Angular 2 не отправляет CORS HTTP AJAX-запрос
Угловой 2.0.0-rc6
Я пытаюсь получить доступ к серверу CouchDB через вызов CORS AJAX, как показано ниже.
let headers = new Headers();
headers.append('Authorization', 'Basic YWRtaW46TjI4Q29uMy4xYjItNDE=');
let options = new RequestOptions({ headers : headers, withCredentials: true });
this.http.get(this.couchDbUrl, options)
.map(this.extractData)
.catch(this.handleError);
console.log(this.couchDbUrl);
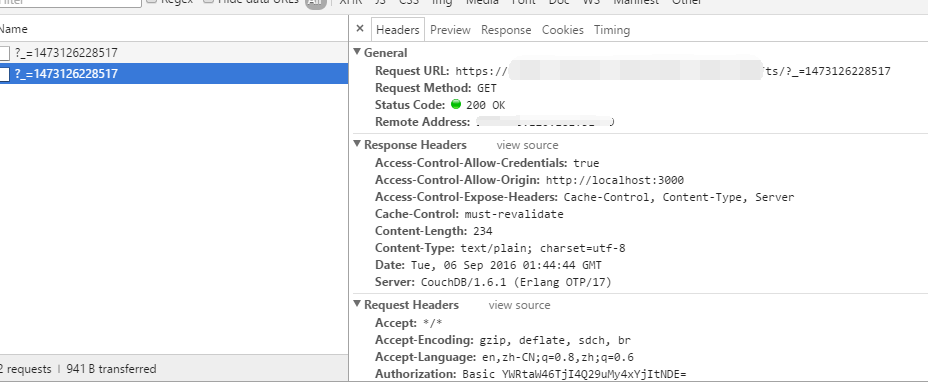
Здесь нет OPTIONS ни GET запрос отправлен из веб-браузера. catch & map обратный вызов не срабатывает. Также нет ошибки вообще!
Если я заменю код на jQuery, он будет работать достаточно хорошо.
jQuery.ajax({
method : 'GET',
url : this.couchDbUrl,
cache : false,
crossDomain : true,
xhrFields: {
withCredentials: true
},
headers : { 'Authorization' : 'Basic YWRtaW46TjI4Q29uMy4xYjItNDE=' }
});
Я не хочу использовать jQuery, в чем проблема с Angular 2 HTTP-клиентом?
1 ответ
Решение
Вам нужно будет subscribe,
this.http.get(this.couchDbUrl, options)
.map(this.extractData)
.subscribe( data => ...) // Subscribe
.catch(this.handleError);
Дополнительная информация: https://angular.io/docs/ts/latest/guide/server-communication.html