Как я могу изменить цвет фона ячейки в пользовательском форматере jqgrid?
Я могу изменить цвет текста, выполнив это в пользовательском форматере jqgrid:
function YNFormatter(cellvalue, options, rowObject)
{
var color = (cellvalue == "Y") ? "green" : "red";
var cellHtml = "<span style='color:" + color + "' originalValue='" +
cellvalue + "'>" + cellvalue + "</span>";
return cellHtml;
}
но теперь я хочу изменить цвет фона всей ячейки (вместо цвета текста).
Это возможно?
3 ответа
Если вы хотите использовать <span> элемент внутри пользовательского форматера ячеек, который вы можете вернуть из пользовательского форматера
return '<span class="cellWithoutBackground" style="background-color:' +
color + ';">' + cellvalue + '</span>';
где стиль span.cellWithoutBackground Вы можете определить, например, как следующее
span.cellWithoutBackground
{
display:block;
background-image:none;
margin-right:-2px;
margin-left:-2px;
height:14px;
padding:4px;
}
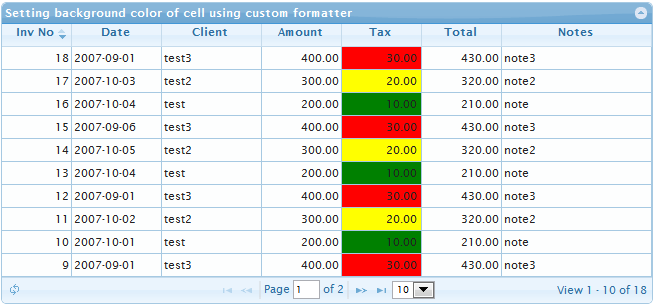
Как это работает, вы можете увидеть вживую здесь:
ОБНОВЛЕНО: Ответ старый. Лучшей практикой будет использование cellattr обратный звонок в colModel вместо использования пользовательских форматеров. Изменение цвета фона ячейки, в общем, просто назначение style или же class приписать к ячейкам столбца (<td> элементы). cellattr обратный вызов, определенный в столбце colModel позволяет именно это сделать. Можно все еще использовать предопределенные форматеры, такие как formatter: "checkbox", formatter: "currency", formatter: "date" и так далее, но все же измените цвет фона в столбце. Точно так же rowattr обратный вызов, который может быть определен как опция jqGrid (за пределами определенного столбца colModel), позволяет назначить стиль / класс всей строки (<tr> элементы).
Больше информации о cellattr можно найти здесь и здесь, например. Другой ответ объясняет rowattr,
Вот что я сделал:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', index:'price', width:60, align:"center", editable: true, formatter:myFmatter},
...
],
afterInsertRow: function(rowId, data)
{
$("#grid_id").setCell(rowId, 'price', '', {'background-color':'#' + data.colorHEX});
}
...
});
Вот
$("#cell").setCell(Row , Column, Value, { background: '#888888'});
На самом деле вам даже не понадобится пользовательский форматтер, если вы просто собираетесь сделать это для установки цветов. Вы даже можете установить значение цвета здесь, как,
var color = (Value == "Y") ? "green" : "red";
$("#cell").setCell(Row , Column, Value, { background: '#888888', color: color});
Удачного кодирования.