jqGrid: изменить цвет фона строки на основе значения ячейки строки по имени столбца
jqGrid имеет столбец с именем Опубликовано. Он может быть расположен в разных положениях, в зависимости от того, как сетка настроена клиентом, но всегда присутствует.
Мне нужно изменить цвет фона строк, если столбец "Опубликовано" имеет значение True
Я попробовал colmodel ниже, но предупреждение (rdata.Posted) всегда отображается неопределенно.
Как изменить цвет фона строки, если столбец "Опубликовал" в этой строке имеет значение true?
Я посмотрел на Олега и другие решения для изменения цвета фона, но они используют жестко закодированный номер столбца.
colModel: [
{"cellattr":function(rowId, tv, rawObject, cm, rdata) {
if (rdata.Posted)
return 'class="jqgrid-readonlycolumn"';
return '';
}
,"label":"Klient","name":"Klient_nimi","classes":null,"hidden":false},
{"label":null,"name":"Posted","editable":true,"width":0,
"classes":null,"hidden":true}],
...
Обновить
В обновлении 2 Олег рекомендует использовать rowattr. Мне также нужно скрыть встроенную кнопку удаления и пользовательскую кнопку публикации в столбце действий. Я использую код ниже в loadComplete. Как реализовать это с помощью rowattr?
var LoadCompleteHandler = function () {
var iCol = getColumnIndexByName($grid, 'Kinnitatud'),
postedDateCol = getColumnIndexByName($grid, 'Kinkuup'),
cRows = $grid[0].rows.length,
iRow,
row,
className,
isPosted,
mycell,
mycelldata,
i, count,
cm = $grid.jqGrid('getGridParam', 'colModel'),
l,
iActionsCol = getColumnIndexByName($grid, '_actions');
l = cm.length;
if (iCol > 0 || postedDateCol > 0) {
for (iRow = 0; iRow < cRows; iRow = iRow + 1) {
row = $grid[0].rows[iRow];
className = row.className;
isPosted = false;
if ($.inArray('jqgrow', className.split(' ')) > 0) { // $(row).hasClass('jqgrow')
if (iCol > 0) {
isPosted = $(row.cells[iCol]).find(">div>input:checked").length > 0;
}
if (postedDateCol > 0) {
mycell = row.cells[postedDateCol];
mycelldata = mycell.textContent || mycell.innerText;
isPosted = mycelldata.replace(/^\s+/g, "").replace(/\s+$/g, "") !== "";
}
if (isPosted) {
if ($.inArray('jqgrid-postedrow', className.split(' ')) === -1) {
row.className = className + ' jqgrid-postedrow';
$(row.cells[iActionsCol]).find(">div>div.ui-inline-del").hide();
$(row.cells[iActionsCol]).find(">div>div.ui-inline-post").hide();
}
}
}
}
}
2 ответа
Основные идеи по изменению цвета фона строки вы найдете здесь и здесь. Я рекомендую вам прочитать этот ответ, в котором обсуждались различные преимущества и недостатки различных подходов.
Чтобы получить индекс столбца из имени столбца, вы можете использовать следующую простую функцию:
var getColumnIndexByName = function(grid, columnName) {
var cm = grid.jqGrid('getGridParam','colModel'),i=0,l=cm.length;
for (; i<l; i++) {
if (cm[i].name===columnName) {
return i; // return the index
}
}
return -1;
};
Функция getColumnIndexByName($("#list"), 'MyColumnName') даст вам индекс в colModel столбца "MyColumnName".
Для изменения цвета фона вы можете следовать примеру
loadComplete: function() {
$("tr.jqgrow:odd").addClass('myAltRowClass');
}
из ответа, но вместо ':odd' Фильтр Вы можете написать фильтр самостоятельно, используя jQuery.filter. Внутри фильтра вы можете использовать :nth-child() для доступа к данным из соответствующего <td> элемент (см. здесь)
ОБНОВЛЕНО: Вы можете сделать следующее (очень близко к коду из другого ответа):
loadComplete: function() {
var iCol = getColumnIndexByName($(this),'closed'),
cRows = this.rows.length, iRow, row, className;
for (iRow=0; iRow<cRows; iRow++) {
row = this.rows[iRow];
className = row.className;
if ($.inArray('jqgrow', className.split(' ')) > 0) {
var x = $(row.cells[iCol]).children("input:checked");
if (x.length>0) {
if ($.inArray('myAltRowClass', className.split(' ')) === -1) {
row.className = className + ' myAltRowClass';
}
}
}
}
}
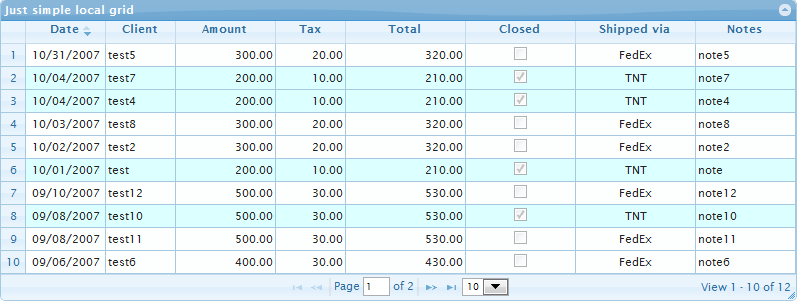
Соответствующая демонстрация здесь. Вы увидите следующее:

Кстати, если столбец "Закрыт" будет скрыт, все будет работать как раньше.
ОБНОВЛЕНО 2: Ответ опишите, как использовать rowattr обратный вызов, чтобы упростить решение и иметь лучшую производительность (в случае gridview: true).
Я думаю, что ответ прямо здесь: http://www.trirand.net/forum/default.aspx?g=posts&m=2678
Дайте мне знать, если это вам нужно.
С уважением.
Apolo