Как сделать imageview с различной формой в Swift
1 ответ
Решение
Вы можете использовать это для разработки формы в соответствии с вашими требованиями, вы можете добавить дополнительные линии к пути, если вам нужно изменить путь Безье. Создайте пользовательский класс UIImageView и создайте подкласс представления изображений в раскадровке для своего пользовательского класса.
import UIKit
class customImageView: UIImageView {
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
// override func drawRect(rect: CGRect)
// {
//
//
// }
override func setNeedsLayout() {
let path = UIBezierPath()
path.moveToPoint(CGPoint(x: self.frame.size.width/2, y: self.frame.size.height))
path.addLineToPoint(CGPoint(x: self.frame.size.width, y: self.frame.size.height/2))
path.addLineToPoint(CGPoint(x: self.frame.size.width/2, y: 0))
path.addArcWithCenter(CGPoint(x: self.frame.size.width/2, y: self.frame.size.height/2), radius: self.frame.size.width/2, startAngle:-CGFloat(M_PI_2), endAngle: CGFloat(M_PI_2), clockwise: false)
path.moveToPoint(CGPoint(x: self.frame.size.width/2, y: self.frame.size.height))
path.closePath()
UIColor.redColor().setFill()
path.stroke()
path.bezierPathByReversingPath()
let shapeLayer = CAShapeLayer()
shapeLayer.frame = self.bounds
shapeLayer.path = path.CGPath
shapeLayer.fillColor = UIColor.redColor().CGColor
self.layer.mask = shapeLayer;
self.layer.masksToBounds = true;
}
}
Если вы хотите добавить изображение через код, пожалуйста, используйте его следующим образом
func shapeImage()
{
let customImgView = customImageView()
customImgView.image = UIImage(named: "Image")
customImgView.frame = CGRectMake(0, 0, 250, 250)
self.view.addSubview(customImgView)
}
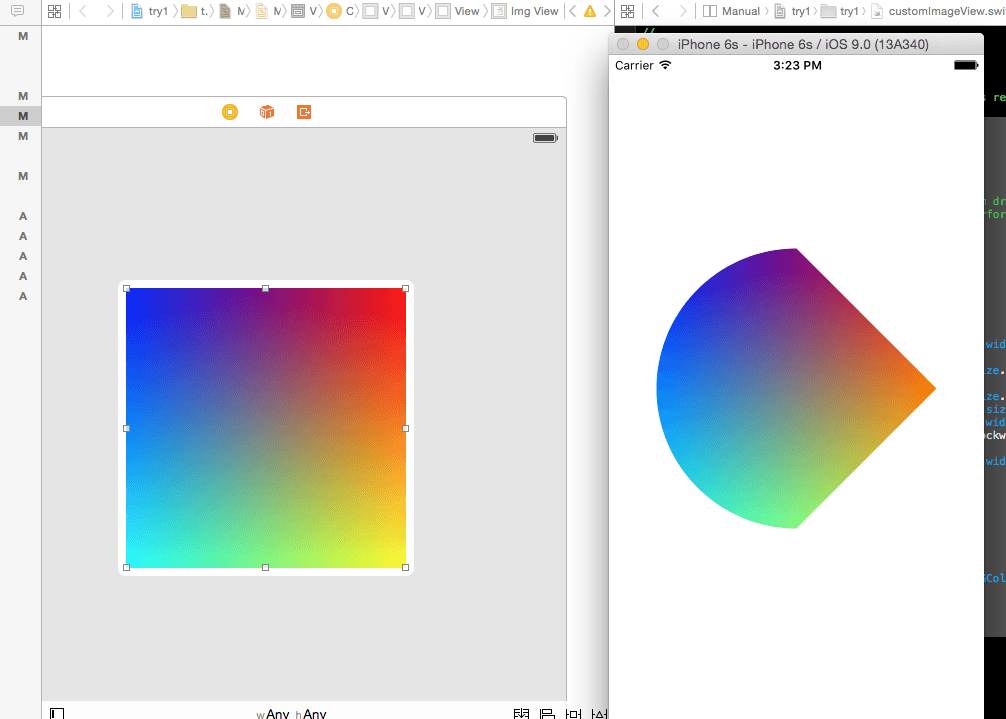
Это фактическое изображение на левой стороне и изображение после формирования в соответствии с вашими требованиями в симуляторе на правой стороне