Как изменить цвет фона карты на TouchableOpacity onPress
Я использую элемент Card внутри TouchableOpacity.
Когда я нажимаю на него, цвет фона карты слишком сильно раздражает при непрозрачности.
когда я удаляю borderRadius, эта проблема не возникает.
когда я использую borderRadius, эта проблема возникает
Я видел все реквизиты компонентов, которые я использую, но у меня ничего не получалось.
Проблема:
Когда я использую borderRadius в карточке containerStyle, цвет TouchableOpacity не совпадает с цветом карточки. примерно противоположно.
Как я могу дать тот же цвет, чтобы при нажатии карты не отображался белый цвет фона карты?
Component.js
<TouchableOpacity>
<Card
containerStyle={styles.MainCardStyle}
transparent>
<CardItem
cardBody
>
<View style=
{styles.cardContentStyle}>
<Image
style={styles.iconStyle}
resizeMode="contain"
source=
{require('../../assets/database.png')}
/>
<Text style=
{styles.cardTextStyle}>Setting</Text>
</View>
</CardItem>
</Card>
</TouchableOpacity>
styles.js
export const styles=({
MainCardStyle: {
borderRadius: 16,
},
cardContentStyle: {
flexDirection: 'row',
},
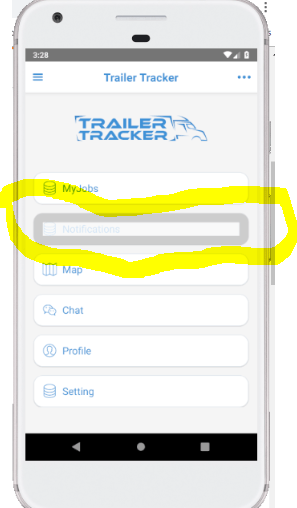
Фактический вывод
Желаемый вывод
1 ответ
Поместите TouchableOpacity внутрь карты и используйте:
style = {... StyleSheet.absoluteFillObject}
причины StyleSheet должен быть импортирован