Использование HTTP POST с typeahead js и bloodhound js
По умолчанию bloodhound.js будет запрашивать через HTTP GET, но это делает вас уязвимым для перехвата JSON. Поскольку у меня есть конфиденциальная информация, которую я хочу загрузить в typeahead, HTTP GET оставляет меня уязвимым. Раньше была опция для выбора поста (как показано здесь: typeahead.js remote beforesend для публикации данных поста), но это не работает с последней версией (v.0.11.1).
2 ответа
Мне понадобилось много душевной боли и экспериментов, чтобы получить это. В последней версии (v.0.11.1) есть transport Опция функции, вы можете использовать это, чтобы делегировать все, что вы хотите (веб-сокеты, или старый $.ajax с постом).
var accountBloodhound = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: '/account/search#%QUERY',
wildcard: '%QUERY',
transport: function (opts, onSuccess, onError) {
var url = opts.url.split("#")[0];
var query = opts.url.split("#")[1];
$.ajax({
url: url,
data: "search=" + query,
type: "POST",
success: onSuccess,
error: onError,
})
}
}
});
$('#remote .typeahead').typeahead(null, {
name: 'best-pictures',
display: 'value',
source: accountBloodhound
}).bind('typeahead:select', function (ev, suggestion) {
console.log('Selection: ' + suggestion);
});
Эта ссылка поможет
var searchAuto = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('word'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: base_url + 'ajax/get_words',
prepare: function (q, rq) {
$(".typeahead-loader").show();
rq.data = {
q: $("#SearchData").val(),
// source: 'S01',
searchtype: $("#Searchtype").val(),
language: $("#language").val(),
author: $("#author").val(),
raag: $("#raag").val(),
page_from: $("#page_from").val(),
page_to: $("#page_to").val()
};
return rq;
},
transport: function (obj, onS, onE) {
$.ajax(obj).done(done).fail(fail).always(always);
function done(data, textStatus, request) {
// Don't forget to fire the callback for Bloodhound
onS(data);
}
function fail(request, textStatus, errorThrown) {
// Don't forget the error callback for Bloodhound
onE(errorThrown);
}
function always() {
$(".typeahead-loader").hide();
}
}
}
});
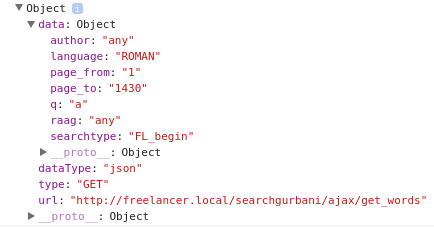
если вы console.log объекта, т. е. первый параметр, вы получите
и вы можете легко переопределить type в obj
obj.type = 'POST'
Надеюсь это поможет...