Twitter Bootstrap: Как правильно использовать класс `.btn` в панели навигации?
Я использую навигационную панель для стандартных навигационных материалов, и я хотел бы добавить кнопку для входа и регистрации.
Я использую a пометить с btn btn-large btn-success классы и по умолчанию кажется, что навигационная панель не вмещает использование вложенных btns.
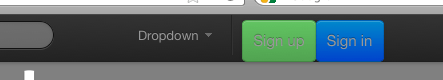
Результат примерно такой:

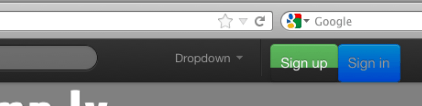
И когда завис, это выглядит как:

Мой вопрос в основном: я делаю это неправильно? Я что-то упускаю?
Подумал, прежде чем переопределить CSS-классы для.btn. в пределах навигационной панели.
Благодарю.
6 ответов
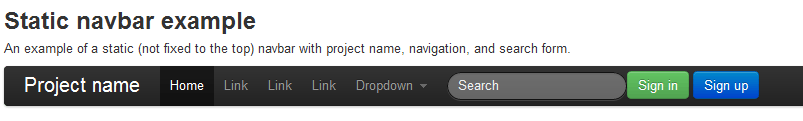
Панель навигации размещает кнопки без проблем - у меня есть кнопки в панели навигации без проблем, и я смог добавить их в пример статической панели навигации на странице Bootstrap:

HTML должен быть выложен так:
<div class="navbar navbar-fixed-top active">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">Project name</a>
<div class="nav-collapse">
<ul class="nav">
... nav links ...
</ul>
<form class="navbar-search pull-left" action="">
... search box stuff
</form>
<a class="btn btn-success">Sign in</a>
<a class="btn btn-primary">Sign up</a>
</div>
</div>
</div>
</div>
Если вы не используете адаптивный макет, чтобы свернуть панель навигации на экранах меньшего размера, просто поместите ссылки кнопок на один уровень вверх, в <div class="container">,
Если проблема все еще не устранена, попробуйте использовать инструменты разработчика Chrome, чтобы увидеть, какой CSS-код применяется к кнопкам, которых не должно быть.
Как обсуждено здесь, Обертывание ссылки с div работает:
<div><a class='btn' href='#'>Link</a></div>
Вот модифицированная версия ответа Джареда Харли. Это то, что я в конечном итоге использовал, и он поддерживает выпадающий список в панели навигации.
<div class="navbar navbar-fixed-top active">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">Project name</a>
<div class="nav-collapse">
<ul class="nav">
... nav links ...
</ul>
<form class="navbar-search pull-left" action="">
... search box stuff
</form>
<a class="btn btn-success">Sign in</a>
<a class="btn btn-primary">Sign up</a>
</div>
<div class="pull-right">
<ul class="nav">
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">
Dropdown
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a href="#">item</a>
</li>
<li class="divider"></li>
<li>
<a href="#">another item</a>
</li>
</ul>
</li>
<li class="divider-vertical"></li>
</ul>
<a class="btn btn-primary" href="#">Primary</a>
<a class="btn btn-success" href="#">Success</a>
</div>
</div>
</div>
</div>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="#">Brand name</a>
<ul class="nav">
<li class="active"><a href="#">Main</a></li>
<li><a href="#about">Next one</a></li>
</ul>
<div class="btn-group pull-right">
<a class="btn btn-small dropdown-toggle" data-toggle="dropdown"><i class="icon-user"></i> Trololo</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
У меня была такая же проблема при помещении.btn в navbar, и когда я завис, он "обрезал" половину кнопки bg, я решил ее так, что объявил.nav > li > a.btn:hover снова в main.css -> Файл пользовательских стилей приложения, помещенный в голову после bootstrap.css, таким образом, он работал, потому что если вы проверяете элемент в firebug или любом из инструментов dev и пытаетесь навести его, вы заметите, что стиль наведения.btn переписывается Стиль навигации при наведении курсора, который размещается после кнопок в файле bootstrap.css...
Я исправил это, добавив это в:
style="margin-top:10px;"
Полный код кнопки выглядит следующим образом:
<a href="/register"><button class="btn btn-warning pull-right" style="margin-top:10px;">Register</button></a>