Как аутентифицировать POST-запрос от расширения Chrome к моему приложению с помощью веб-токенов JSON?
контекст
Мое веб-приложение HapiJS в настоящее время использует OAuth 2.0 для доступа к API Google. Как только пользователь проходит аутентификацию в приложении, сервер генерирует JSON Web Token (JWT), который сохраняется на клиенте и отправляется обратно в Authorization заголовок последующих запросов.
Чего я хотел бы достичь
Теперь я хотел бы использовать те же шаги (авторизация + создание JWT) с моим расширением Google Chrome, которое синхронизирует данные обратно в приложение через конечную точку REST.
Текущие Мысли
Моя идея состоит в том, чтобы использовать ту же OAuth-авторизацию, что и в моем приложении, для создания JWT, а затем сохранить этот JWT в расширении Chrome. Затем этот JWT будет передаваться с каждым запросом от моего расширения Chrome моему приложению для подтверждения запроса.
К сожалению, кажется, что расширение Chrome использует свою собственную авторизацию через Chrome Identity API и не позволяет мне использовать процесс аутентификации, который я имел в виду.
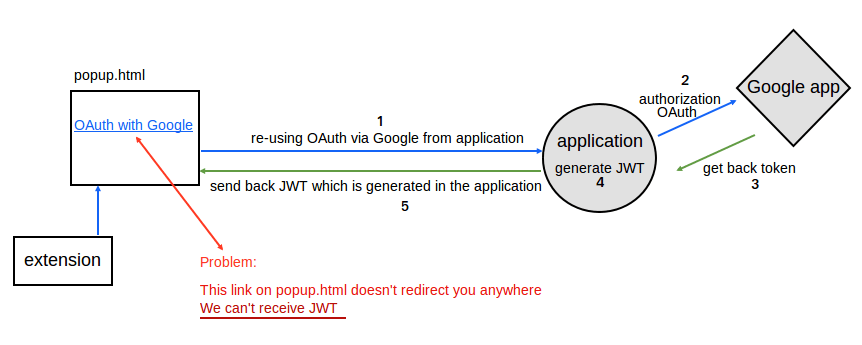
Диаграмма ниже описывает шаги, которые я планирую создать, чтобы создать JWT в моем приложении, а затем сохранить его в моем расширении chrome (а также указать, в чем заключается проблема):
Вопрос
Итак, мой вопрос: существует ли другой или лучший способ сохранить созданный в моем приложении JWT в моем расширении Chrome?
Надеюсь, мое объяснение достаточно ясно, спасибо.
3 ответа
Вы можете использовать localStorage для сохранения вашего jwt из веб-приложения, а затем, если ваше расширение работает в том же домене, вы можете получить доступ к сохраненной информации из localStorage через скрипт содержимого, который вставляется на эту страницу. Вы можете общаться со своим всплывающим окном, используя API передачи сообщений для расширений Chrome.
Проблема этого подхода связана с тем, что сохранение важной информации, такой как информация о пользователе (которая кодируется в jwt), не одобряется из-за проблем безопасности.
В идеале у вас должен быть сервер, который обрабатывает аутентификацию взад и вперед, сохраняет информацию и выдает токен сеанса для своих клиентов, который затем вы можете сохранить в localStorage, если хотите.
Если вы хотите, чтобы ваш popup.html содержал ссылку, позволяющую пользователям открывать (что приводит к OAuth Google в вашей модели), вам нужно больше работы, чем простая ссылка привязки.
Вам нужно будет добавить в ссылку прослушиватели событий и использовать chrome.tabs.create.
Вот демонстрационный код:
popup.html
<html>
<body>
<span class="link" data-href="https://www.google.com">link</span>
<span class="link" data-href="https://www.bing.com">link</span>
<span class="link" data-href="https://www.yahoo.com">link</span>
<script>
//get all links
var links = document.getElementsByClassName('link');
//loop through each link
for (var ii = 0, nn = links.length; ii < nn; ii++)
{
//add listener
links[ii].addEventListener('click', function(e)
{
//grab link
var url = this.getAttribute('data-href');
//open link in new tab using chrome.tabs.create method
chrome.tabs.create({url:url});
});
}
</script>
</body>
</html>
Я думаю, что вы могли бы использовать localStorage (или библиотеку, которая делает то же самое, но могла бы работать лучше для вашего кода)
Без кода, я не могу сделать лучше для тебя, братан, извини
Вы пытались использовать localStorage?
Вы можете сохранить токен как:
localStorage.setItem('token', 'abcde')
и может получить
localStorage.getItem('token')
но информация будет потеряна, если перезагрузит страницу.