Создание базового PSD для разработки пользовательского интерфейса Android App для устройства mdpi, 320/480px
Я начинаю свою первую работу над Android Phone. У меня есть некоторый опыт в дизайне iPhone, iPad, но Android совершенно другой, я даже не знаю, как мне создать свой базовый шаблон.
Вот информация об устройстве, которое я собираюсь разработать. приложение, которое будет работать только на этом устройстве, нет необходимости в совместимости нескольких экранов.
- MDPI
- 256 тыс. Цветов
- 3,5"
- Плотность пикселей ~165ppi
- 320px/480px
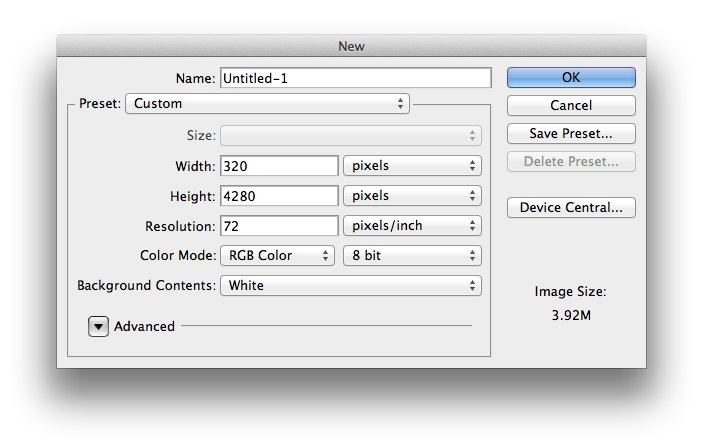
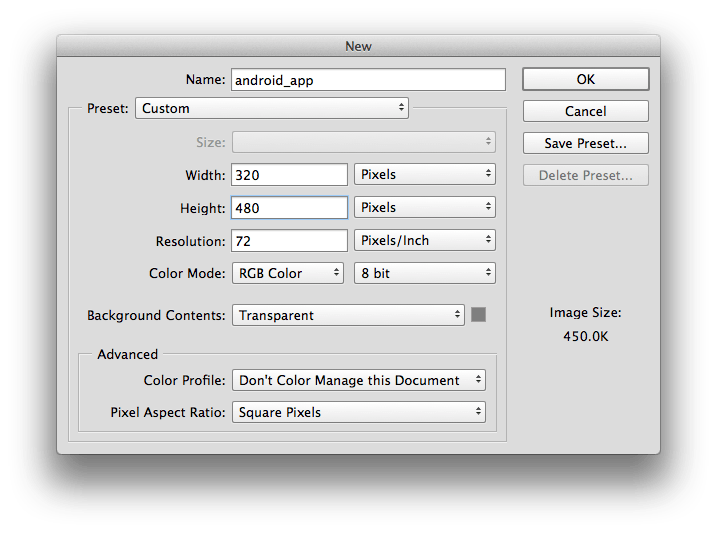
Итак, я создаю свой файл Photoshop для 320px/480px, разрешение 72px, RGB?

Ценю помогает!!!
5 ответов
Google сделал целый сайт, посвященный вашим потребностям: http://developer.android.com/design/index.html
В вашем случае ваши настройки PSD должны быть настроены так:

ПРИМЕЧАНИЕ / РЕДАКТИРОВАТЬ: Обратите внимание, что значение DPI по умолчанию установлено равным 72. Это связано с тем, что DPI является метаданными для принтеров. Когда вы читаете DPI в спецификации телефона, они говорят о физическом представлении того, как далеко друг от друга ЖК-дисплей упакован вместе. Разрешение изображения (320х640) - единственное, о чем вам нужно заботиться.
Вы смотрели на сайте Android Design? Это специально разработано для... хорошо дизайнеров.
Посмотрите на раздел отображения устройств, а также страницу поддержки нескольких экранов, чтобы получить представление о том, каковы общие категории размеров экрана и каков их приемлемый размер и диапазон.
Android в целом использует DIPs (отображать независимый пиксель), поэтому фактические пиксели на дюйм зависят от экрана, для которого вы создаете произведение искусства. Вы должны проектировать для больших, больших, средних и маленьких экранов с различной плотностью. Общий совет - начать с экранов средней плотности, а затем вы можете увеличивать плотность и уменьшать ее в своих рисунках по мере необходимости. Ссылка выше дает общие размеры dp для каждого размера экрана и диапазонов плотности различных типов экранов. Также должна быть некоторая информация о преобразовании дп в пиксели.
В то время как Google не одобряет то, что вы спрашиваете (в частности, проектируя для 1 устройства), вы назвали устройство 166ppi, так что вы можете просто использовать 165 пикселей / дюйм в настройках и установить высоту и ширину PSD в зависимости от размера вашего устройства. экран (независимо от ширины и высоты в дюймах).
Эта статья Smashing Magazine о дизайне для Android должна действительно помочь. Это старо, но актуально.
Android очень отличается. Если вы научитесь правильно использовать свойства, предлагаемые Android, это прекрасно работает.
Цитата с сайта developer.android.com
Каждый размер экрана предлагает различные возможности и задачи для взаимодействия с пользователем, поэтому, чтобы по-настоящему удовлетворить и впечатлить ваших пользователей, ваше приложение должно выходить за рамки простой поддержки нескольких экранов: оно должно оптимизировать взаимодействие с пользователем для каждой конфигурации экрана.
Есть несколько инструментов, с которыми вам стоит познакомиться, таких как 'draw9patch'
Лучшее, что нужно сделать, - это просто создать макет в Фотошопе, просто чтобы уменьшить его. Неважно, какого именно размера, если у вас прямоугольная форма. Сделайте свой макет, а затем начать, чтобы он поместился в Android.
Много отличных уроков онлайн, но, как я уже упоминал ранее. Создайте свой макет, затем начните настраивать его для Android с помощью таких инструментов, как draw9patch
Потому что вы сказали, что ваш экран был ~165ppi, ppi = пиксель на дюйм. Кроме того, документы Android описывают 160dp как общепринятый размер для MDPI. - Али 7 февраля в 22:22
Так почему же в примерах Google (например: IDEName\AndroidSDK\samples\android-8\NotePad\res\drawable-hdpi), если откройте изображение (например, app_notes.png) в Photoshop и нажмите ctrl + alt + i, чтобы увидеть разрешение, его 72dpi! но Али говорит, что MDPI = 160 точек на дюйм, HDPI = 240, ...
поэтому его должно быть 240 точек на дюйм, а не 72 точек на дюйм.
Требование к растровому изображению аналогично подготовке графики для печати против Интернета. Если у вас есть опыт работы с печатной продукцией, вы будете знать, что 72 PPI изображение будет выглядеть очень неровным и размытым при увеличении и печати. Вместо этого вам нужно будет переделать изображение как векторное изображение или использовать фотографию с высоким разрешением, а затем установить разрешение файла около 300 PPI чтобы распечатать его без потери качества изображения. Плотность экрана для Android работает аналогично, за исключением того, что мы не меняем разрешение файла, а только размер изображения (т.е. стандартный 72 PPI Это хорошо).