Почему существуют разные различия для активных и неактивных иконок в дизайне материалов?
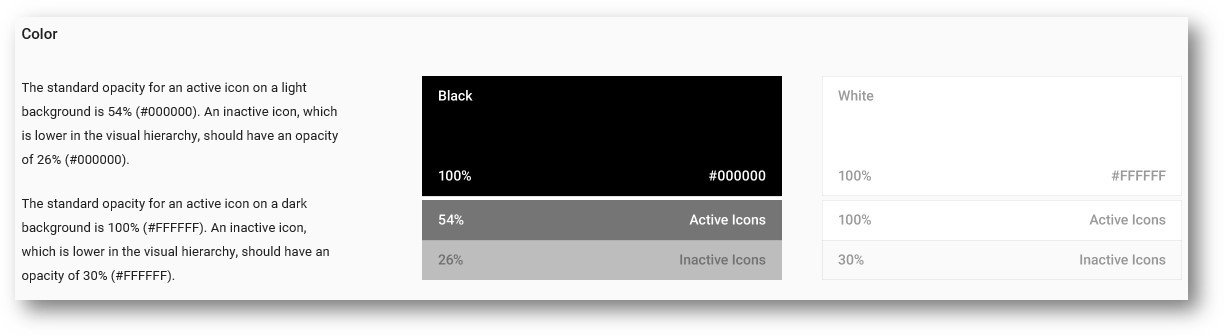
Мне действительно интересно, почему здесь есть разные возможности для активных и неактивных иконок:
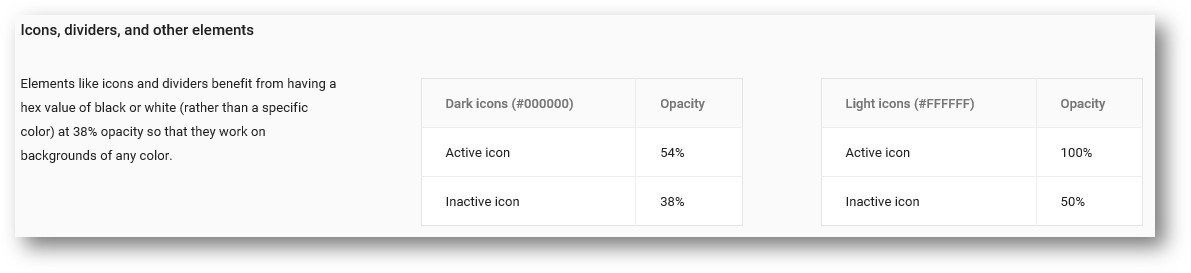
 И здесь:
И здесь:
 Поэтому я запутался в этих двух случаях:
Поэтому я запутался в этих двух случаях:
1- неактивный темный значок на светлом фоне должен иметь непрозрачность 26% или 38%?
2- Значок неактивного света на темном фоне должен иметь непрозрачность 30% или 50%?
1 ответ
почему существуют разные различия для активных и неактивных иконок
Потому что Material Design развивается и спецификации обновляются непоследовательно.
Так что я запутался в этих двух случаях
Так как IMO это больше тема цвета, чем значков, и потому что я не помню, чтобы таблицы во второй ссылке были, я бы сказал, что вторая ссылка более актуальна и придерживаюсь ее.
Библиотека дизайна design_tint_password_toggle.xml использует 54% и 38%, что также предполагает, что вторая ссылка является "правильной".
Для дальнейшего использования по состоянию на 2016-11-09 эти "правильные" значения:
- Темная тема
- Активный: 100% белый значок на темном фоне
- Неактивный: 50% белый значок на темном фоне
- Светлая тема
- Активный: 54% черный значок на светлом фоне
- Неактивный: 38% черный значок на светлом фоне