Почему auth0 возвращает parseHash неопределенный?
Я был новичком в auth0, когда попытался поэкспериментировать с parseHash от auth0. Меня удивило, что как-то эта функция возвращает ноль. Я попытался заглянуть внутрь исходного кода, кажется, эта функция пытается что-то вернуть в конце концов.
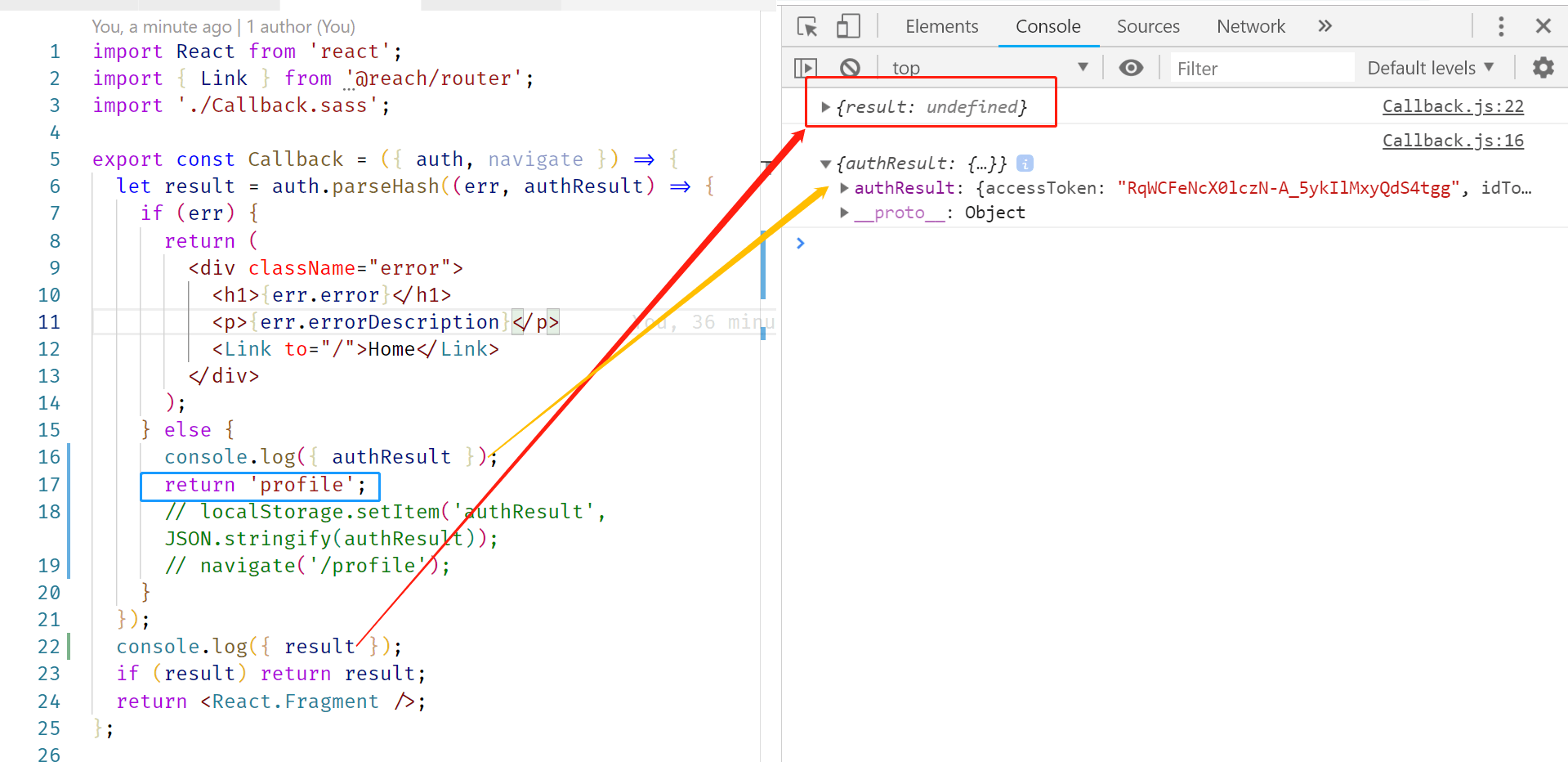
Вот часть кода, которая смутила меня:
import React from 'react';
import { Link } from '@reach/router';
import './Callback.sass';
export const Callback = ({ auth, navigate }) => {
let result = auth.parseHash((err, authResult) => {
if (err) {
return (
<div className="error">
<h1>{err.error}</h1>
<p>{err.errorDescription}</p>
<Link to="/">Home</Link>
</div>
);
} else {
console.log({ authResult });
return 'profile';
// localStorage.setItem('authResult', JSON.stringify(authResult));
// navigate('/profile');
}
});
console.log({ result });
if (result) return result;
return <React.Fragment />;
};
Что, я думаю, действительно сбивает с толку. Консоль регистрирует часть 'authResult', но result является undefined, (Я даже тестировал с асинхронным ожиданием, все еще не могу получить то, что я ожидаю).
В настоящее время я просто обернуть результат, чтобы обойти это.
Это ошибка? Или я использую этот метод не правильно?
0 ответов
Я также новичок в auth0 и испытал ту же ошибку сегодня.
Решил, обмотав parseHash в обещании:
/* ... */
function handleAuthentication() {
// wrap parseHash in a Promise
return new Promise((resolve, reject) => {
auth0.parseHash((err, authResult) => {
if (authResult && authResult.accessToken && authResult.idToken) {
resolve(authResult)
} else if (err) {
throw new Error(`Error: ${err.error}. Check the console for further details.`);
} else {
throw new Error(`Unknown error`);
}
})
})
}
// wait for the Promise to resolve and log the result
handleAuthentication()
.then(function(result) {
console.log(result);
});
Проблема в вашем коде в том, что вы ожидаете parseHash вернуть результат напрямую, но это не так (в строке 22). Вместо этого он вызывает функцию обратного вызова, которую вы правильно зарегистрировали, и, следовательно, вы получите ожидаемый результат внутри функции обратного вызова, но не за ее пределами.
Ваш console.log({ result });
работает перед
let result = auth.parseHash((err, authResult) => {
Так что заверните это в Обещание может помочь.
В коде нет ничего плохого... В текущем примере вы, по сути, всегда должны получать "ничего" от утешения. auth.parseHash$() это, по сути, обратный вызов, который возвращает Observable<any>.
Его цель - проанализировать хэш URL-адреса и извлечь ответ Auth, возвращая некоторые пользовательские параметры, которые вы передаете (в частности, сегмент хеша).
Итак, если вы не ожидаете, что вернете некоторые параметры хэша, которые вы передаете при запросе авторизации, auth.parseHash$()ничего не вернет - ссылка здесь