Измените тему TimePickerDialog, чтобы использовать AppTheme
Я реализовал TimePickerDialog используя следующий код, указанный на developer.android.com:
public static class TimePickerFragment extends DialogFragment
implements TimePickerDialog.OnTimeSetListener {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current time as the default values for the picker
final Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR_OF_DAY);
int minute = c.get(Calendar.MINUTE);
// Create a new instance of TimePickerDialog and return it
return new TimePickerDialog(getActivity(), this, hour, minute,
DateFormat.is24HourFormat(getActivity()));
}
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// Do something with the time chosen by the user
}
}
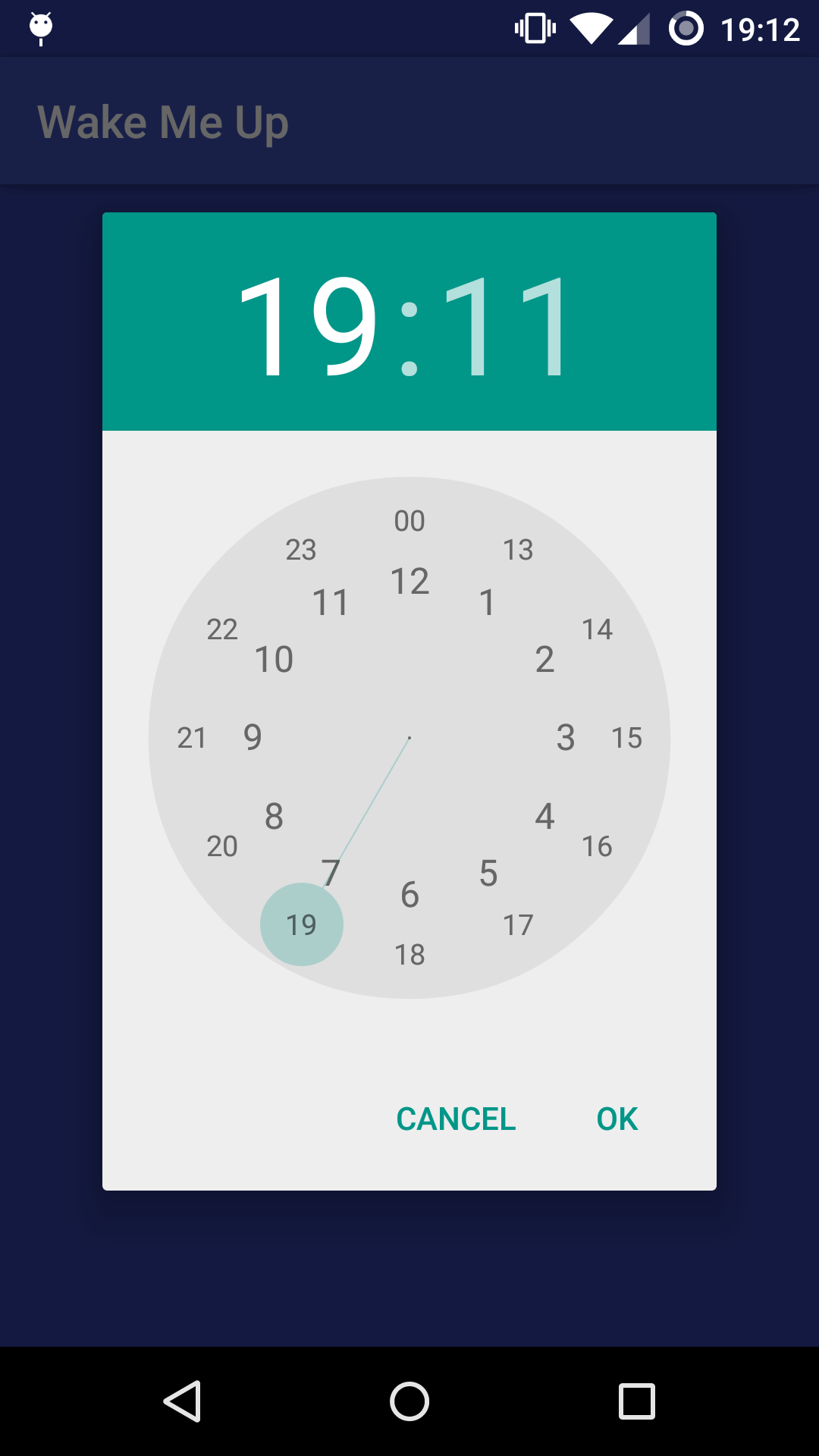
Я получаю диалог как этот:
Я хочу изменить тему TimePickerDialog идти с AppTheme который расширяет AppCompat тема. Когда я использую другой конструктор, как говорят некоторые, тема работает, но Dialog идет на весь экран Код, который я использовал для этого был:
// Create a new instance of TimePickerDialog and return it
return new TimePickerDialog(getActivity(), R.style.AppTheme, this, hour, minute,
DateFormat.is24HourFormat(getActivity()));
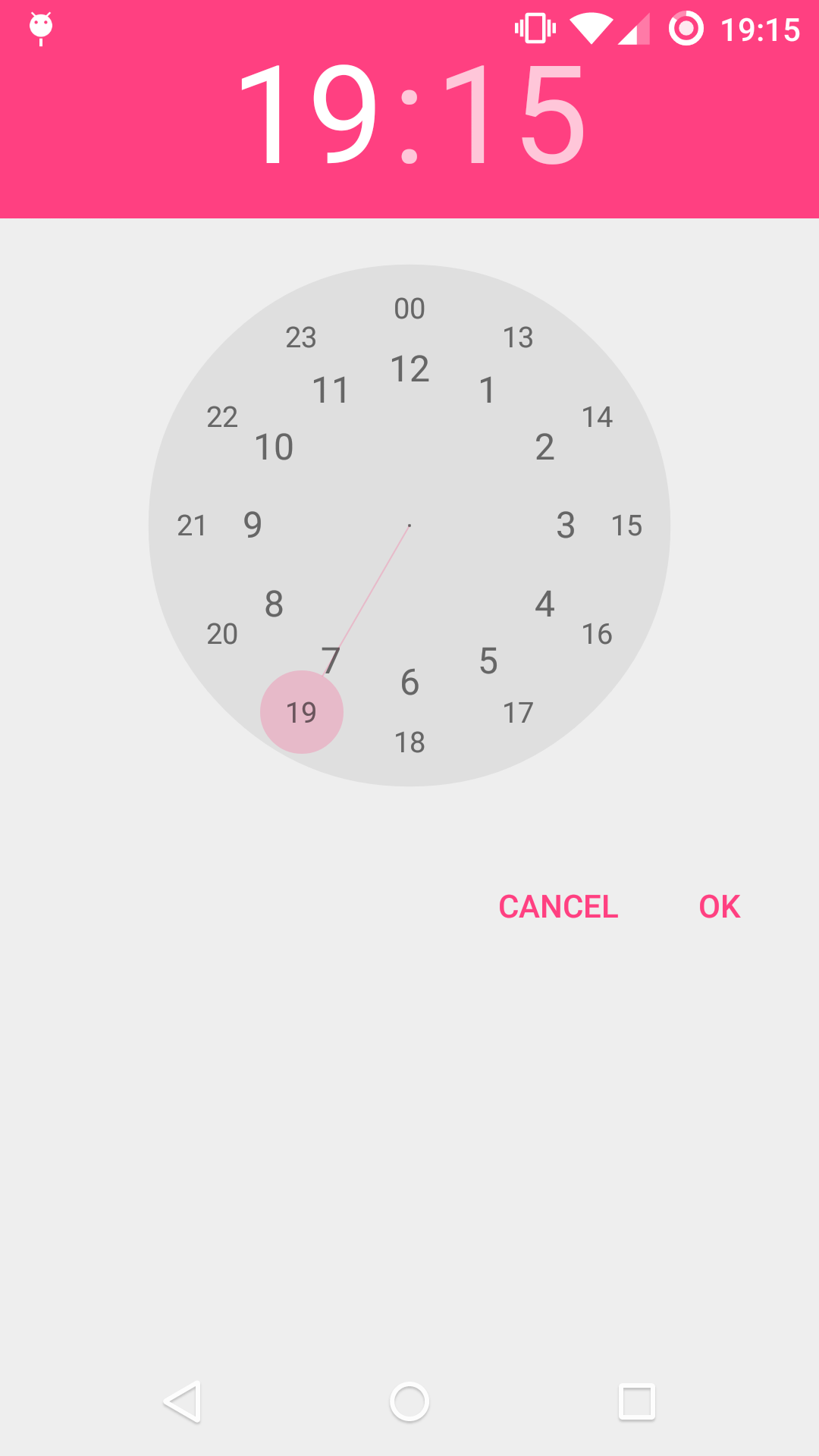
Я получаю это:
Как мне это сделать? - Я хочу Dialog остаться прежним, но изменить только акцентные цвета. Спасибо!
3 ответа
Вы должны использовать Theme.AppCompat.Light.Dialog как Parent Theme
Вам нужно определить Dialog тема в styles.xml,
<style name="DialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@color/purple</item>
<item name="colorControlNormal">@color/orange</item>
</style>
затем используйте это так:
// Create a new instance of TimePickerDialog and return it
return new TimePickerDialog(getActivity(), R.style.DialogTheme, this, hour, minute,
DateFormat.is24HourFormat(getActivity()));
Я надеюсь, что это поможет вам.
мы можем изменить тему, как показано в примере ниже.
@Override
public Dialog onCreateDialog(Bundle savedInstanceState){
// Get a Calendar instance
final Calendar calendar = Calendar.getInstance();
// Get the current hour and minute
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
/*
Creates a new time picker dialog with the specified theme.
TimePickerDialog(Context context, int themeResId,
TimePickerDialog.OnTimeSetListener listener,
int hourOfDay, int minute, boolean is24HourView)
*/
// TimePickerDialog Theme : THEME_DEVICE_DEFAULT_LIGHT
TimePickerDialog tpd = new TimePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_LIGHT,this,hour,minute,false);
// TimePickerDialog Theme : THEME_DEVICE_DEFAULT_DARK
TimePickerDialog tpd2 = new TimePickerDialog(getActivity(),
AlertDialog.THEME_DEVICE_DEFAULT_DARK,this,hour,minute,false);
// TimePickerDialog Theme : THEME_HOLO_DARK
TimePickerDialog tpd3 = new TimePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_DARK,this,hour,minute,false);
// TimePickerDialog Theme : THEME_HOLO_LIGHT
TimePickerDialog tpd4 = new TimePickerDialog(getActivity(),
AlertDialog.THEME_HOLO_LIGHT,this,hour,minute,false);
// TimePickerDialog Theme : THEME_TRADITIONAL
TimePickerDialog tpd5 = new TimePickerDialog(getActivity(),
AlertDialog.THEME_TRADITIONAL,this,hour,minute,false);
// Return the TimePickerDialog
return tpd;
}
public void onTimeSet(TimePicker view, int hourOfDay, int minute){
// Do something with the returned time
TextView tv = (TextView) getActivity().findViewById(R.id.tv);
tv.setText("HH:MM\n" + hourOfDay + ":" + minute);
}
}
для более подробного примера смотрите этот урок
Я надеюсь, что это поможет вам.
Вы также можете переопределить метод getTheme следующим образом:
public class TimePickerFragment extends DialogFragment {
...
@Override
public int getTheme() {
return R.style.MyDialogTheme;
}
...
}