Фрагменты с отступом в Visual code studio
Я пытаюсь создать фрагмент с кодом Visual Studio. Я попал туда, но не могу навязать хороший отступ в моем фрагменте.
Я не могу найти решение. Вы можете мне помочь?
Мой фрагмент:
"HTML structure": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html lang='fr'>",
"<head>",
"<meta charset='UTF-8'>",
"<meta name='viewport' content='width=device-width, initial-scale=1.0'>",
"<meta http-equiv='X-UA-Compatible' content='ie=edge'>",
"<title>$1</title>",
"</head>",
"<body>",
"$2",
"</body>",
"</html>"
],
"description": "Base template for html file"
}
Что ты видишь:
<!DOCTYPE html>
<html lang='fr'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>test</title>
</head>
<body>
test
</body>
</html>
Что бы я хотел:
<!DOCTYPE html>
<html lang='fr'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title></title>
</head>
<body>
</body>
</html>
3 ответа
Отступ должен быть внутри строк, а не снаружи (там, где это бессмысленно), поэтому:
" <meta charset='UTF-8'>",
вместо:
"<meta charset='UTF-8'>",
Это работает как задумано:
"HTML structure": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html lang='fr'>",
"<head>",
" <meta charset='UTF-8'>",
" <meta name='viewport' content='width=device-width, initial-scale=1.0'>",
" <meta http-equiv='X-UA-Compatible' content='ie=edge'>",
" <title>$1</title>",
"</head>",
"<body>",
" $2",
"</body>",
"</html>"
],
"description": "Base template for html file"
}
Я думаю, что более подходящий способ - использовать \t вместо пространства, чтобы сохранить даже отступ документа.
"\t<meta charset='UTF-8'>",
Я столкнулся с этим сегодня и хотел дать более «надежный» ответ.
создайте файл в папке .vscode с именем html.code-snippets, пожалуйста, содержимое, как я сделал здесь:
{
"client-page": {
"scope": "html",
"prefix": "sn-client-page",
"body": [
"<ion-content>",
"\t<ion-grid class=\"grid-full-height\">",
"\t\t<ion-row>",
"\t\t\t<ion-col>",
"\t\t\t\t<header>",
"\t\t\t\t\t<app-client-name></app-client-name>",
"\t\t\t\t</header>",
"\t\t\t</ion-col>",
"\t\t\t<ion-col>",
"\t\t\t\t<header>title</header>",
"\t\t\t</ion-col>",
"\t\t</ion-row>",
"\t\t<ion-row>",
"\t\t\t<ion-col>",
"\t\t\t\t<!---content-->",
"\t\t\t</ion-col>",
"\t\t\t<ion-col>",
"\t\t\t\t<!---content-->",
"\t\t\t</ion-col>",
"\t\t</ion-row>",
"\t</ion-grid>",
"</ion-content>",
]
}
}
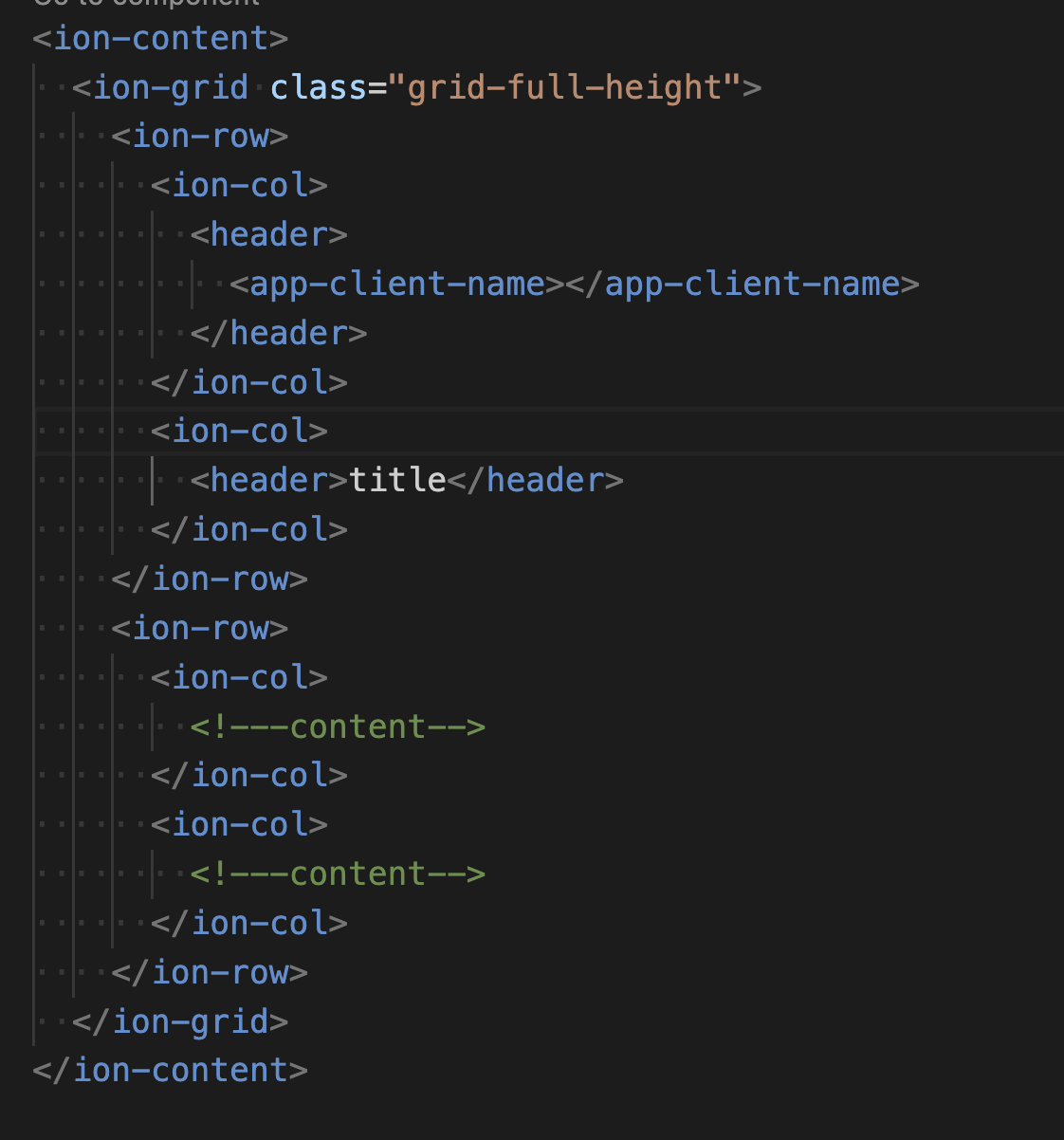
Теперь я могу начать вводить «sn» (без кавычек) в html-файле vscode и увижу имя фрагмента и нажму Enter … вывод такой!
Обратите внимание, что использование \t каждый раз представляет количество табуляции/пробелов/отступов. Я надеюсь, что это помогает кому-то. Спасибо.