Флажок MvcGrid с Textbox не показывает правильное значение текстового поля
У меня был сценарий:
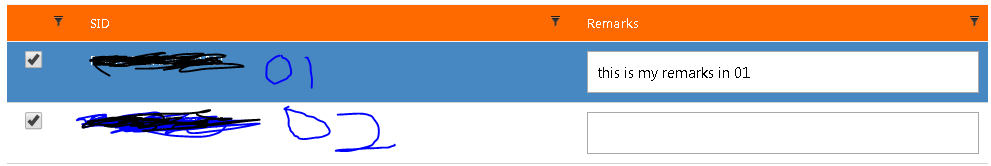
My MVCGrid Просмотр изображения:
Это мой HTML-код Javascript:
$('#btn_preview_').click(function(){
Validate()
});
function Validate()
{
$('.mvcGrid table tr').each(function () {
if($('.mvcGrid table tr input[name=MyCheckbox]:checkbox').is(':checked')==true)
{
var getText = $.trim($('.mvcGrid table tr td:eq(2) input[name=textboxRemarks]').val());
alert('SID ' + $(this).find('td:eq(1)').text() + ' getText ' + getText);
}
else
{
Alert('Checkbox is unchecked');
}
});
}
Дополнительный HTML-код:
<div class="mvcGrid rowMarginTop">
@Html.Grid(Model.myData).Columns(columns =>
{
columns.Add(a => a.isF).Encoded(false).Sanitized(false).RenderValueAs(a=>Html.CheckBox("MyCheckbox",a.isF)).Titled("");
columns.Add(a => a.SID).Titled("SID");
columns.Add(a => a.Remarks).Titled("Remarks").Encoded(false).Sanitized(false).RenderValueAs(a => Html.TextBox("textboxRemarks", a.Rem));
}).WithPaging(10).Sortable(true).Filterable()
</div>
Все, что мне нужно сделать, это проверить, если флажок установлен и замечания не пустые.
Этот код JavaScript работает, но моя проблема даже в SID 02 замечания показываются вместо пустых.
Мой вопрос, как получить правильное значение каждой строки текстового поля?
Любое предложение очень ценится.
1 ответ
$('#btn_preview_').click(function(){
Validate()
});
function Validate()
{
$('.mvcGrid table tr').each(function (index,item) {
if($(this).find(' input[name=MyCheckbox]:checkbox').is(':checked')==true)
{
var getText = $.trim($(this).find(' input[name=textboxRemarks]').val());
alert('SID ' + $(this).find('td:eq('+index+')').text() + ' getText ' + getText);
}
else
{
Alert('Checkbox is unchecked');
}
});
}Попробуй это.