Методы доступа из текущего компонента vue
Может ли какой-нибудь один гид или предложить, как решить эту проблему ниже. Вариант использования: Попытка реализовать компонент уведомления Сценарий: я пытаюсь вызвать метод или изменить состояние данных при запуске события в Vue. Я определил прослушиватель событий в смонтированной функции и пытаюсь получить доступ к одному из методов.
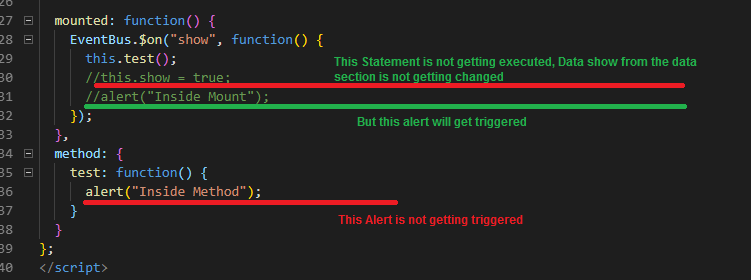
По сути, срабатывает оповещение в функции события, когда как внутри оповещения метод не срабатывает, и даже никакие манипуляции с данными не выполняются даже с помощью функции события.
Где я скучаю? это неправильно, чтобы изменить состояние в приемнике событий? В основном я пытаюсь реализовать функцию уведомления, которая автоматически исчезает через несколько секунд
Любая помощь приветствуется.
Спасибо, Гириш
2 ответа
Есть еще одна причина,this внутри функции обратного вызова не является компонентом Vue. Вы можете назначить var self = this и использовать внутри обратного вызова, или использовать функцию стрелки.
mounted: function () {
var self = this
EventBus.$on('show', function () {
self.test()
self.show = true
})
},
methods: {
test () {
console.log('Inside methods')
}
}
Я полагаю, что ваша проблема в правописании, а не
method: {}
использовать methods: {}Пример:
Error.
method: {
test: function () {
alert('Inside Method');
}
correct.
methods: {
test: function () {
alert('inside method);
}
}
Я знаю, что это не имеет ничего общего с вопросом, но будьте осторожны при использовании шины событий, это было бы так, как если бы у вас был оратор, и выкрикивал посреди толпы имя человека. Пример: eventbus говорит, что Гамильтон среди толпы из 10000 человек. Сколько Гамильтонов вы можете иметь среди этой толпы? Используйте что-то более конкретное, например, связь между родителями и детьми, избегайте использования шины событий.