Kendo UI форматирование шаблонов
Мой Kendo Scheduler использует предопределенный шаблон HTML, где у меня есть это поле:
<input type="text" data-type="date" data-role="datetimepicker" data-bind="value:start,visible:isAllDay" name="start" data-validate="true"/>
Это поле показывает некоторое время и дату. Проблема в том, что я не могу (или на самом деле не знаю, как) отформатировать отображаемое время и дату согласно этой статье. Как я могу решить это?
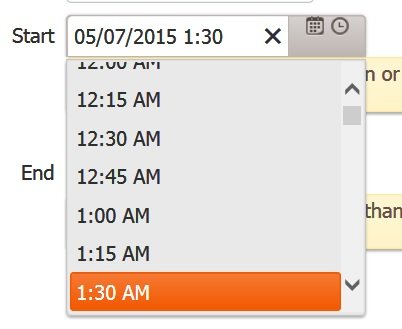
UPD: Да, я знаю о data-format, но это не работает везде. Пожалуйста, смотрите прикрепленную картинку - в этом примере форматирование через date-format работает для поля, но не работает для селектора времени (datarole="datetimeselector").
1 ответ
Решение
Вы пытались установить format параметр как атрибут данных?
<input type="text" data-format="g" data-type="date" data-role="datepicker" data-bind="value:start,visible:isAllDay" name="start" data-validate="true"/>
Если это не сработает, вы всегда можете перехватить ваши данные (я полагаю, это удаленно) с schema.parse:
dataSource:
{
schema:
{
parse: function(data)
{
for (var i = 0; i < data.length; i++)
{
data[i].start = kendo.toString(start, "g");
}
return data;
}
}
}
Не лучшим образом, но иногда это необходимо.