Невозможно отобразить цвет, выбранный палитрой цветов в сетке кендо
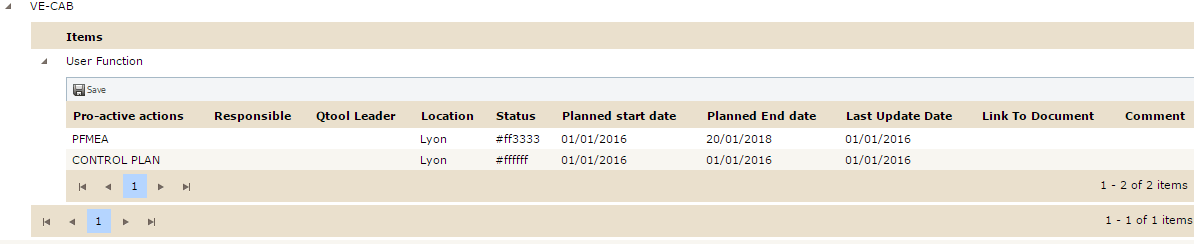
У меня есть сетка с палитрой цветов, когда я выбираю цвет из палитры, у меня отображается шестнадцатеричный цветовой код вместо цвета в столбцах статуса.
вот мой TemplateEditor, который я назвал QTPStatusEditor:
@model string
@(Html.Kendo().ColorPickerFor(m=>m)
.Name("Status")
.Palette(new[] { "rgba(255, 255, 255, 1)", "rgba(0, 204, 0, 1)", "rgba(255, 51, 51, 1)", "rgba(255, 201, 14, 1)" })
.Columns(4)
)
И вот моя решетка:
@(Html.Kendo().Grid<Volvo.Qarma.MVCWebUIComponent.Models.Views.ProposedQToolViewModel>()
.Name("QTPGridItems_#=Id#")
.ToolBar(toolbar => toolbar.Template(@<text>
<div class="toolbar">
<input type="button" id="SaveProposedQTools" class="icon save k-grid-save-changes" value="@ScreeningResource.Screening_TreatmentPlan_SaveProposedQTools" />
</div>
</text>))
.Columns(columns =>
{
columns.Bound(o => o.RefQTool.Name).Title("Pro-active actions");
columns.Bound(o => o.Responsable).Title("Responsible");
columns.Bound(o => o.QtoolLeader).Title("Qtool Leader");
columns.Bound(o => o.Location.LongName).EditorTemplateName("LocationListEditor").Title("Location");
columns.Bound(o => o.Status).EditorTemplateName("QTPStatusEditor").Title("Status");
columns.Bound(o => o.PlannedStartDate).EditorTemplateName("PlannedStartDateEditor").Title("Planned start date").Format("{0:dd/MM/yyyy}");
columns.Bound(o => o.PlannedEndDate).EditorTemplateName("PlannedEndDateEditor").Title("Planned End date").Format("{0:dd/MM/yyyy}");
columns.Bound(o => o.LastUpdateDate).EditorTemplateName("LastUpdateDateEditor").Title("Last Update Date").Format("{0:dd/MM/yyyy}");
columns.Bound(o => o.LinkToDocument).Title("Link To Document");
columns.Bound(o => o.Comment).Title("Comment");
})
.DataSource(dataSource => dataSource
.Ajax()
.Batch(true)
.ServerOperation(false)
.PageSize(10)
.Read(read => read.Action("QtpGridSelectedQtools", "QTP", new { itemId = "#=Id#" })
.Data("function() { return getCommodityID('QTPGridItems_#=Id#');}"))
.Create(create => create.Action("Create_TreatmentPlan", "Screening", new { itemId = "#=Id#" }))
.Update(update => update.Action("Update_TreatmentPlan", "Screening", new { itemId = "#=Id#" }))
.Model(model =>
{
model.Id(p => p.Id);
model.Field(p => p.Id).Editable(false);
model.Field(p => p.RefQTool.Name).Editable(false);
model.Field(p => p.Responsable).Editable(true);
model.Field(p => p.QtoolLeader).Editable(true);
model.Field(p => p.Location).Editable(true).DefaultValue(ViewData["defaultLocation"] as LocationsViewModel);
model.Field(p => p.PlannedStartDate).Editable(true);
model.Field(p => p.PlannedEndDate).Editable(true);
model.Field(p => p.LastUpdateDate).Editable(true);
model.Field(p => p.Status);
})
)
.Selectable()
.Pageable()
.Sortable()
.Editable(editable => editable.Mode(GridEditMode.InCell))
.ToClientTemplate()
)
Я видел в некоторых примерах, что мне нужно добавить.ClientTemplate ("<div style='background-color: #=Status#;padding:10px;'> </div>"); к:
columns.Bound(o => o.Status).EditorTemplateName("QTPStatusEditor").Title("Status").ClientTemplate("<div style='background-color: #=Status#;padding:10px;'> </div>");
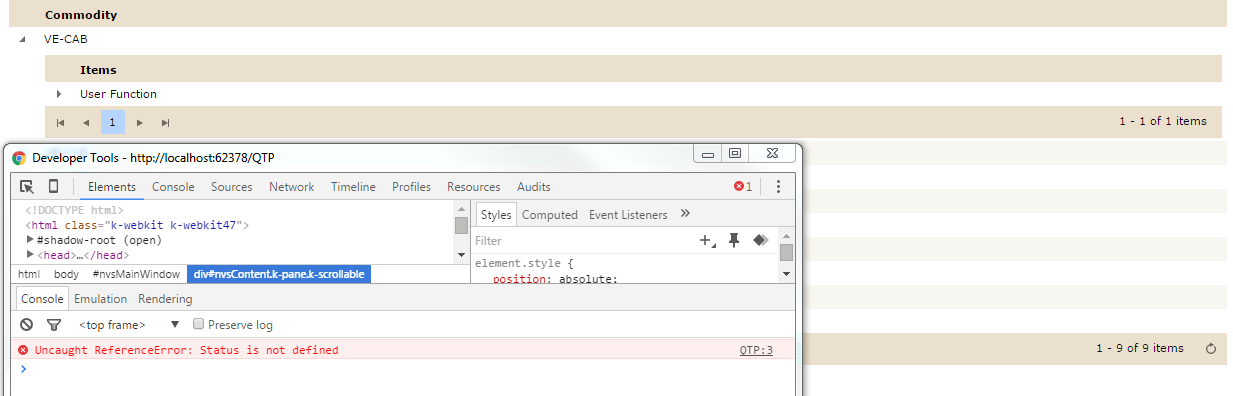
Но когда я получаю сообщение об ошибке javascript: Uncaught ReferenceError: Статус не определен, что вы также можете увидеть в прикрепленном файле. и линия больше не отображается в сетке.
 Спасибо заранее за вашу помощь
Спасибо заранее за вашу помощь
С Уважением,
1 ответ
Вот решение от Kendo admin:
Действительно, использование шаблона клиента - это правильный путь в текущем сценарии. Поскольку текущий Grid находится в самом шаблоне клиента, хэш-символы, являющиеся частью шаблона, должны быть экранированы.
.ClientTemplate("<div style='background-color: \\#=Status\\#;padding:10px;'> </div>");