Расширение Google Chrome - инъекции скриптов
Я пытаюсь получить расширение Chrome для вставки JavaScript с content_scripts, используя этот предыдущий ответ в качестве ссылки.
manifest.json
"name": "My Chrome Extension",
"version": "1.0",
"manifest_version": 2,
"content_scripts": [{
"matches": ["http://pagetoinject/script/into/*"],
"js": ["contentscript.js"]
}]
contenscript.js:
var s = document.createElement('script');
s.src = chrome.extension.getURL("script.js");
(document.head||document.documentElement).appendChild(s);
s.parentNode.removeChild(s);
(также попробовал этот метод безуспешно.)
var s = document.createElement('script');
s.src = chrome.extension.getURL("script.js");
s.onload = function() {
this.parentNode.removeChild(this);
};
(document.head||document.documentElement).appendChild(s);
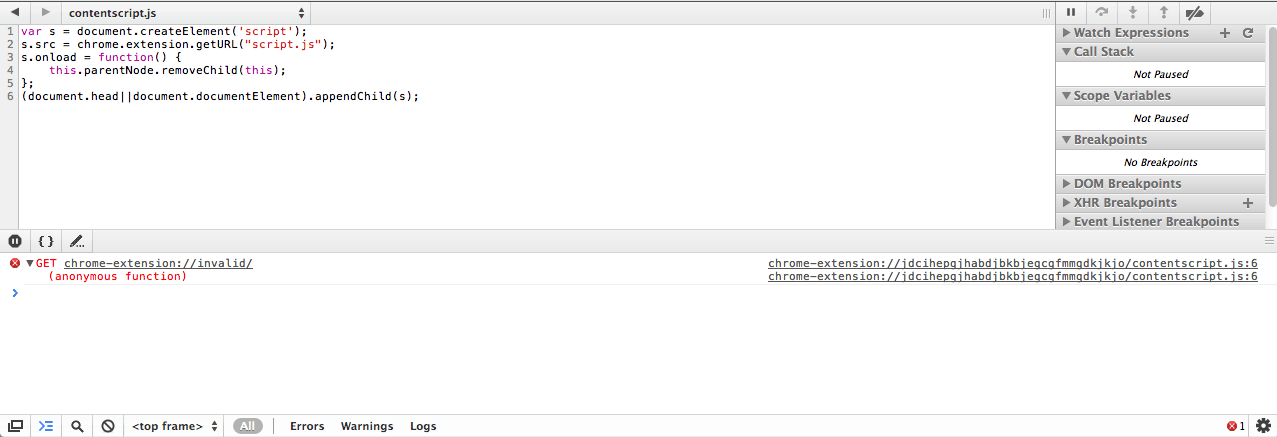
Я продолжаю получать эту ошибку JavaScript. Вот скриншот.

GET chrome-extension://invalid/
(anonymous function)
5 ответов
- В вашем файле манифеста,
"manifest_version": 2указан. Это автоматически активирует более строгий режим, в котором все файлы расширения по умолчанию недоступны для веб-страниц. - Ваш оригинальный код никогда не будет работать, потому что
<script>элемент сразу удаляется после внедрения (файл сценария не имеет возможности загрузить).
В результате 1. в консоли появляется следующая ошибка:
Failed to load resource chrome-extension://invalid/
Чтобы исправить проблему, добавьте script.js в белый список, "web_accessible_resources" в вашем manifest file:
{
"name": "Chrome Extension",
"версия": "1.0",
"manifest_version": 2,
"content_scripts": [{
"совпадает": ["http: // pagetoinject / script / into / *"],
"js": ["contentscript.js"]
}] ,
"web_accessible_resources": ["script.js"]
}
В дополнение к ответам выше я замечаю, что в вашем contentscript.js вы просто добавляете другой скрипт, т.е. script.js Почему бы вам не добавить script.js через content_scripts в manifest.json,
Другая причина получения этой ошибки - блокировка URL-адреса CORS. Проверьте заголовок сетевого запроса на странице, чтобы увидеть, содержит ли он Content-Security-Policy:
Content-Security-Policy: default-src 'self' http://example.com; connect-src http://example.com/; script-src http://example.com/
Вы можете попробовать открыть URL в новой вкладке браузера, чтобы убедиться, что URL изображения правильный:
chrome-extension://mjcbjlencnokpknflpneebajalcnnifo/images/pattern.jpg
Одним из способов решения этой проблемы является использование URI данных изображения:
data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7
Шаблон для расширения Chrome:
https://github.com/commanddotcom/boilerplate-chrome-extension-js-injection
Проблема в том, что вы используете manifest_version : 2, Если вы сделаете это manifest-version: 1 у вас не будет никаких проблем. Версия 2 ограничивает множество таких функций для повышения безопасности. Обратитесь к Политике безопасности контента Google для получения более подробной информации об ограничениях, наложенных в манифесте версии 2. Я не смог найти ваш конкретный случай, упомянутый в CSP, но когда я изменил версию манифеста на 1 и выполнил ваш код, он работает нормально.