ColumnChart: как избавиться от тени за колоннами?
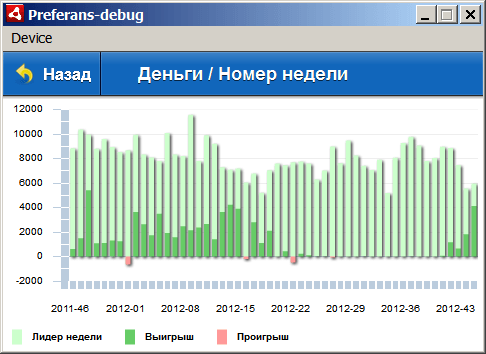
У меня есть несколько вопросов о ColumnChart, пожалуйста (скриншот и код ниже):

- Как избавиться от тени, нарисованной за каждым столбцом? Я пытался добавить
<mx:filters />но это не помогло - Как избавиться от набивки между колоннами, чтобы они касались друг друга в стороны (как по лестнице)
Как избавиться от предупреждения
Data binding will not be able to detect assignments to "horizontalAxis"? Я пытался переместить этот блок кода вокруг, чтобы избавиться отaxisпараметр, но не могу найти правильное место. РЕШИТЬ<mx:ColumnChart id="_chart" type="overlaid" dataProvider="{_ac}" > <mx:filters /> <!-- doesn't remove shadows --> <mx:horizontalAxis> <mx:CategoryAxis categoryField="yw"/> </mx:horizontalAxis> <mx:horizontalAxisRenderers> <!-- warning --> <mx:AxisRenderer axis="{_chart.horizontalAxis}" canDropLabels="true" /> </mx:horizontalAxisRenderers> <mx:series> <mx:ColumnSeries xField="yw" yField="max" displayName="Лидер недели" /> <mx:ColumnSeries xField="yw" yField="pos" displayName="Выигрыш" /> <mx:ColumnSeries xField="yw" yField="neg" displayName="Проигрыш" /> </mx:series> </mx:ColumnChart> <mx:Legend dataProvider="{_chart}" direction="horizontal" width="100%" />
ОБНОВЛЕНИЕ:
Сунил помог с вопросом № 3, спасибо!
И проблема № 2 решается columnWidthRatio="1"
Так что теперь мне просто нужно знать, как избавиться от теней - согласно заголовку вопроса:-)
1 ответ
Для вашего первого вопроса просто добавьте seriesFilters="{[]}" в mx:ColumnChart атрибутов.