Спарклайны Jquery неправильно отображаются в мобильном наборе Jquery.
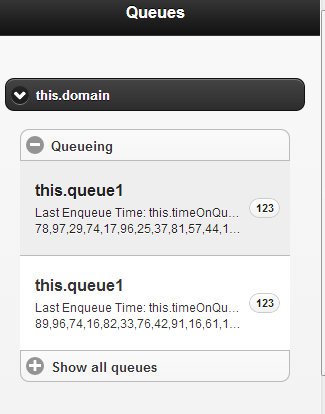
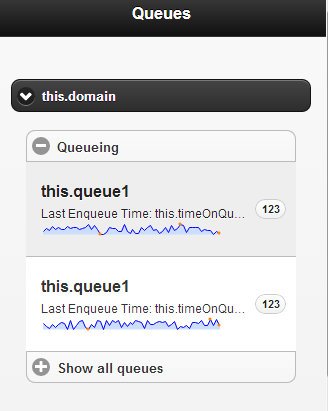
Я хотел бы отобразить некоторые спарклайновые графики внутри мобильного складного набора Jquery, однако эти графики не были отображены должным образом:
Большинство html-кодов создаются функциями jquery, включая те, которые генерируют спарклайны.
Он не будет отображать "графики" в первый момент, вместо этого он отображает буквальный ряд чисел, рисующий линии спарклайна, а затем, если функция выполняется еще раз, спарклайны отображаются правильно с графиками. эта функция для генерации элементов "li" для ul "listview" установлена с интервалом в 10 секунд.
Пожалуйста, смотрите прикрепленный код и скриншоты ниже:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0-rc.1/jquery.mobile-1.3.0-rc.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.0-rc.1/jquery.mobile-1.3.0-rc.1.min.js"></script>
<script src="jquery.sparkline.min.js"></script>
<script type="text/javascript">
//set repeating time
setInterval(populateList, 10000);
$(document).on('pageinit',function(){
//build the basic html structure
buildHtml();
$('#domain').trigger("create");
populateList();
});
function buildHtml(){
var domain_list = "";
domain_list += "<div id=\""+ "this.domain" +"\" data-role=\"collapsible\" data-collapsed=\"false\" data-mini=\"true\" data-collapsed-icon=\"arrow-r\" data-expanded-icon=\"arrow-d\" data-theme=\"a\">";
domain_list += "<h2>"+ "this.domain" +"</h2>";
domain_list += "<div data-role=\"collapsible-set\" data-theme=\"d\">";
domain_list += "<div data-role=\"collapsible\" data-collapsed=\"false\" data-mini=\"true\">";
domain_list += "<h2>Queueing</h2>";
domain_list += "<ul data-role=\"listview\" id=\""+ "domainqueueing"+"\" data-inset=\"false\">";
domain_list += "</ul></div>";
var show_all_queues = "";
show_all_queues += "<div data-role=\"collapsible\" data-mini=\"true\">";
show_all_queues += "<h2>Show all queues</h2>";
show_all_queues += "<ul data-role=\"listview\" id=\"domainallqueues\" data-filter=\"true\" data-filter-theme=\"c\" data-divider-theme=\"d\" >";
show_all_queues += "</ul></div>";
domain_list += show_all_queues+ "</div></div>";
$('#domain').html(domain_list);
}
function populateList(){
//build "li"s
var str = "<li data-theme = \"c\"><h3>" + "this.queue1" + "</h3><p>Last Enqueue Time: " + "this.timeOnQueue1" + " ago</p><p class=\"dynasparkline\">"+historyCounts()+"</p><span class=\"ui-li-count\">" + 123 + "</span></li>"
var str1 = "<li data-theme = \"d\"><h3>" + "this.queue1" + "</h3><p>Last Enqueue Time: " + "this.timeOnQueue1" + " ago</p><p class=\"dynasparkline\">"+historyCounts()+"</p><span class=\"ui-li-count\">" + 123 + "</span></li>"
//just for repetition
var doubble = str+str1;//just for repetition
var triple = str+str1+str;
$('#domainqueueing').html(doubble);
$('#domainallqueues').html(triple);
//update jquery mobile listview
$('#domainqueueing').listview('refresh');
$('#domainallqueues').listview('refresh');
//trigger the sparklines
$('.dynasparkline').sparkline();
}
//random generate some numbers for hisotry graph
function historyCounts(){
var str = "";
for(var i=0; i<60; i++){
var num = Math.floor((Math.random()*100)+1); //Return a random number between 1 and 100
str += num;
if(i != 59){
str+=",";
}
}
return str;
}
</script>
</head>
<body>
<div data-role="page" id="indexPage">
<div data-role="header" id="queueheader">
<h1>Queues</h1>
</div>
<br/>
<div data-role="content" id="domain">
</div>
<div data-role="footer" id="statusbar">
<h4>Last Update: <span id="lastupdate"></span></h4>
</div>
</div>
</body>


Любые предложения приветствуются!!! Заранее спасибо!
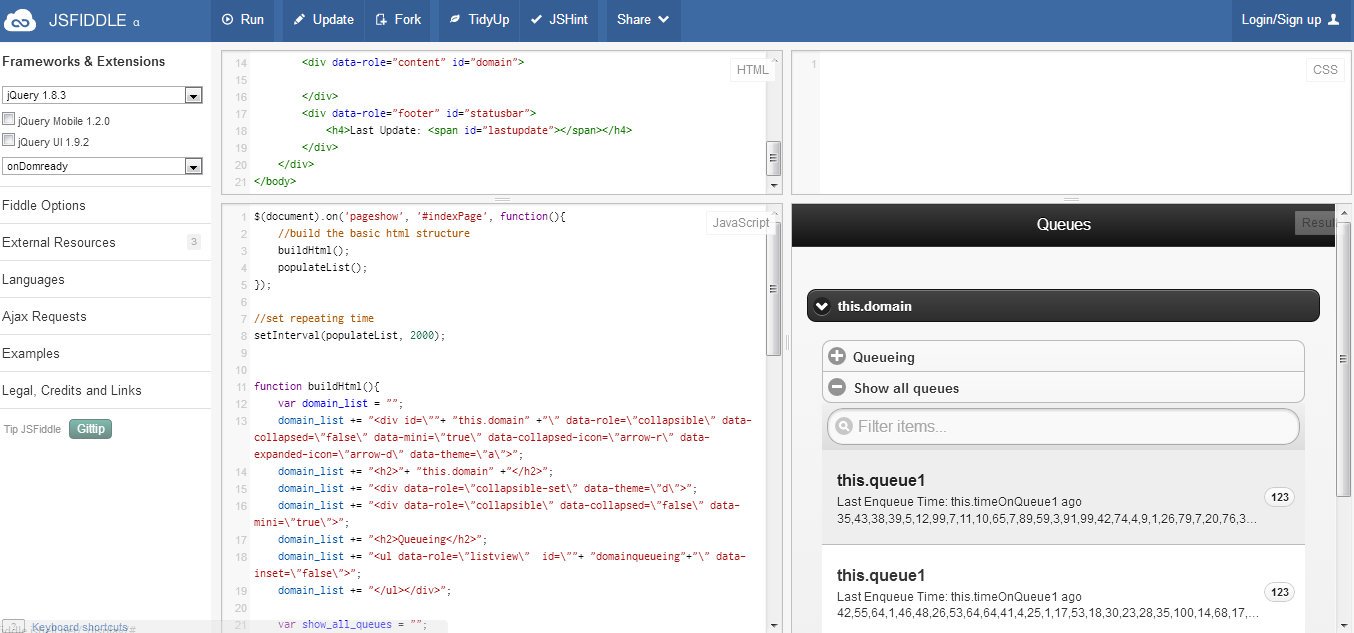
Еще два скриншота, показывающие складывающиеся элементы div, отображают числа вместо графиков:

1 ответ
Ваша единственная проблема - событие pageinit.
У jQuery Mobile есть проблема с запуском графических плагинов jQuery во время инициализации страницы. Во время инициализации страницы высота страницы обычно равна 0 или небольшому значению, и это влияет на плагины. Так что обычно только используемое событие страницы - это просмотр страницы.
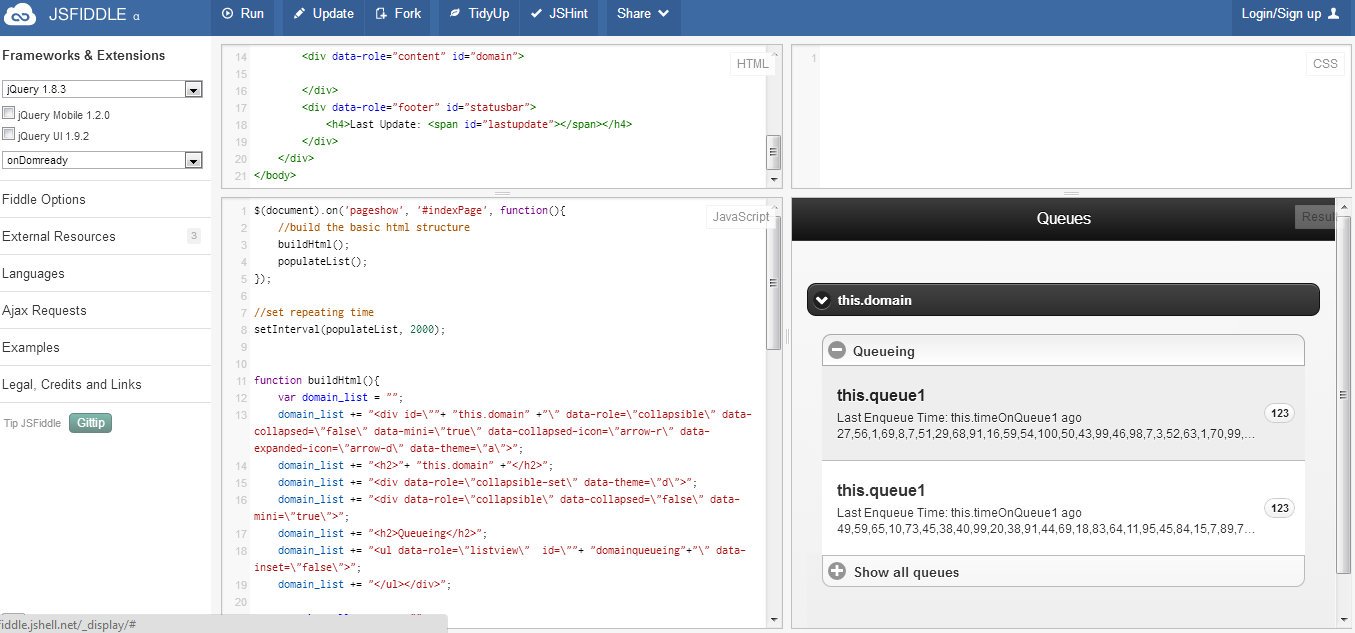
Вот рабочий пример вашего кода: http://jsfiddle.net/Gajotres/23ccn/
HTML:
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0-rc.1/jquery.mobile-1.3.0-rc.1.min.css" />
<script src="http://code.jquery.com/mobile/1.3.0-rc.1/jquery.mobile-1.3.0-rc.1.min.js"></script>
<script src="http://omnipotent.net/jquery.sparkline/2.1.1/jquery.sparkline.min.js"></script>
</head>
<body>
<div data-role="page" id="indexPage">
<div data-role="header" id="queueheader">
<h1>Queues</h1>
</div>
<br/>
<div data-role="content" id="domain">
</div>
<div data-role="footer" id="statusbar">
<h4>Last Update: <span id="lastupdate"></span></h4>
</div>
</div>
</body>
Javascript:
$(document).on('pageshow', '#indexPage', function(){
//build the basic html structure
buildHtml();
populateList();
});
//set repeating time
setInterval(populateList, 2000);
function buildHtml(){
var domain_list = "";
domain_list += "<div id=\""+ "this.domain" +"\" data-role=\"collapsible\" data-collapsed=\"false\" data-mini=\"true\" data-collapsed-icon=\"arrow-r\" data-expanded-icon=\"arrow-d\" data-theme=\"a\">";
domain_list += "<h2>"+ "this.domain" +"</h2>";
domain_list += "<div data-role=\"collapsible-set\" data-theme=\"d\">";
domain_list += "<div data-role=\"collapsible\" data-collapsed=\"false\" data-mini=\"true\">";
domain_list += "<h2>Queueing</h2>";
domain_list += "<ul data-role=\"listview\" id=\""+ "domainqueueing"+"\" data-inset=\"false\">";
domain_list += "</ul></div>";
var show_all_queues = "";
show_all_queues += "<div data-role=\"collapsible\" data-mini=\"true\">";
show_all_queues += "<h2>Show all queues</h2>";
show_all_queues += "<ul data-role=\"listview\" id=\"domainallqueues\" data-filter=\"true\" data-filter-theme=\"c\" data-divider-theme=\"d\" >";
show_all_queues += "</ul></div>";
domain_list += show_all_queues+ "</div></div>";
$('#domain').html(domain_list).trigger("create");
}
function populateList(){
//build "li"s
var str = "<li data-theme = \"c\"><h3>" + "this.queue1" + "</h3><p>Last Enqueue Time: " + "this.timeOnQueue1" + " ago</p><p class=\"dynasparkline\">"+historyCounts()+"</p><span class=\"ui-li-count\">" + 123 + "</span></li>"
var str1 = "<li data-theme = \"d\"><h3>" + "this.queue1" + "</h3><p>Last Enqueue Time: " + "this.timeOnQueue1" + " ago</p><p class=\"dynasparkline\">"+historyCounts()+"</p><span class=\"ui-li-count\">" + 123 + "</span></li>"
//just for repetition
var doubble = str+str1;//just for repetition
var triple = str+str1+str;
$('#domainqueueing').html(doubble);
$('#domainallqueues').html(triple);
//update jquery mobile listview
$('#domainqueueing').listview('refresh');
$('#domainallqueues').listview('refresh');
//trigger the sparklines
$('.dynasparkline').sparkline();
}
//random generate some numbers for hisotry graph
function historyCounts(){
var str = "";
for(var i=0; i<60; i++){
var num = Math.floor((Math.random()*100)+1); //Return a random number between 1 and 100
str += num;
if(i != 59){
str+=",";
}
}
return str;
}