Запрос ajax, чтобы получить домашнюю страницу Aliexpress
Два дня пытаясь добраться до домашней страницы aliexpress.com с простым запросом ajax, не повезло, это не так просто, как я ожидал.
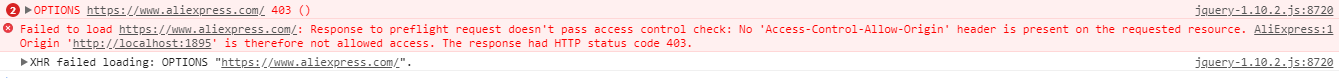
все ошибки вокруг политики доступа и проблемы происхождения.
может ли любое тело дать мне JQuery AJAX-код для этого.
МОЙ КОД
function setHeader(xhr) {
xhr.setRequestHeader('Access-Control-Allow-Origin', '*');
xhr.setRequestHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
}
//url: 'https://www.aliexpress.com',
function getHomePage() {
$.ajax({
url: 'https://www.aliexpress.com',
type: 'GET',
callback: '?',
data: '',
datatype: 'text/html',
contentType: 'application/x-www-form-urlencoded; charset=UTF-8',
crossDomain: true,
success: function (data) { alert(data); },
error: function () { alert('Failed!'); },
beforeSend: setHeader
});
} //end getHomePage
Вызов:
getHomePage();
1 ответ
Решение
Из сообщения об ошибке, один JQuery не может помочь. Вы должны принять ту же политику происхождения для JavaScript. Возможно, вы захотите создать прокси-скрипт в вашем домене.
Прокси будет выглядеть примерно так: /get_ali_express.php
<?php
echo file_get_contents("https://www.aliexpress.com");
?>
И JS: кое-где, скажем, /index.html
<script>
function getHomePage() {
$.ajax({
url: '/get_ali_express.php',
type: 'GET',
success: function (data) { alert(data); },
error: function () { alert('Failed!'); }
});
}
</script>