Полимерная железная роспись
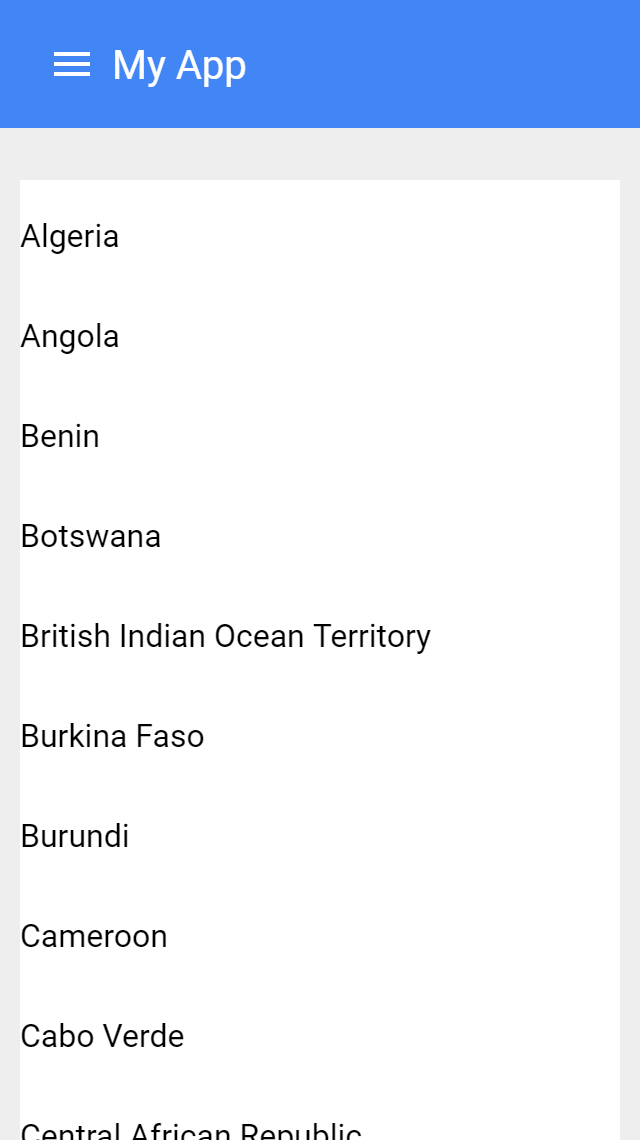
Я хочу отобразить сетку элементов с верхним и нижним полями, используя список железа, но без результатов. Я использую полимер 2.0 и список железа 2.0.16. Поля не отображаются, но отображаются в devtools, когда я выделяю любой элемент в списке железа. Я не знаю, что я делаю неправильно. Я пытался это исправить, но безуспешно....
:host {
display: block;
padding: 10px;
}
.country {
height: 50px;
width: 300px;
background-color: white;
margin: 16px 0;
}
iron-list {
height: 100vh;
}
</style>
<data-story-data region="africa" countries="{{countries}}"></data-story data>
<iron-list items="[[countries]]" as="country" scroll-target="document" grid>
<template>
<div class="country">
<p>[[country.name]]</p>
</div>
<!--
<paper-card>
<div class="card-content">
<div>[[country.name]]</div>
</div>
<div class="card-actions">
<a href="[[rootPath]]detail/country/[[country.name]]/[[country.alpha2Code]]/about" tabindex="-1">
<paper-button raised>view</paper-button>
</a>
</div>
</paper-card>
-->
</template>
</iron-list>
...
что я могу сделать, чтобы верхние и нижние поля 16px работали. заранее спасибо.
1 ответ
Решение
Элементы списка отображают поля 0px, потому что iron-list переопределяет их:
железо-list.html
<style>
/* ... */
#items > ::slotted(*) {
box-sizing: border-box;
margin: 0; /* Here */
position: absolute;
top: 0;
will-change: transform;
}
/* ... */
</style>
Попробуйте вместо этого обернуть свои карты в контейнер и использовать его отступы вместо отступа, чтобы получить желаемый интервал:
<style>
.country {
padding: 16px 0;
}
</style>
<iron-list items="[[countries]]" as="country" scroll-target="document" grid>
<template>
<div class="country">
<paper-card>
<div class="card-content">
<div>[[country.name]]</div>
</div>
<div class="card-actions">
<a href="[[rootPath]]detail/country/[[country.name]]/[[country.alpha2Code]]/about" tabindex="-1">
<paper-button raised>view</paper-button>
</a>
</div>
</paper-card>
</div>
</template>
</iron-list>