Ширина столбцов в шаблонах электронной почты Zurb делится равномерно
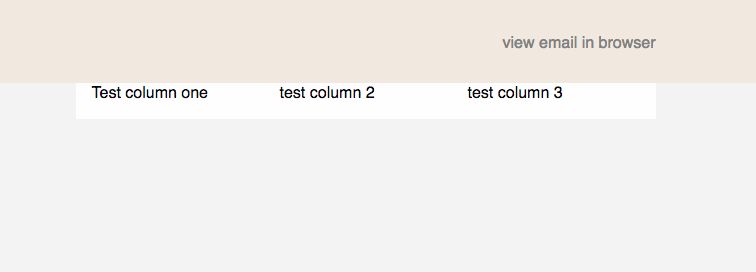
Я использую Zurb с inky (их языком шаблонов электронной почты) и sass. Следуя их руководству, у меня есть очень простая настройка столбцов, которые я пытаюсь достичь: три столбца полной ширины, накладываемые друг на друга. Проблема, даже с small="12" применительно ко всем из них, они просто занимают ровное расстояние.
<container>
<row>
<columns small="12"> test column 1 </columns>
<columns small="12"> test column 2 </columns>
<columns small="12"> test column 3 </columns>
</row>
</container>
1 ответ
Хотя у вас есть правильная идея, к сожалению, столбцы и строки работают не совсем так, как вы думаете - у вас просто не может быть более 12 столбцов. Если указать общую ширину, превышающую 12, строка будет пытаться автоматически масштабировать столбцы в общей сложности до 12. По существу, имея три столбца с small="12" ничем не отличается от наличия трех столбцов с small="4",
Чтобы достичь того, что вы ищете, вам просто нужно добавить три строки:
<container>
<row>
<columns small="12">test column 1</columns>
</row>
<row>
<columns small="12">test column 2</columns>
</row>
<row>
<columns small="12">test column 3</columns>
</row>
</container>
Надеюсь это поможет!:)