Название основного цвета значения RGB
Я хочу найти название цвета, учитывая его значение RGB.
Пример значения RGB: (237, 65, 83)
Предопределенные значения
массив (11, 'Красный', '#FF0000', '255,0,0'),
массив (3, "Коричневый", "#A52A2A", "165,42,42")
Если я использую этот метод расчета расстояния
я получаю цвет как коричневый.
Но фактический цвет красный, если мы проверим это значение RGB здесь
Отредактировано 1
<?php
$colors = array(
array(1, 'Black', '#000000', '0,0,0'),
array(2, 'Blue', '#0000FF', '0,0,255'),
array(3, 'Brown', '#A52A2A', '165,42,42'),
array(4, 'Cream', '#FFFFCC', '255,255,204'),
array(5, 'Green', '#008000', '0,128,0'),
array(6, 'Grey', '#808080', '128,128,128'),
array(7, 'Yellow', '#FFFF00', '255,255,0'),
array(8, 'Orange', '#FFA500', '255,165,0'),
array(9, 'Pink', '#FFC0CB', '255,192,203'),
array(11, 'Red', '#FF0000', '255,0,0'),
array(10, 'Purple', '#800080', '128,0,128'),
array(12, 'Tan', '#d2b48c', '210,180,140'),
array(13, 'Turquoise', '#40E0D0', '64,224,208'),
array(14, 'White', '#FFFFFF', '255,255,255')
);
$miDist = 99999999999999999 ;
$loc = 0 ;
$findColor = RGBtoHSV(72, 70, 68);
for( $i = 0 ; $i < 14 ; $i++){
$string = $colors[$i][3];
$pieces = explode(',' , $string);
$r0 = $pieces[0];
$g0 = $pieces[1];
$b0 = $pieces[2];
$storedColor = RGBtoHSV($r0,$g0,$b0);
echo $storedColor[0] ."-" . $storedColor[1] ;
// distance between colors (regardless of intensity)
$d = sqrt( ($storedColor[0]-$findColor[0])
*($storedColor[0]-$findColor[0])
+
($storedColor[1]-$findColor[1])
*($storedColor[1]-$findColor[1])
);
echo $colors[$i][1] ."=" .$d;
//echo $d ;
if( $miDist >= $d )
{
$miDist = $d;
$loc = $i ;
}
echo "<br>" ;
}
echo $colors[$loc][1];
function RGBtoHSV($R, $G, $B) // RGB values: 0-255, 0-255, 0-255
{ // HSV values: 0-360, 0-100, 0-100
// Convert the RGB byte-values to percentages
$R = ($R / 255);
$G = ($G / 255);
$B = ($B / 255);
// Calculate a few basic values, the maximum value of R,G,B, the
// minimum value, and the difference of the two (chroma).
$maxRGB = max($R, $G, $B);
$minRGB = min($R, $G, $B);
$chroma = $maxRGB - $minRGB;
// Value (also called Brightness) is the easiest component to calculate,
// and is simply the highest value among the R,G,B components.
// We multiply by 100 to turn the decimal into a readable percent value.
$computedV = 100 * $maxRGB;
// Special case if hueless (equal parts RGB make black, white, or grays)
// Note that Hue is technically undefined when chroma is zero, as
// attempting to calculate it would cause division by zero (see
// below), so most applications simply substitute a Hue of zero.
// Saturation will always be zero in this case, see below for details.
if ($chroma == 0)
return array(0, 0, $computedV);
// Saturation is also simple to compute, and is simply the chroma
// over the Value (or Brightness)
// Again, multiplied by 100 to get a percentage.
$computedS = 100 * ($chroma / $maxRGB);
// Calculate Hue component
// Hue is calculated on the "chromacity plane", which is represented
// as a 2D hexagon, divided into six 60-degree sectors. We calculate
// the bisecting angle as a value 0 <= x < 6, that represents which
// portion of which sector the line falls on.
if ($R == $minRGB)
$h = 3 - (($G - $B) / $chroma);
elseif ($B == $minRGB)
$h = 1 - (($R - $G) / $chroma);
else // $G == $minRGB
$h = 5 - (($B - $R) / $chroma);
// After we have the sector position, we multiply it by the size of
// each sector's arc (60 degrees) to obtain the angle in degrees.
$computedH = 60 * $h;
return array($computedH, $computedS, $computedV);
}
?>
1 ответ
Так что если вы хотите расстояние между 2 цветами (r0,g0,b0) а также (r1,g1,b1) чтобы определить ближайший цвет независимо от его интенсивности (именно это означает базовый цвет в данном случае), вам следует
- Нормализуйте цветовые векторы к общему размеру
- Вычислить расстояние
- Уменьшить результат обратно
// variables
int r0,g0,b0,c0;
int r1,g1,b1,c1,d;
// color sizes
c0=sqrt(r0*r0+g0*g0+b0*b0);
c1=sqrt(r1*r1+g1*g1+b1*b1);
// distance between normalized colors
d = sqrt((r0*c1-r1*c0)^2 + (g0*c1-g1*c0)^2 + (b0*c1-b1*c0)^2) / (c0*c1);
Этот подход будет нестабильным при сравнении темных цветов, поэтому вы можете добавить простое условие, например
if (c0<treshold) color is dark
И сравните такой цвет только с оттенками серого или верните неизвестный цвет. Наше зрение работает так же, мы не можем безопасно распознать темные цвета...
В любом случае цветовое пространство HSV намного лучше для сравнения цветов, потому что оно лучше напоминает распознавание цветов человеком. так что конвертировать RGB -> HSV и вычислить расстояние, игнорируя значение V какая интенсивность цвета...
В ВПГ вам нужно справиться H как периодическое значение полного круга, поэтому изменение может быть только половиной большого круга. S говорит вам, если это цвет или оттенки серого, которые должны быть обработаны отдельно и V это интенсивность.
// variables
int h0,s0,v0;
int h1,s1,v1,d,q;
q=h1-h0;
if (q<-128) q+=256; // use shorter angle
if (q>+128) q-=256; // use shorter angle
q*=q; d =q;
q=s1-s0; q*=q; d+=q;
if (s0<32) // grayscales
{
d=0; // ignore H,S
if (s1>=32) continue; // compare only to gray-scales so ignore this color
}
q=v1-v0; q*=q; d+=q;
Некоторые вещи для сравнения...
Вы должны визуально проверить свой источник, чтобы увидеть, что происходит, иначе вы будете ходить кругами без каких-либо результатов. Например, я только что написал это в C++ / VCL / mine image class:
union color
{
DWORD dd; WORD dw[2]; byte db[4];
int i; short int ii[2];
color(){}; color(color& a){ *this=a; }; ~color(){}; color* operator = (const color *a) { dd=a->dd; return this; }; /*color* operator = (const color &a) { ...copy... return this; };*/
};
enum{ // this is inside my picture:: class
_x=0, // dw
_y=1,
_b=0, // db
_g=1,
_r=2,
_a=3,
_v=0, // db
_s=1,
_h=2,
};
void rgb2hsv(color &c)
{
double r,g,b,min,max,del,h,s,v,dr,dg,db;
r=c.db[picture::_r]; r/=255.0;
g=c.db[picture::_g]; g/=255.0;
b=c.db[picture::_b]; b/=255.0;
min=r; if (min>g) min=g; if(min>b) min=b;
max=r; if (max<g) max=g; if(max<b) max=b;
del=max-min;
v=max;
if (del<=1e-10) { h=0; s=0; } // grayscale
else{
s=del/max;
dr=(((max-r)/6.0)+(del/2.0))/del;
dg=(((max-g)/6.0)+(del/2.0))/del;
db=(((max-b)/6.0)+(del/2.0))/del;
if (fabs(r-max)<1e-10) h=db-dg;
else if (fabs(g-max)<1e-10) h=(1.0/3.0)+dr-db;
else if (fabs(b-max)<1e-10) h=(2.0/3.0)+dg-dr;
if (h<0.0) h+=1.0;
if (h>1.0) h-=1.0;
}
c.db[picture::_h]=h*255.0;
c.db[picture::_s]=s*255.0;
c.db[picture::_v]=v*255.0;
}
void hsv2rgb(color &c)
{
int i;
double r,g,b,h,s,v,vh,v1,v2,v3,f;
h=c.db[picture::_h]; h/=255.0;
s=c.db[picture::_s]; s/=255.0;
v=c.db[picture::_v]; v/=255.0;
if (s<=1e-10) { r=v; g=v; b=v; } // grayscale
else{
vh=h*6.0;
if (vh>=6.0) vh=0.0;
f=floor(vh); i=f;
v1=v*(1.0-s);
v2=v*(1.0-s*( vh-f));
v3=v*(1.0-s*(1.0-vh+f));
if (i==0) { r=v ; g=v3; b=v1; }
else if (i==1) { r=v2; g=v ; b=v1; }
else if (i==2) { r=v1; g=v ; b=v3; }
else if (i==3) { r=v1; g=v2; b=v ; }
else if (i==4) { r=v3; g=v1; b=v ; }
else { r=v ; g=v1; b=v2; }
}
c.db[picture::_r]=r*255.0;
c.db[picture::_g]=g*255.0;
c.db[picture::_b]=b*255.0;
}
struct _base_color
{
DWORD rgb,hsv;
const char *nam;
_base_color(DWORD _rgb,const char *_nam){ nam=_nam; rgb=_rgb; color c; c.dd=rgb; rgb2hsv(c); hsv=c.dd; }
_base_color(){};
_base_color(_base_color& a){};
~_base_color(){};
_base_color* operator = (const _base_color *a){};
//_base_color* operator = (const _base_color &a);
};
const _base_color base_color[]=
{
// 0x00RRGGBB
_base_color(0x00000000,"Black"),
_base_color(0x00808080,"Gray"),
_base_color(0x00C0C0C0,"Silver"),
_base_color(0x00FFFFFF,"White"),
_base_color(0x00800000,"Maroon"),
_base_color(0x00FF0000,"Red"),
_base_color(0x00808000,"Olive"),
_base_color(0x00FFFF00,"Yellow"),
_base_color(0x00008000,"Green"),
_base_color(0x0000FF00,"Lime"),
_base_color(0x00008080,"Teal"),
_base_color(0x0000FFFF,"Aqua"),
_base_color(0x00000080,"Navy"),
_base_color(0x000000FF,"Blue"),
_base_color(0x00800080,"Purple"),
_base_color(0x00FF00FF,"Fuchsia"),
_base_color(0x00000000,"")
};
void compare_colors()
{
picture pic0;
int h0,s0,v0,h1,s1,v1,x,y,i,d,i0,d0;
int r0,g0,b0,r1,g1,b1,c0,c1,q,xx;
color c;
pic0.resize(256*4,256);
pic0.pf=_pf_rgba;
for (y=0;y<256;y++)
for (x=0;x<256;x++)
{
// get color from image
c=pic0.p[y][x];
xx=x;
r0=c.db[picture::_r];
g0=c.db[picture::_g];
b0=c.db[picture::_b];
rgb2hsv(c);
h0=c.db[picture::_h];
s0=c.db[picture::_s];
v0=c.db[picture::_v];
// naive RGB
xx+=256;
for (i0=-1,d0=-1,i=0;base_color[i].nam[0];i++)
{
// compute distance
c.dd=base_color[i].rgb;
r1=c.db[picture::_r];
g1=c.db[picture::_g];
b1=c.db[picture::_b];
// no need for sqrt
d=((r1-r0)*(r1-r0))+((g1-g0)*(g1-g0))+((b1-b0)*(b1-b0));
// remember closest match
if ((d0<0)||(d0>d)) { d0=d; i0=i; }
}
pic0.p[y][xx].dd=base_color[i0].rgb;
// normalized RGB
xx+=256;
c0=sqrt((r0*r0)+(g0*g0)+(b0*b0));
if (!c0) i0=0; else
for (i0=-1,d0=-1,i=1;base_color[i].nam[0];i++)
{
// compute distance
c.dd=base_color[i].rgb;
r1=c.db[picture::_r];
g1=c.db[picture::_g];
b1=c.db[picture::_b];
c1=sqrt((r1*r1)+(g1*g1)+(b1*b1));
// no need for sqrt
q=((r0*c1)-(r1*c0))/4; q*=q; d =q;
q=((g0*c1)-(g1*c0))/4; q*=q; d+=q;
q=((b0*c1)-(b1*c0))/4; q*=q; d+=q;
d/=c1*c0; d<<=16; d/=c1*c0;
// remember closest match
if ((d0<0)||(d0>d)) { d0=d; i0=i; }
}
pic0.p[y][xx].dd=base_color[i0].rgb;
// HSV
xx+=256;
for (i0=-1,d0=-1,i=0;base_color[i].nam[0];i++)
{
// compute distance
c.dd=base_color[i].hsv;
h1=c.db[picture::_h];
s1=c.db[picture::_s];
v1=c.db[picture::_v];
// no need for sqrt
q=h1-h0;
if (q<-128) q+=256; // use shorter angle
if (q>+128) q-=256; // use shorter angle
q*=q; d =q;
q=s1-s0; q*=q; d+=q;
if (s0<32) // grayscales
{
d=0; // ignore H,S
if (s1>=32) continue; // compare only to grayscales
}
q=v1-v0; q*=q; d+=q;
// remember closest match
if ((d0<0)||(d0>d)) { d0=d; i0=i; }
}
pic0.p[y][xx].dd=base_color[i0].rgb;
}
pic0.bmp->Canvas->Brush->Style=bsClear;
pic0.bmp->Canvas->Font->Color=clBlack;
x =256; pic0.bmp->Canvas->TextOutA(5+x,5,"Naive RGB");
x+=256; pic0.bmp->Canvas->TextOutA(5+x,5,"Normalized RGB");
x+=256; pic0.bmp->Canvas->TextOutA(5+x,5,"HSV");
pic0.bmp->Canvas->Brush->Style=bsSolid;
//pic0.save("colors.png");
}
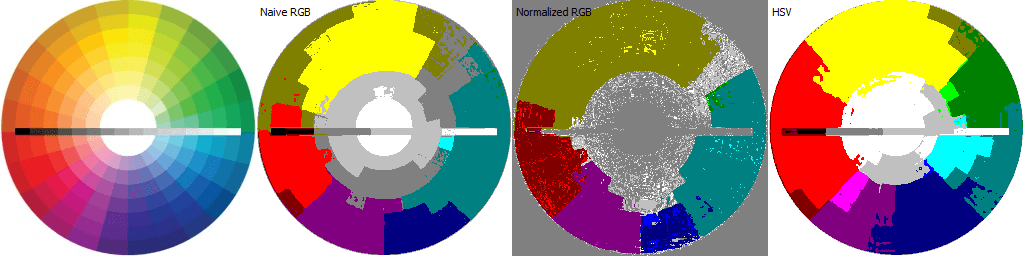
Вы можете игнорировать pic0 вещи это только пиксельный доступ к изображению. Я добавил несколько причуд в уравнение расстояния RGB, чтобы сдвинуть подрезультаты так, чтобы они поместились в 32-битном ints, чтобы избежать переполнения. В качестве входных данных я использую это изображение:
И тогда для каждого пикселя будет найден соответствующий базовый цвет из LUT. Это результат:
Слева находится исходное изображение, затем наивное сравнение RGB, затем нормализованное сравнение RGB (невозможно различить одни и те же цветовые оттенки), а справа - сравнение HSV.
Для нормализованного RGB найденные цвета всегда являются первыми в LUT того же цвета, но с разной интенсивностью. Сравнение выбирает более темные только потому, что они первые в LUT.
Как я уже упоминал ранее, темные и оттенки серого представляют собой проблему и должны рассматриваться отдельно. Если вы получили схожие результаты и по-прежнему ошиблись при обнаружении, вам нужно добавить больше базовых цветов, чтобы закрыть пробелы. Если у вас нет похожих результатов, скорее всего, у вас проблема с:
- неправильные диапазоны HSV или RGB мои
<0,255>для каждого канала переполнение где-то
при умножении чисел используемые биты суммируются!!! Так
8bit * 8bit * 8bit * 8bit = 32bitи если числа подписаны, у вас проблемы... если вы используете 32-битные переменные, как я в примере выше, вам нужно немного сместить диапазон или использовать FPU на
<0.0,1.0>интервалы.
Просто чтобы быть уверенным, что я добавил также мои преобразования HSV/RGB на случай, если у вас возникнут какие-то проблемы.
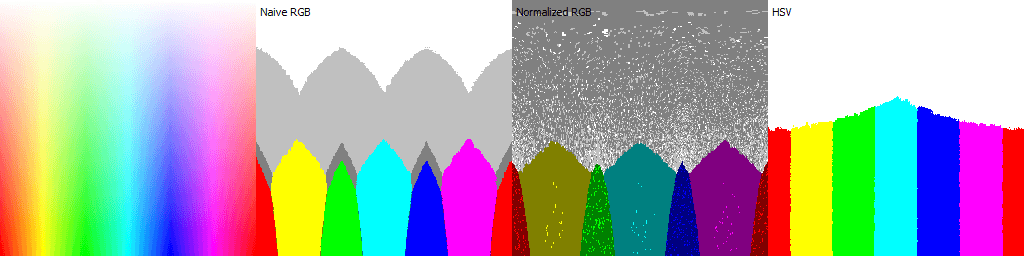
И вот оригинальное преобразование, сгенерированное HSV: