Как добавить компонент диаграммы / графика noflo
У меня есть массив данных в виде временных рядов, который я хотел бы передать в компонент noflo, который отображает данные в корзине / графике / графике с использованием среды выполнения браузера и пользовательского интерфейса flowhub.
Я просмотрел библиотеку компонентов и не нашел соответствующего компонента. Я знаком с несколькими библиотеками графиков и хочу написать это сам, но не уверен, как вписать это в компонент.
- есть ли компонент графика / графика, который я пропустил? Я видел noflo-ducksboard, но я действительно хочу иметь возможность просматривать сюжет изнутри noflo-ui.
- Как мне загрузить библиотеку диаграмм в компонент?
- какую библиотеку графиков вы предлагаете мне использовать?
1 ответ
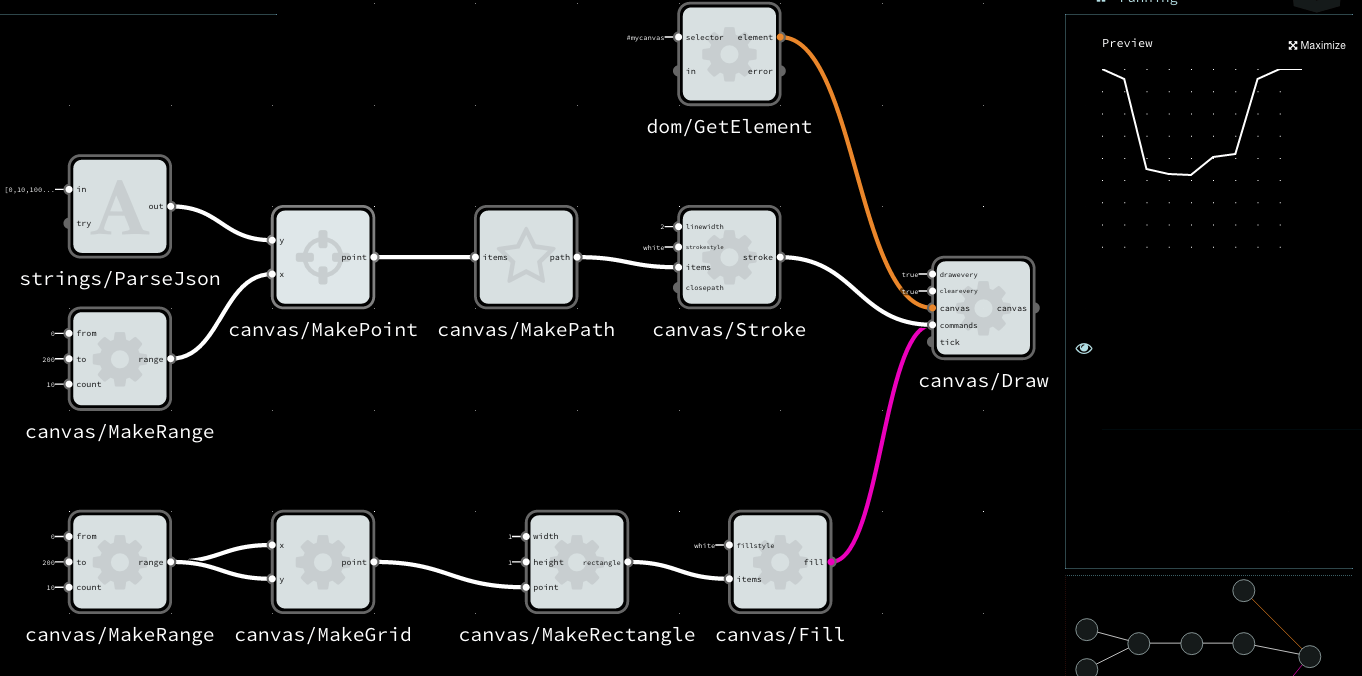
Я не видел конкретной библиотеки графиков. noflo-canvas более низкого уровня, и может дать вам примитивы, которые вам нужны. Вот небольшая демонстрационная линейная диаграмма: https://app.flowhub.io/

Чтобы построить из этого вам просто нужно построить один компонент, который переводит ваши данные в точки, которые будут нарисованы.