Как я могу скрыть клавиатуру Android с помощью JavaScript?
Я хотел бы скрыть виртуальную клавиатуру Android в JavaScript. Кто-то предложил сделать это:
$('#input').focus(function() {
this.blur();
});
Но это не работает, если клавиатура уже видна. Это то, что можно сделать?
26 ответов
Что вам нужно сделать, это создать новое поле ввода, добавить его к телу, сфокусировать его и скрыть, используя display:none, Вам нужно будет заключить их в некоторые setTimeouts, к сожалению, чтобы это работало.
var field = document.createElement('input');
field.setAttribute('type', 'text');
document.body.appendChild(field);
setTimeout(function() {
field.focus();
setTimeout(function() {
field.setAttribute('style', 'display:none;');
}, 50);
}, 50);
Я нашел более простое решение, которое не требует ни добавления элемента, ни специального класса. нашел его там: http://www.sencha.com/forum/archive/index.php/t-141560.html
и преобразовал код в jquery:
function hideKeyboard(element) {
element.attr('readonly', 'readonly'); // Force keyboard to hide on input field.
element.attr('disabled', 'true'); // Force keyboard to hide on textarea field.
setTimeout(function() {
element.blur(); //actually close the keyboard
// Remove readonly attribute after keyboard is hidden.
element.removeAttr('readonly');
element.removeAttr('disabled');
}, 100);
}
Вы вызываете функцию, передавая ей ввод, с которого была открыта клавиатура, или просто передача $('input') также должна работать.
Теперь вы можете использовать inputmode= "none" в современных браузерах. Видеть:
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/inputmode
Вот метод booletprouf, который работает для Android 2.3.x и 4.x
Вы можете проверить этот код, используя эту ссылку: http://jsbin.com/pebomuda/14
function hideKeyboard() {
//this set timeout needed for case when hideKeyborad
//is called inside of 'onfocus' event handler
setTimeout(function() {
//creating temp field
var field = document.createElement('input');
field.setAttribute('type', 'text');
//hiding temp field from peoples eyes
//-webkit-user-modify is nessesary for Android 4.x
field.setAttribute('style', 'position:absolute; top: 0px; opacity: 0; -webkit-user-modify: read-write-plaintext-only; left:0px;');
document.body.appendChild(field);
//adding onfocus event handler for out temp field
field.onfocus = function(){
//this timeout of 200ms is nessasary for Android 2.3.x
setTimeout(function() {
field.setAttribute('style', 'display:none;');
setTimeout(function() {
document.body.removeChild(field);
document.body.focus();
}, 14);
}, 200);
};
//focusing it
field.focus();
}, 50);
}
Для тех, кто использует vuejs с cordova, используйте document.activeElement.
hideKeyboard() {
document.activeElement.blur();
}
..и из моего текстового поля я просто вызываю эту функцию:
v-on:keyup.enter="hideKeyboard"
Нажатие кнопки ввода закрывает клавиатуру Android.
Просто размыть активное фокусированное поле ввода:
$(document.activeElement).filter(':input:focus').blur();
Я сделал плагин JQuery из ответа QuickFix
(function ($) {
$.fn.hideKeyboard = function() {
var inputs = this.filter("input").attr('readonly', 'readonly'); // Force keyboard to hide on input field.
var textareas = this.filter("textarea").attr('disabled', 'true'); // Force keyboard to hide on textarea field.
setTimeout(function() {
inputs.blur().removeAttr('readonly'); //actually close the keyboard and remove attributes
textareas.blur().removeAttr('disabled');
}, 100);
return this;
};
}( jQuery ));
Примеры использования:
$('#myInput').hideKeyboard();
$('#myForm input,#myForm textarea').hideKeyboard();
Если вы не найдете простого решения для этого, вы всегда можете просто вызвать java-код из javascript. Учебник и пример здесь. Скрыть софт-клавиатуру здесь.
...
WebView webView = (WebView) findViewById(R.id.webview);
webView.addJavascriptInterface(new JavaScriptInterface(this), "Android");
....
public class JavaScriptInterface {
Context mContext;
/** Instantiate the interface and set the context */
JavaScriptInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
public void hideKeyboard() {
InputMethodManager imm = (InputMethodManager)mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
...
}
}
Javascript
<script type="text/javascript">
function hideAndroidKeyboard() {
Android.hideKeyboard();
}
</script>
На что нужно обратить внимание:
Javascript для Native Java не будет работать на версиях Симулятора 2.3+. http://code.google.com/p/android/issues/detail?id=12987.
Я не уверен, но вы не можете быть в главном потоке, когда вызывается hideKeyboard.
Это, конечно, если вы не можете найти простое решение.
VueJS One Liner:
<input type="text" ref="searchBox" @keyup.enter="$refs.searchBox.blur()" />
Или вы можете скрыть это в JS с помощью
this.$refs.searchBox.blur();
Я исправил вот так: "$(input).prop('readonly',true);" в доШоу
Пример:
$('input.datepicker').datepicker(
{
changeMonth: false,
changeYear: false,
beforeShow: function(input, instance) {
$(input).datepicker('setDate', new Date());
$(input).prop('readonly',true);
}
}
);
К сожалению, это может быть не самое быстрое решение, но кажется, что новый инструмент под названием
Рабочий проект W3C для этой новой функции выглядит так, как будто он был опубликован только в сентябре прошлого года, поэтому имейте в виду, что поддержка этой функции браузерами на данный момент будет минимальной.
С помощью этого нового API виртуальную клавиатуру можно отображать и скрывать с помощью следующего кода:
navigator.virtualKeyboard.show();
navigator.virtualKeyboard.hide();
Существуют особые условия , которые необходимо соблюдать при использовании этих методов. В частности, элемент
Это означает, что клавиатура не будет автоматически открываться , когда данный элемент находится в фокусе. Вы должны сами управлять отображением/скрытием виртуальной клавиатуры.
Чтобы проверить, поддерживает ли текущий браузер API виртуальной клавиатуры, используйте следующий код :
if ('virtualKeyboard' in navigator)
Действительно, для меня вышеупомянутое выражение оценивается как
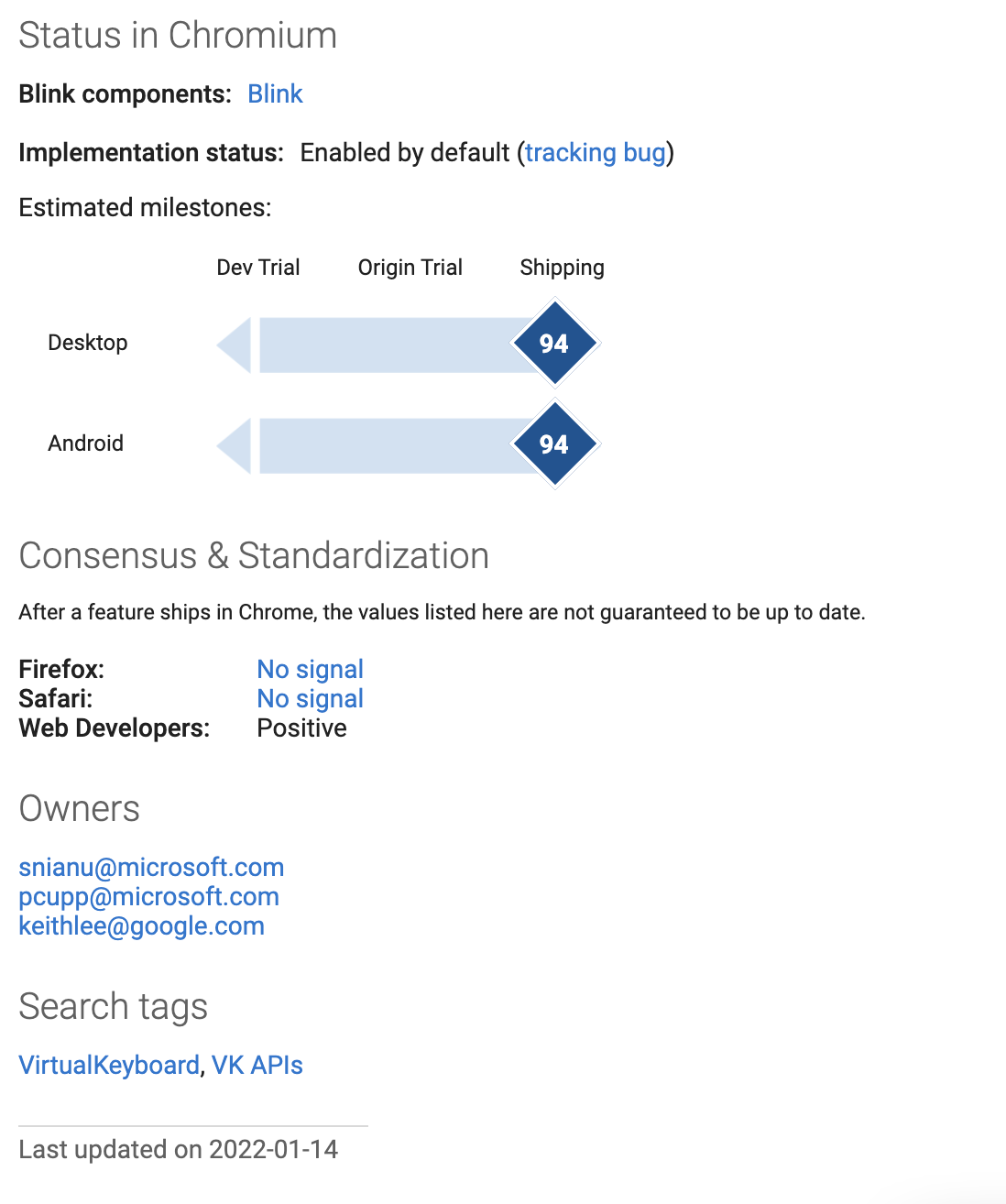
Этого, однако, следует ожидать, поскольку, согласно статусу платформы Chrome , эта функция была добавлена в Chrome v94, который был только что выпущен 21 сентября 2021 года, поэтому потребуется некоторое время, прежде чем другие браузеры реализуют ее (то есть, если они когда-либо делают):
View view = this.getCurrentFocus();
if (view != null) {
InputMethodManager imm = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(view.getWindowToken(), 0);
}
Это то, что сработало для меня после того, как я попробовал все ответы на этой странице:
function HideVirtualKeyboard(element_id) {
// Set the input field to read-only and then back to normal.
$("#" + element_id).attr("readonly", "readonly");
setTimeout(function() { $("#" + element_id).removeAttr("readonly"); }, 1);
}
Назовите это с помощью:
HideVirtualKeyboard("input");
Когда я попытался размыть поле ввода, оно скрыло клавиатуру, но, поскольку мне всегда нужно, чтобы фокус был в поле ввода, клавиатура вернулась сразу же, как только я снова сфокусировал ее. Установив его в режим только для чтения, а затем вернув его в нормальное состояние, он скрывает клавиатуру, но никогда не теряет фокус.
Дать софт-клавиатуру время, чтобы закрыть, работает для меня.
$('#ButtonCancel').click(function () {
document.body.focus();
setTimeout(function () {
//close the dialog, switch to another screen, etc.
}, 300);
});
Пост rdougan не работал для меня, но это было хорошей отправной точкой для моего решения.
function androidSoftKeyHideFix(selectorName){
$(selectorName).on('focus', function (event) {
$(selectorName).off('focus')
$('body').on('touchend', function (event) {
$('body').off('touchend')
$('.blurBox').focus();
setTimeout(function() {
$('.blurBox').blur();
$('.blurBox').focus();
$('.blurBox').blur();
androidSoftKeyHideFix(selectorName);
},1)
});
});
}
Вам нужен элемент ввода в верхней части тела, который я классифицировал как 'blurBox'. Не должно отображаться: нет. Так что дайте ему непрозрачность:0 и положение: абсолютное. Я попытался поместить это в основание тела, и это не работало.
Я счел необходимым повторить последовательность.focus() .blur() на blurBox. Я попробовал это без, и это не работает.
Это работает на моем 2.3 Android. Я предполагаю, что у пользовательских приложений клавиатуры все еще могут быть проблемы.
Я столкнулся с рядом проблем, прежде чем прийти к этому. Возникла странная проблема с последующими фокусировками, вызывающими размытие / фокусировку, что выглядело как ошибка андроида. Я использовал слушателя касания вместо слушателя размытия, чтобы обойти функцию, возобновляющую закрытие клавиатуры сразу после не начального открытия. У меня также была проблема с набором текста клавиатуры, заставляющим скролл прыгать вокруг... который реализуется в виде трехмерного преобразования, используемого на родительском элементе. Это произошло из-за попытки обойти проблему размывания с размытием, когда я не размыл в конце blurBox. Так что это деликатное решение.
Просто отключите поле формы:
document.getElementById('input').disabled
Простой плагин jQuery для предотвращения отображения клавиатуры для ввода:
(function ($) {
$.fn.preventKeyboard = function () {
return this
.filter('input')
.on('focus', function () {
$(this)
.attr('readonly', 'readonly')
.blur()
.removeAttr('readonly');
});
};
}(jQuery));
использование
Это полезно для полей даты с некоторыми прикрепленными датчиками.
$('#my_datepicker_field').preventKeyboard();
Попробуйте фрагмент кода ниже на своем смартфоне!
(или посмотрите его на https://jsfiddle.net/dtyzLjhw/)
(function($) {
// Create plugin that prevents showing the keyboard
$.fn.preventKeyboard = function() {
return this
.filter('input')
.on('focus', function() {
$(this)
.attr('readonly', 'readonly')
.blur()
.removeAttr('readonly');
});
};
$(document).ready(function($) {
// Date field has datepicker attached.
$('input[name=date]').datepicker();
// Prevent showing keyboard for the date field.
$('input[name=date]').preventKeyboard();
});
}(jQuery));/*!
* Datepicker for Bootstrap v1.8.0 (https://github.com/uxsolutions/bootstrap-datepicker)
*
* Licensed under the Apache License v2.0 (http://www.apache.org/licenses/LICENSE-2.0)
*/
.datepicker {
padding: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
direction: ltr;
}
.datepicker-inline {
width: 220px;
}
.datepicker-rtl {
direction: rtl;
}
.datepicker-rtl.dropdown-menu {
left: auto;
}
.datepicker-rtl table tr td span {
float: right;
}
.datepicker-dropdown {
top: 0;
left: 0;
}
.datepicker-dropdown:before {
content: '';
display: inline-block;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #999;
border-top: 0;
border-bottom-color: rgba(0, 0, 0, 0.2);
position: absolute;
}
.datepicker-dropdown:after {
content: '';
display: inline-block;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #fff;
border-top: 0;
position: absolute;
}
.datepicker-dropdown.datepicker-orient-left:before {
left: 6px;
}
.datepicker-dropdown.datepicker-orient-left:after {
left: 7px;
}
.datepicker-dropdown.datepicker-orient-right:before {
right: 6px;
}
.datepicker-dropdown.datepicker-orient-right:after {
right: 7px;
}
.datepicker-dropdown.datepicker-orient-bottom:before {
top: -7px;
}
.datepicker-dropdown.datepicker-orient-bottom:after {
top: -6px;
}
.datepicker-dropdown.datepicker-orient-top:before {
bottom: -7px;
border-bottom: 0;
border-top: 7px solid #999;
}
.datepicker-dropdown.datepicker-orient-top:after {
bottom: -6px;
border-bottom: 0;
border-top: 6px solid #fff;
}
.datepicker table {
margin: 0;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.datepicker td,
.datepicker th {
text-align: center;
width: 20px;
height: 20px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: none;
}
.table-striped .datepicker table tr td,
.table-striped .datepicker table tr th {
background-color: transparent;
}
.datepicker table tr td.day:hover,
.datepicker table tr td.day.focused {
background: #eee;
cursor: pointer;
}
.datepicker table tr td.old,
.datepicker table tr td.new {
color: #999;
}
.datepicker table tr td.disabled,
.datepicker table tr td.disabled:hover {
background: none;
color: #999;
cursor: default;
}
.datepicker table tr td.highlighted {
background: #d9edf7;
border-radius: 0;
}
.datepicker table tr td.today,
.datepicker table tr td.today:hover,
.datepicker table tr td.today.disabled,
.datepicker table tr td.today.disabled:hover {
background-color: #fde19a;
background-image: -moz-linear-gradient(to bottom, #fdd49a, #fdf59a);
background-image: -ms-linear-gradient(to bottom, #fdd49a, #fdf59a);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fdd49a), to(#fdf59a));
background-image: -webkit-linear-gradient(to bottom, #fdd49a, #fdf59a);
background-image: -o-linear-gradient(to bottom, #fdd49a, #fdf59a);
background-image: linear-gradient(to bottom, #fdd49a, #fdf59a);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fdd49a', endColorstr='#fdf59a', GradientType=0);
border-color: #fdf59a #fdf59a #fbed50;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
color: #000;
}
.datepicker table tr td.today:hover,
.datepicker table tr td.today:hover:hover,
.datepicker table tr td.today.disabled:hover,
.datepicker table tr td.today.disabled:hover:hover,
.datepicker table tr td.today:active,
.datepicker table tr td.today:hover:active,
.datepicker table tr td.today.disabled:active,
.datepicker table tr td.today.disabled:hover:active,
.datepicker table tr td.today.active,
.datepicker table tr td.today:hover.active,
.datepicker table tr td.today.disabled.active,
.datepicker table tr td.today.disabled:hover.active,
.datepicker table tr td.today.disabled,
.datepicker table tr td.today:hover.disabled,
.datepicker table tr td.today.disabled.disabled,
.datepicker table tr td.today.disabled:hover.disabled,
.datepicker table tr td.today[disabled],
.datepicker table tr td.today:hover[disabled],
.datepicker table tr td.today.disabled[disabled],
.datepicker table tr td.today.disabled:hover[disabled] {
background-color: #fdf59a;
}
.datepicker table tr td.today:active,
.datepicker table tr td.today:hover:active,
.datepicker table tr td.today.disabled:active,
.datepicker table tr td.today.disabled:hover:active,
.datepicker table tr td.today.active,
.datepicker table tr td.today:hover.active,
.datepicker table tr td.today.disabled.active,
.datepicker table tr td.today.disabled:hover.active {
background-color: #fbf069 \9;
}
.datepicker table tr td.today:hover:hover {
color: #000;
}
.datepicker table tr td.today.active:hover {
color: #fff;
}
.datepicker table tr td.range,
.datepicker table tr td.range:hover,
.datepicker table tr td.range.disabled,
.datepicker table tr td.range.disabled:hover {
background: #eee;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.datepicker table tr td.range.today,
.datepicker table tr td.range.today:hover,
.datepicker table tr td.range.today.disabled,
.datepicker table tr td.range.today.disabled:hover {
background-color: #f3d17a;
background-image: -moz-linear-gradient(to bottom, #f3c17a, #f3e97a);
background-image: -ms-linear-gradient(to bottom, #f3c17a, #f3e97a);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f3c17a), to(#f3e97a));
background-image: -webkit-linear-gradient(to bottom, #f3c17a, #f3e97a);
background-image: -o-linear-gradient(to bottom, #f3c17a, #f3e97a);
background-image: linear-gradient(to bottom, #f3c17a, #f3e97a);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f3c17a', endColorstr='#f3e97a', GradientType=0);
border-color: #f3e97a #f3e97a #edde34;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.datepicker table tr td.range.today:hover,
.datepicker table tr td.range.today:hover:hover,
.datepicker table tr td.range.today.disabled:hover,
.datepicker table tr td.range.today.disabled:hover:hover,
.datepicker table tr td.range.today:active,
.datepicker table tr td.range.today:hover:active,
.datepicker table tr td.range.today.disabled:active,
.datepicker table tr td.range.today.disabled:hover:active,
.datepicker table tr td.range.today.active,
.datepicker table tr td.range.today:hover.active,
.datepicker table tr td.range.today.disabled.active,
.datepicker table tr td.range.today.disabled:hover.active,
.datepicker table tr td.range.today.disabled,
.datepicker table tr td.range.today:hover.disabled,
.datepicker table tr td.range.today.disabled.disabled,
.datepicker table tr td.range.today.disabled:hover.disabled,
.datepicker table tr td.range.today[disabled],
.datepicker table tr td.range.today:hover[disabled],
.datepicker table tr td.range.today.disabled[disabled],
.datepicker table tr td.range.today.disabled:hover[disabled] {
background-color: #f3e97a;
}
.datepicker table tr td.range.today:active,
.datepicker table tr td.range.today:hover:active,
.datepicker table tr td.range.today.disabled:active,
.datepicker table tr td.range.today.disabled:hover:active,
.datepicker table tr td.range.today.active,
.datepicker table tr td.range.today:hover.active,
.datepicker table tr td.range.today.disabled.active,
.datepicker table tr td.range.today.disabled:hover.active {
background-color: #efe24b \9;
}
.datepicker table tr td.selected,
.datepicker table tr td.selected:hover,
.datepicker table tr td.selected.disabled,
.datepicker table tr td.selected.disabled:hover {
background-color: #9e9e9e;
background-image: -moz-linear-gradient(to bottom, #b3b3b3, #808080);
background-image: -ms-linear-gradient(to bottom, #b3b3b3, #808080);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#b3b3b3), to(#808080));
background-image: -webkit-linear-gradient(to bottom, #b3b3b3, #808080);
background-image: -o-linear-gradient(to bottom, #b3b3b3, #808080);
background-image: linear-gradient(to bottom, #b3b3b3, #808080);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#b3b3b3', endColorstr='#808080', GradientType=0);
border-color: #808080 #808080 #595959;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.datepicker table tr td.selected:hover,
.datepicker table tr td.selected:hover:hover,
.datepicker table tr td.selected.disabled:hover,
.datepicker table tr td.selected.disabled:hover:hover,
.datepicker table tr td.selected:active,
.datepicker table tr td.selected:hover:active,
.datepicker table tr td.selected.disabled:active,
.datepicker table tr td.selected.disabled:hover:active,
.datepicker table tr td.selected.active,
.datepicker table tr td.selected:hover.active,
.datepicker table tr td.selected.disabled.active,
.datepicker table tr td.selected.disabled:hover.active,
.datepicker table tr td.selected.disabled,
.datepicker table tr td.selected:hover.disabled,
.datepicker table tr td.selected.disabled.disabled,
.datepicker table tr td.selected.disabled:hover.disabled,
.datepicker table tr td.selected[disabled],
.datepicker table tr td.selected:hover[disabled],
.datepicker table tr td.selected.disabled[disabled],
.datepicker table tr td.selected.disabled:hover[disabled] {
background-color: #808080;
}
.datepicker table tr td.selected:active,
.datepicker table tr td.selected:hover:active,
.datepicker table tr td.selected.disabled:active,
.datepicker table tr td.selected.disabled:hover:active,
.datepicker table tr td.selected.active,
.datepicker table tr td.selected:hover.active,
.datepicker table tr td.selected.disabled.active,
.datepicker table tr td.selected.disabled:hover.active {
background-color: #666666 \9;
}
.datepicker table tr td.active,
.datepicker table tr td.active:hover,
.datepicker table tr td.active.disabled,
.datepicker table tr td.active.disabled:hover {
background-color: #006dcc;
background-image: -moz-linear-gradient(to bottom, #08c, #0044cc);
background-image: -ms-linear-gradient(to bottom, #08c, #0044cc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#08c), to(#0044cc));
background-image: -webkit-linear-gradient(to bottom, #08c, #0044cc);
background-image: -o-linear-gradient(to bottom, #08c, #0044cc);
background-image: linear-gradient(to bottom, #08c, #0044cc);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#08c', endColorstr='#0044cc', GradientType=0);
border-color: #0044cc #0044cc #002a80;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.datepicker table tr td.active:hover,
.datepicker table tr td.active:hover:hover,
.datepicker table tr td.active.disabled:hover,
.datepicker table tr td.active.disabled:hover:hover,
.datepicker table tr td.active:active,
.datepicker table tr td.active:hover:active,
.datepicker table tr td.active.disabled:active,
.datepicker table tr td.active.disabled:hover:active,
.datepicker table tr td.active.active,
.datepicker table tr td.active:hover.active,
.datepicker table tr td.active.disabled.active,
.datepicker table tr td.active.disabled:hover.active,
.datepicker table tr td.active.disabled,
.datepicker table tr td.active:hover.disabled,
.datepicker table tr td.active.disabled.disabled,
.datepicker table tr td.active.disabled:hover.disabled,
.datepicker table tr td.active[disabled],
.datepicker table tr td.active:hover[disabled],
.datepicker table tr td.active.disabled[disabled],
.datepicker table tr td.active.disabled:hover[disabled] {
background-color: #0044cc;
}
.datepicker table tr td.active:active,
.datepicker table tr td.active:hover:active,
.datepicker table tr td.active.disabled:active,
.datepicker table tr td.active.disabled:hover:active,
.datepicker table tr td.active.active,
.datepicker table tr td.active:hover.active,
.datepicker table tr td.active.disabled.active,
.datepicker table tr td.active.disabled:hover.active {
background-color: #003399 \9;
}
.datepicker table tr td span {
display: block;
width: 23%;
height: 54px;
line-height: 54px;
float: left;
margin: 1%;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.datepicker table tr td span:hover,
.datepicker table tr td span.focused {
background: #eee;
}
.datepicker table tr td span.disabled,
.datepicker table tr td span.disabled:hover {
background: none;
color: #999;
cursor: default;
}
.datepicker table tr td span.active,
.datepicker table tr td span.active:hover,
.datepicker table tr td span.active.disabled,
.datepicker table tr td span.active.disabled:hover {
background-color: #006dcc;
background-image: -moz-linear-gradient(to bottom, #08c, #0044cc);
background-image: -ms-linear-gradient(to bottom, #08c, #0044cc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#08c), to(#0044cc));
background-image: -webkit-linear-gradient(to bottom, #08c, #0044cc);
background-image: -o-linear-gradient(to bottom, #08c, #0044cc);
background-image: linear-gradient(to bottom, #08c, #0044cc);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#08c', endColorstr='#0044cc', GradientType=0);
border-color: #0044cc #0044cc #002a80;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.datepicker table tr td span.active:hover,
.datepicker table tr td span.active:hover:hover,
.datepicker table tr td span.active.disabled:hover,
.datepicker table tr td span.active.disabled:hover:hover,
.datepicker table tr td span.active:active,
.datepicker table tr td span.active:hover:active,
.datepicker table tr td span.active.disabled:active,
.datepicker table tr td span.active.disabled:hover:active,
.datepicker table tr td span.active.active,
.datepicker table tr td span.active:hover.active,
.datepicker table tr td span.active.disabled.active,
.datepicker table tr td span.active.disabled:hover.active,
.datepicker table tr td span.active.disabled,
.datepicker table tr td span.active:hover.disabled,
.datepicker table tr td span.active.disabled.disabled,
.datepicker table tr td span.active.disabled:hover.disabled,
.datepicker table tr td span.active[disabled],
.datepicker table tr td span.active:hover[disabled],
.datepicker table tr td span.active.disabled[disabled],
.datepicker table tr td span.active.disabled:hover[disabled] {
background-color: #0044cc;
}
.datepicker table tr td span.active:active,
.datepicker table tr td span.active:hover:active,
.datepicker table tr td span.active.disabled:active,
.datepicker table tr td span.active.disabled:hover:active,
.datepicker table tr td span.active.active,
.datepicker table tr td span.active:hover.active,
.datepicker table tr td span.active.disabled.active,
.datepicker table tr td span.active.disabled:hover.active {
background-color: #003399 \9;
}
.datepicker table tr td span.old,
.datepicker table tr td span.new {
color: #999;
}
.datepicker .datepicker-switch {
width: 145px;
}
.datepicker .datepicker-switch,
.datepicker .prev,
.datepicker .next,
.datepicker tfoot tr th {
cursor: pointer;
}
.datepicker .datepicker-switch:hover,
.datepicker .prev:hover,
.datepicker .next:hover,
.datepicker tfoot tr th:hover {
background: #eee;
}
.datepicker .prev.disabled,
.datepicker .next.disabled {
visibility: hidden;
}
.datepicker .cw {
font-size: 10px;
width: 12px;
padding: 0 2px 0 5px;
vertical-align: middle;
}
.input-append.date .add-on,
.input-prepend.date .add-on {
cursor: pointer;
}
.input-append.date .add-on i,
.input-prepend.date .add-on i {
margin-top: 3px;
}
.input-daterange input {
text-align: center;
}
.input-daterange input:first-child {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
.input-daterange input:last-child {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.input-daterange .add-on {
display: inline-block;
width: auto;
min-width: 16px;
height: 20px;
padding: 4px 5px;
font-weight: normal;
line-height: 20px;
text-align: center;
text-shadow: 0 1px 0 #fff;
vertical-align: middle;
background-color: #eee;
border: 1px solid #ccc;
margin-left: -5px;
margin-right: -5px;
}
.datepicker.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
float: left;
display: none;
min-width: 160px;
list-style: none;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
*border-right-width: 2px;
*border-bottom-width: 2px;
color: #333333;
font-size: 13px;
line-height: 20px;
}
.datepicker.dropdown-menu th,
.datepicker.datepicker-inline th,
.datepicker.dropdown-menu td,
.datepicker.datepicker-inline td {
padding: 4px 5px;
}
/*# sourceMappingURL=bootstrap-datepicker.standalone.css.map */<!-- Require libs to show example -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<!-- Simple form with two text fields -->
<form>
<input name="foo" type=text value="Click to see keyboard" />
<br/><br/><br/>
<input name="date" type=text />
</form>Вот что я делаю (из https://github.com/danielnixon/oaf-side-effects):
/**
* Hide the on-screen keyboard on touch devices like iOS and Android.
*
* It's useful to do this after a form submission that doesn't navigate away from the
* current page but does update some part of the current page (e.g. dynamically updated
* search results). If you weren't to do this the user might not be shown any feedback
* in response to their action (form submission), because it is obscured by the keyboard.
*
* To hide the keyboard we temporarily set the active input or textarea to readonly and
* disabled. To avoid a flash of readonly/disabled styles (often a gray background) you
* can hook into the [data-oaf-keyboard-hack] html attribute. For example:
*
* ```
* // Readonly/disabled styles shouldn't be applied when this attribute is present.
* [data-oaf-keyboard-hack] {
* background-color: $input-bg !important;
* }
* ```
*
* Note that lots of people simply `blur()` the focused input to achieve this result
* but doing that is hostile to keyboard users and users of other AT.
*
* Do you need to use this?
*
* 1. If your form submission triggers a full page reload, you don't need this.
* 2. If your form submission explicitly moves focus to some other element, you
* don't need this. For example you might move focus to some new content that
* was loaded as a result of the form submission or to a loading message.
* 3. If your form submission leaves focus where it is, you probably want this.
*/
export const hideOnscreenKeyboard = (): Promise<void> => {
// TODO: use inputmode="none"?
// eslint-disable-next-line no-restricted-globals
const activeElement = document.activeElement;
const inputType =
activeElement instanceof HTMLInputElement
? activeElement.getAttribute("type")
: undefined;
if (
activeElement !== null &&
activeElement instanceof HTMLElement &&
// Don't bother with input types that we know don't trigger an OSK.
inputType !== "checkbox" &&
inputType !== "radio" &&
inputType !== "submit" &&
inputType !== "reset" &&
inputType !== "button"
) {
// Blur the active element to dismiss the on-screen keyboard.
activeElement.blur();
// Set an attribute that allows users to override readonly/disabled styles via CSS.
// This input will be readonly/disabled for only a fraction of a second and we
// want to avoid the flash of readonly/disabled styles.
activeElement.setAttribute("data-oaf-keyboard-hack", "true");
// Some older Android browsers need extra encouragement.
// See https://stackru.com/a/11160055/2476884
const originalReadonly = activeElement.getAttribute("readonly");
const originalDisabled = activeElement.getAttribute("disabled");
// eslint-disable-next-line functional/immutable-data
activeElement.setAttribute("readonly", "true");
if (activeElement instanceof HTMLTextAreaElement) {
// eslint-disable-next-line functional/immutable-data
activeElement.setAttribute("disabled", "true");
}
return new Promise((resolve) => {
setTimeout(() => {
// Put things back the way we found them.
originalReadonly !== null
? activeElement.setAttribute("readonly", originalReadonly)
: activeElement.removeAttribute("readonly");
if (activeElement instanceof HTMLTextAreaElement) {
originalDisabled !== null
? activeElement.setAttribute("disabled", originalDisabled)
: activeElement.removeAttribute("disabled");
}
activeElement.removeAttribute("data-oaf-keyboard-hack");
// Restore focus back to where it was. Lots of people forget to do this.
// Note that programmatically calling focus() will not trigger the
// on-screen keyboard to reemerge.
activeElement.focus();
resolve();
});
});
} else {
return Promise.resolve();
}
};
Просто сделайте случайный щелчок по любому не входному элементу. Клавиатура исчезнет.
Угловая версия:
export component FooComponent {
@ViewChild('bsDatePicker') calendarInput: ElementRef;
focus(): void {
const nativeElement = this.calendarInput.nativeElement;
setTimeout(() => {
nativeElement.blur();
}, 100);
}
}
и шаблон:
<input
#bsDatePicker
bsDatepicker
type="text"
(focus)="focus()"/>
Мне удалось заставить его работать со следующими
document.body.addEventListener( 'touchend', function(){
if( document.getElementById('yourInputFiled') )
document.getElementById('yourInputFiled').blur();
});
и warnDefault() и stopPropagation() в слушателе для вашего поля ввода
Вы можете легко реализовать эту функцию в
Vue.jsс использованием
@keyupособенность...
<input @keyup.enter="closeMobileKeyboard($event)"/>
function closeMobileKeyboard(event) {
event.target.blur();
}
Невозможно правильно скрыть клавиатуру с помощью js, потому что это проблема операционной системы, поэтому одну вещь, которую вы можете легко сделать, чтобы "скрыть" клавиатуру, - вместо того, чтобы использовать элемент ввода, вы можете сделать любой "не входящий элемент HTML" ключевой элемент прослушивателя, просто добавив атрибут [tabindex], а затем вы можете легко прослушивать события keydown и keyup и сохранять "$event.target.value" в переменной для получения ввода.
HTML
<input type="text" id="txtFocus" style="display:none;">
SCRIPT
$('#txtFocus').show().focus().hide();
$.msg({ content : 'Alert using jquery msg' });
Я немного опаздываю, но я хотел бы поделиться решением, которое работает для меня на Android 2.5.x+ и iOS 7.
Моя большая проблема заключалась в закрытии клавиатуры при изменении ориентации. Это приводит к восстанавливаемому (в основном элегантному) состоянию после любого изменения ориентации браузера.
Это coffeeScript:
@windowRepair: (mobileOS) ->
activeElement = document.activeElement.tagName
if activeElement == "TEXTAREA" or activeElement == "INPUT"
$(document.activeElement).blur()
#alert "Active Element " + activeElement + " detected"
else
$('body').focus()
#alert "Fallback Focus Initiated"
if mobileOS == "iOS"
window.scrollTo(0,0)
$('body').css("width", window.innerWidth)
$('body').css("height", window.innerHeight)
Надеюсь, это кому-нибудь поможет. Я знаю, что потратил кучу времени, чтобы понять это.
Проверьте это, это гарантировано и легко!
- добавьте атрибут readonly в поле ввода, если вы не хотите, чтобы клавиатура отображалась
$("#inputField").attr("readonly","readonly");
- сбросить при нажатии
$("#inputField").click(function () {
$(this).removeAttr("readonly");
$(this).focus();
});