profile">Profile</a>
<ul>
<li><a href="#" class="messages">Messages</a></li>
<li><a href="#" class="settings">Profile Settings</a></li>
</ul>
</li>
<li><a href="#" class="uploads">Uploads</a></li>
<li><a href="#" class="documents">Media</a>
<ul>
<li><a href="#" class="docs">Documents</a></li>
<li><a href="#" class="others">Others</a></li>
</ul>
</li>
<li><a href="#" class="projects">Projects</a>
<ul>
<li><a href="#" class="yprojects">Your Projects</a></li>
<li><a href="#" class="otherprojects">Other Projects</a></li>
</ul>
</li>
</ul>
</div>
<section id="middle">
<div id="container">
<div id="content">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
</div>
</section>
<footer id="footer">
<strong>Footer:</strong> adsfdsgfds
</footer>
</div>
</form>
</body>
</html>
2 ответа
Во-первых, у вас есть ContentPlaceHolder внутри другого ContentPlaceHolder и я не вижу никакой причины для этого.
<asp:ContentPlaceHolder ID="ContentPlaceHolder3" runat="server">
<asp:ContentPlaceHolder id="ContentPlaceHolder2" runat="server">
К данному вопросу я бы спрятал элементы управления, содержащиеся в ContentPlaceHolder в зависимости от того, вошел ли пользователь в систему или нет, вместо того, чтобы скрыть заполнитель, однако это зависит от вас. Я бы также добавил userid столбец к вашему запросу SQL.
Следующее должно помочь вам начать, обратите внимание, что это не проверено на моей голове:
SELECT userid, username, password FROM users ....
If dr.HasRows Then
Session("userid") = dr("userid")
ElseIf dr.HasRows = False Then
lblRegister.ForeColor = Drawing.Color.Red
lblRegister.Text = "Incorrect Username/Password."
End If
Теперь, когда у вас есть это, вы можете проверить переменную Session на Page_Load чтобы увидеть, если пользователь вошел в систему.
Protected Sub Page_Load(sender As Object, e As EventArgs)
If Session("userid") <> "" Then
txtLoginUser.Visible = False
txtLoginPass.Visible = False
Else
'Set your label text here, query the database to get the First and Second name of the user using the `userid`
End If
End Sub
РЕДАКТИРОВАТЬ Вы должны закрыть своих читателей после того, как вы закончили читать:
dr.Close() а также datareader.Close()
Также эта линия lblLoggedIn.Text = "Welcome," + txtLoginUser.Text должно быть:
lblLoggedIn.Text = datareader("name").ToString() & " " &
datareader("surname").ToString()
В идеале вы хотите использовать ASP.Net LoginView а также LoginStatus контроль.
Поскольку у вас есть только одна страница, просто используйте две Panels - Показать и скрыть в зависимости от того, аутентифицирован пользователь или нет.
ПРИМЕЧАНИЕ: не используйте ContentPlaceHolder для этого случая.
Обновить:
Вот пример кода для LoginView если хочешь попробовать. Это предпочтительный способ сделать это.
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm6.aspx.cs"
Inherits="WebApplication2010.WebForm6" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<AnonymousTemplate>
<asp:Label ID="lblUsername" runat="server" Font-Bold="True" Text="U:"></asp:Label>
<asp:TextBox ID="txtLoginUser" runat="server" BorderStyle="None" BorderWidth="0px"
TextMode="Password" Wrap="False"></asp:TextBox>
<asp:Label ID="lblUsername0" runat="server" Font-Bold="True" Text="P:"></asp:Label>
<asp:TextBox ID="txtLoginPass" runat="server" BorderStyle="None" BorderWidth="0px"
TextMode="Password" Wrap="False"></asp:TextBox>
<asp:Button ID="btnLogin" runat="server" BorderStyle="None" OnClick="Button1_Click"
Text="Login" />
</AnonymousTemplate>
<LoggedInTemplate>
Welcome!
</LoggedInTemplate>
</asp:LoginView>
</form>
</body>
</html>
protected void Button1_Click(object sender, EventArgs e)
{
var txtLoginUser = LoginView1.FindControl("txtLoginUser") as TextBox;
var txtLoginPass = LoginView1.FindControl("txtLoginPass") as TextBox;
// Your authentication
// If validation is successful, create Authentication ticket
FormsAuthentication.SetAuthCookie(txtLoginUser.Text, false);
}