Не удается удалить строку индикатора вкладки PagerTabStrip - Android
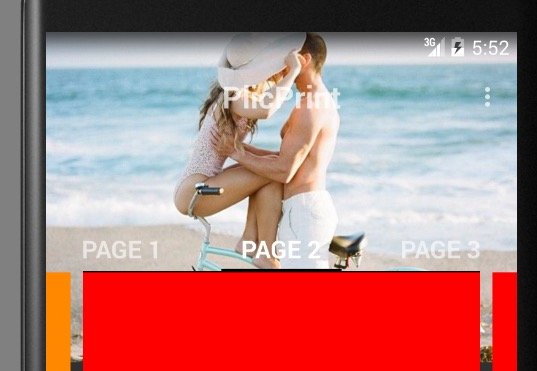
Я хотел бы удалить индикатор вкладки PagerTabStrip, но не могу найти способ. Я пытался установить setDrawFullUnderline(false), но он все еще там. Если я установлю его цвет прозрачным, я получу черную линию:-/
Как я мог избавиться от этого? Спасибо!
PagerTabStrip pagerTabStrip = (PagerTabStrip) findViewById (R.id.pager_tab_strip); pagerTabStrip.setDrawFullUnderline (истина); pagerTabStrip.setTabIndicatorColor(Color.TRANSPARENT);
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="390dp"
android:layout_above="@+id/page_indicator"
android:padding="20dp">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pager_tab_strip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="@android:color/transparent"
android:textAppearance="@style/PagerTabStripText"
android:paddingTop="5dp"
android:paddingBottom="5dp" />
</android.support.v4.view.ViewPager>

2 ответа
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
tabs.setIndicatorHeight(0);
Установите высоту индикатора ноль. Надеюсь, это поможет.
Да, документы для
setTabIndicatorColor()
сказать:
Старший байт (альфа) игнорируется.
устанавливает собственную альфа на полосу вкладок в зависимости от положения, когда вы перемещаете страницу.
Так давайте будем злыми и топаем все это!
public class PagerTabStripNoInd extends PagerTabStrip {
private static final String TAG = "PagerTabStripNoInd";
private static final Integer ZERO = new Integer(0);
public PagerTabStripNoInd(Context context) {
super(context);
}
public PagerTabStripNoInd(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
try {
Field tabAlphaField = PagerTabStrip.class.getField("mTabAlpha");
tabAlphaField.setAccessible(true);
tabAlphaField.set(this, ZERO);
} catch (NoSuchFieldException e) {
Log.e(TAG, "onDraw", e);
} catch (IllegalAccessException e) {
Log.e(TAG, "onDraw", e);
}
super.onDraw(canvas);
}
}
Поскольку зависимая от позиции альфа рассчитывается другим методом, если мы установим ее на ноль непосредственно перед рисованием, цвет вкладки в действительности станет прозрачным.
Используйте это так:
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="390dp"
android:layout_above="@+id/page_indicator"
android:padding="20dp">
<!-- use your fully qualified class name here, for example -->
<com.example.PagerTabStripNoInd
android:id="@+id/pager_tab_strip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="@android:color/transparent"
android:textAppearance="@style/PagerTabStripText"
android:paddingTop="5dp"
android:paddingBottom="5dp" />
</android.support.v4.view.ViewPager>