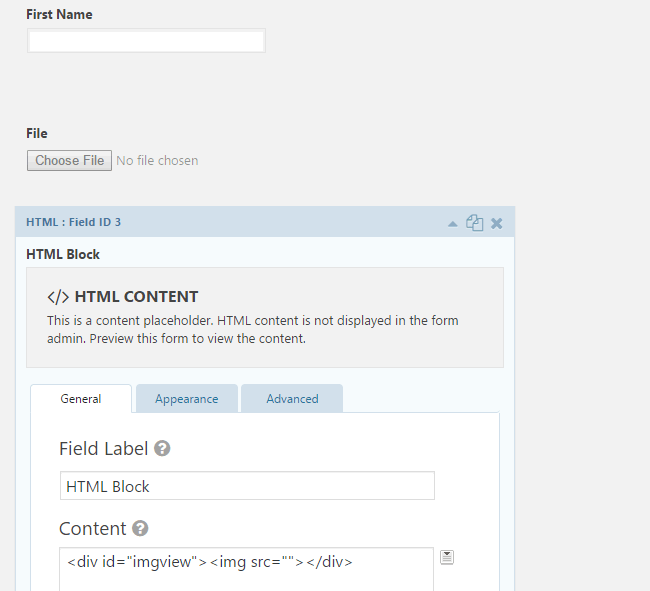
Предварительный просмотр формы загрузки изображения
Я сделал контактную форму, используя "Gravity Form", в которой я использовал загрузчик изображений. Теперь я хочу отобразить предварительный просмотр изображения для пользователя, который загружает. Есть ли способ добиться этого?
1 ответ
Решение
Извините, поздний ответ
<script>
jQuery('#imgview').hide();
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
jQuery('#imgview').show();
reader.onload = function (e) {
jQuery('#imgview>img').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
// your File input id "#input_1_2"
jQuery(document).on("change","#input_1_2", function(){
readURL(this);
});
</script>
HTML-блок
<div id="imgview"><img src=""></div>