WPF заменить галочку из оригинального флажка
Я пытаюсь заменить флажок стандартного флажка WPF на свой собственный флажок (на самом деле путь). Флажок должен выглядеть как стандартный.
Где я могу найти шаблон флажка Microsoft xaml, чтобы я мог изменить его в xaml? Или есть более элегантный способ сделать это?
Примечание. Я уже нашел шаблон в MSDN ( http://msdn.microsoft.com/en-us/library/ms752319%28v=vs.110%29.aspx), но он выглядит совершенно иначе.
С уважением, BlackTuareg
3 ответа
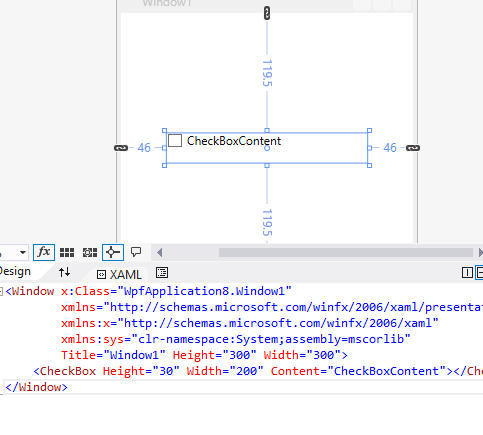
Шаг 1: Пожалуйста, откройте новый проект и отметьте флажок.
<Window x:Class="WpfApplication8.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="Window1" Height="300" Width="300">
<CheckBox Height="30" Width="200" Content="CheckBoxContent"></CheckBox>
</Window>
Дизайнерский вид будет выглядеть

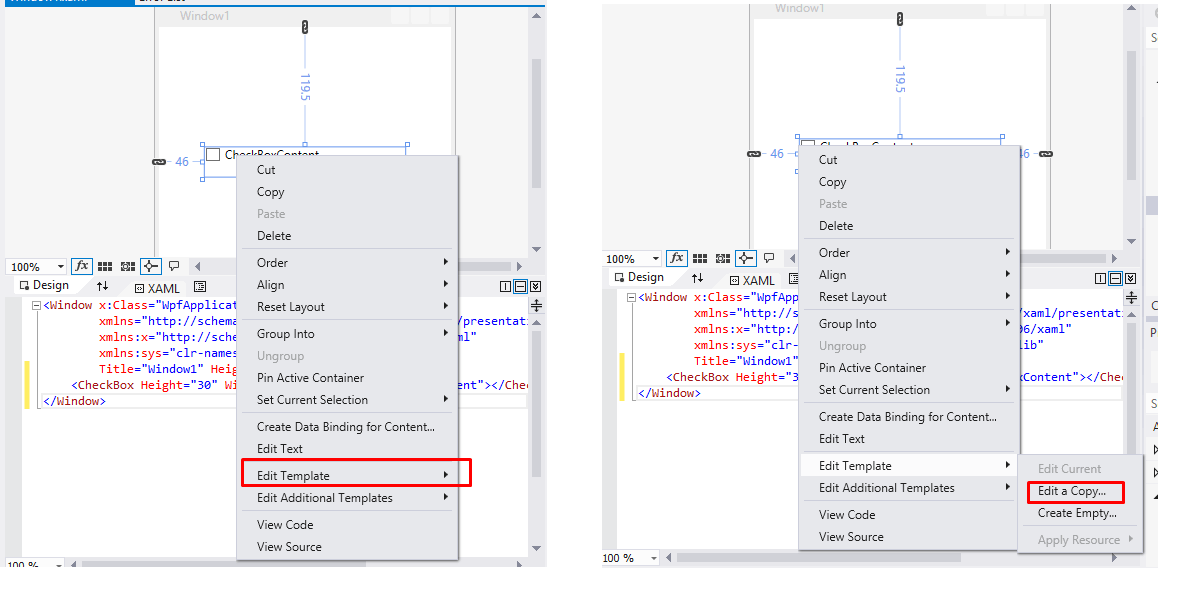
Шаг 2: в режиме конструктора ---- щелкните правой кнопкой мыши CheckBox ->Edit Template->Edit A Copy

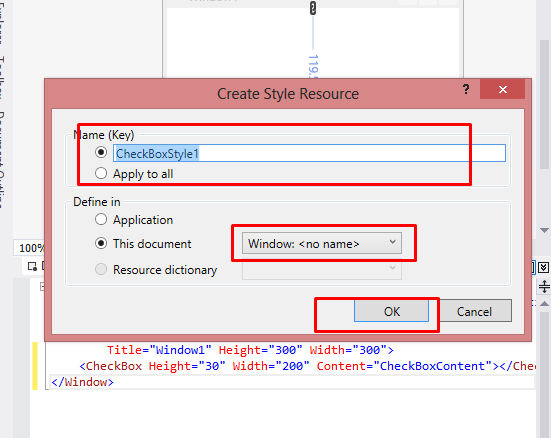
Шаг 3: Дайте имя стилю -> выберите ресурсное окно / флажок -> хорошо
И, наконец, вы можете изменить / заменить путь, изменив путь в x:Name="markGrid"
<Style x:Key="CheckBoxStyle1" TargetType="{x:Type CheckBox}">
---------------------------
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border x:Name="checkBoxBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="1" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<!-- Change Path here-->
<Grid x:Name="markGrid">
<Path x:Name="optionMark" Data="F1M9.97498,1.22334L4.6983,9.09834 4.52164,9.09834 0,5.19331 1.27664,3.52165 4.255,6.08833 8.33331,1.52588E-05 9.97498,1.22334z" Fill="#FF212121" Margin="1" Opacity="0" Stretch="None"/>
<Rectangle x:Name="indeterminateMark" Fill="#FF212121" Margin="2" Opacity="0"/>
</Grid>
</Border>
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="1" ContentStringFormat="{TemplateBinding ContentStringFormat}" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
-----------------------------------------
</Trigger>
<Trigger Property="IsChecked" Value="{x:Null}">
---------------------------------------
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Упадте:
<Window.Resources>
<Style TargetType="{x:Type CheckBox}">
<Setter Property="FocusVisualStyle">
<Setter.Value>
<Style>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="True" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Background" Value="White"/>
<Setter Property="BorderBrush" Value="#FF707070"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border x:Name="checkBoxBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="1" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Grid x:Name="markGrid">
<Path x:Name="optionMark" Data="F1M9.97498,1.22334L4.6983,9.09834 4.52164,9.09834 0,5.19331 1.27664,3.52165 4.255,6.08833 8.33331,1.52588E-05 9.97498,1.22334z" Fill="#FF212121" Margin="1" Opacity="0" Stretch="None"/>
<Rectangle x:Name="indeterminateMark" Fill="#FF212121" Margin="2" Opacity="0"/>
</Grid>
</Border>
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="1" ContentStringFormat="{TemplateBinding ContentStringFormat}" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasContent" Value="True">
<Setter Property="FocusVisualStyle">
<Setter.Value>
<Style>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="14,0,0,0" SnapsToDevicePixels="True" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="4,-1,0,0"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="checkBoxBorder" Value="#FFF3F9FF"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="#FF5593FF"/>
<Setter Property="Fill" TargetName="optionMark" Value="#FF212121"/>
<Setter Property="Fill" TargetName="indeterminateMark" Value="#FF212121"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Background" TargetName="checkBoxBorder" Value="#FFE6E6E6"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="#FFBCBCBC"/>
<Setter Property="Fill" TargetName="optionMark" Value="#FF707070"/>
<Setter Property="Fill" TargetName="indeterminateMark" Value="#FF707070"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" TargetName="checkBoxBorder" Value="#FFD9ECFF"/>
<Setter Property="BorderBrush" TargetName="checkBoxBorder" Value="#FF3C77DD"/>
<Setter Property="Fill" TargetName="optionMark" Value="#FF212121"/>
<Setter Property="Fill" TargetName="indeterminateMark" Value="#FF212121"/>
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Opacity" TargetName="optionMark" Value="1"/>
<Setter Property="Opacity" TargetName="indeterminateMark" Value="0"/>
</Trigger>
<Trigger Property="IsChecked" Value="{x:Null}">
<Setter Property="Opacity" TargetName="optionMark" Value="0"/>
<Setter Property="Opacity" TargetName="indeterminateMark" Value="1"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<CheckBox Height="40" Width="200" Content="ok"></CheckBox>
</Grid>
Связанный шаблон - это просто случайный шаблон. Это не по умолчанию CheckBox шаблон.
Вы можете легко извлекать шаблоны самостоятельно (полный исходный код приведен здесь, страница на русском языке, но код с комментариями на английском языке):
// get all control types
Type typeControl = typeof(Control);
List<Type> myTypes = new List<Type>();
Assembly assembly = Assembly.GetAssembly(typeof(Control));
foreach (Type type in assembly.GetTypes())
{
if (type.IsSubclassOf(typeControl) && !type.IsAbstract && type.IsPublic)
myTypes.Add(type);
}
Тогда для любого конкретного типа
// Instantiate the type.
ConstructorInfo info = type.GetConstructor(System.Type.EmptyTypes);
Control control = (Control)info.Invoke(null);
// Get the template.
ControlTemplate template = control.Template;
// Get the XAML for the template.
XmlWriterSettings settings = new XmlWriterSettings();
settings.Indent = true;
StringBuilder sb = new StringBuilder();
XmlWriter writer = XmlWriter.Create(sb, settings);
XamlWriter.Save(template, writer);
// Display the template.
someControl.Text = sb.ToString();
Вот мой CheckBox шаблон:
<?xml version="1.0" encoding="utf-16"?>
<ControlTemplate TargetType="CheckBox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:s="clr-namespace:System;assembly=mscorlib" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mwt="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero">
<BulletDecorator Background="#00FFFFFF" SnapsToDevicePixels="True">
<BulletDecorator.Bullet>
<mwt:BulletChrome Background="{TemplateBinding Panel.Background}" BorderBrush="{TemplateBinding Border.BorderBrush}" RenderMouseOver="{TemplateBinding UIElement.IsMouseOver}" RenderPressed="{TemplateBinding ButtonBase.IsPressed}" IsChecked="{TemplateBinding ToggleButton.IsChecked}" />
</BulletDecorator.Bullet>
<ContentPresenter RecognizesAccessKey="True" Content="{TemplateBinding ContentControl.Content}" ContentTemplate="{TemplateBinding ContentControl.ContentTemplate}" ContentStringFormat="{TemplateBinding ContentControl.ContentStringFormat}" Margin="{TemplateBinding Control.Padding}" HorizontalAlignment="{TemplateBinding Control.HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding Control.VerticalContentAlignment}" SnapsToDevicePixels="{TemplateBinding UIElement.SnapsToDevicePixels}" />
</BulletDecorator>
<ControlTemplate.Triggers>
<Trigger Property="ContentControl.HasContent">
<Setter Property="FrameworkElement.FocusVisualStyle">
<Setter.Value>
<Style TargetType="IFrameworkInputElement">
<Style.Resources>
<ResourceDictionary />
</Style.Resources>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2" Margin="14,0,0,0" SnapsToDevicePixels="True" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Control.Padding">
<Setter.Value>
<Thickness>4,0,0,0</Thickness>
</Setter.Value>
</Setter>
<Trigger.Value>
<s:Boolean>True</s:Boolean>
</Trigger.Value>
</Trigger>
<Trigger Property="UIElement.IsEnabled">
<Setter Property="TextElement.Foreground">
<Setter.Value>
<DynamicResource ResourceKey="{x:Static SystemColors.GrayTextBrushKey}" />
</Setter.Value>
</Setter>
<Trigger.Value>
<s:Boolean>False</s:Boolean>
</Trigger.Value>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
Существуют инструменты, которые извлекают исходные шаблоны XAML из System.Windows.Controls, но, в конечном счете, вам, Microsoft, насколько я знаю, предоставляют это где угодно. Вам нужно будет переопределить весь CheckBox Шаблон для достижения того, что вы хотите.
Есть несколько веб-сайтов, которые отображают отраженный исходный код для сборок.NET Framework, которые можно попробовать для оригинального файла "generic.xaml".