Строки, содержащие данные, выходят за границы таблицы или являются слишком узкими
Ruby 2.0.0, Rails 4.0.3, jquery-datatables-rails 2.2.3 (w/DataTables 1.10.1), jquery-rails 3.1.1, jquery-ui-rails 5.0.0, lodash-rails 2.4.1, bootstrap-sass 3.2.0.1
У меня возникают проблемы с правильным форматированием Datatables. Либо столбцы заполняют форму, либо столбцы слишком узкие. Я попробовал множество исправлений для этого. Я установил columnDefs и ширину столбца. Я установил ширину HTML в заголовках таблицы. Я установил autoWidth false и true. Я установил ширину CSS динамически. Я установил различные рекомендованные модификации CSS. Я перепробовал все, что смог найти. Расстраивает то, что ничего не меняется. Формат всегда один и тот же, как будто он полностью игнорирует все мои попытки. Эти формы настроены на реагирование. Я также отключил это. Нет кости.
Помимо форматирования, таблицы работают отлично. Они сортируют. Они ищут, они страницы. Они просто не будут правильно форматировать. Опять же, я свел это к одной форме и вытащил всю постороннюю информацию безрезультатно.
Вся помощь приветствуется.
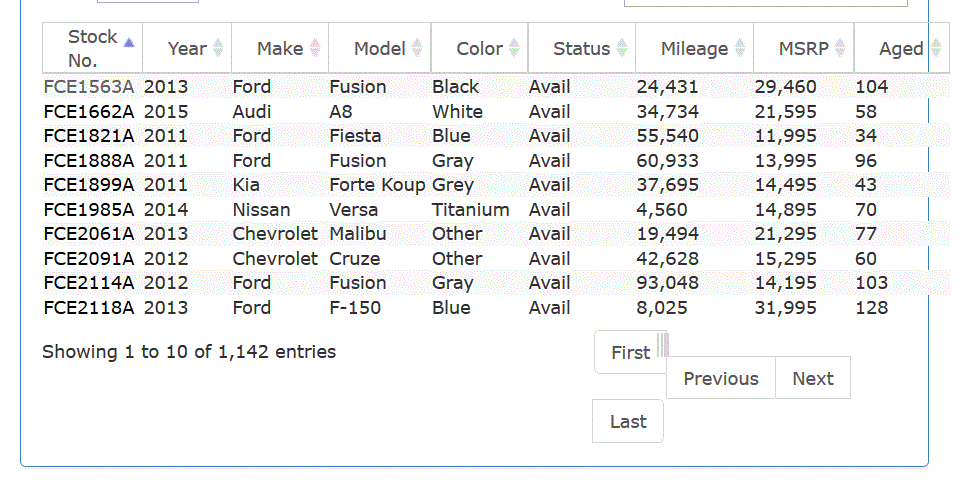
Форма отображается как:
Частичная форма:
<div class="span12">
<p>
<table id="carstable" class="display table-striped" width="80%"
data-source="<%= cars_path(format: "json") %>">
<thead>
<tr>
<th data-class="expand">Stock No.</th>
<th>Year</th>
<th>Make</th>
<th data-hide="phone">Model</th>
<th data-hide="phone">Color</th>
<th>Status</th>
<th data-hide="phone,tablet">Mileage</th>
<th data-hide="phone,tablet">MSRP</th>
<th data-hide="phone,tablet">Aged</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
Дата данных инициализируется как:
$(document).ready(function () {
var breakpointDefinition, tableElement;
var rHelperCar;
rHelperCar = void 0;
breakpointDefinition = {
tablet: 1300,
phone: 480
};
tableElement = $("#carstable");
tableElement.dataTable({
responsive: false,
autoWidth: false,
pagingType: "full",
jQueryUI: true,
processing: true,
serverSide: true,
ajax: $('#carstable').data('source'),
preDrawCallback: function () {
if (!rHelperCar) {
rHelperCar = new ResponsiveDatatablesHelper(tableElement, breakpointDefinition);
}
},
rowCallback: function (nRow) {
rHelperCar.createExpandIcon(nRow);
},
drawCallback: function (oSettings) {
rHelperCar.respond();
}
});
Сохраненная HTML-страница:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/images/favicon.ico" rel="icon" />
<title>Car</title>
<meta name="description" content="Car">
<link data-turbolinks-track="true" href="/assets/application.css?body=1" media="all" rel="stylesheet" />
...
<script data-turbolinks-track="true" src="/assets/application.js?body=1"></script>
</head>
<body>
<header>
<div class="navbar navbar-inverse navbar-fixed-top">
<a class="navbar-brand" href="/"><h4>Car</h4></a>
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Home</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/logout">Logout</a></li>
<li><a href="/cars">Cars</a></li>
</ul>
</div>
</div>
</div>
</header>
<main role="main">
<div class="container-fluid">
<div class="row">
<div class="row">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
--- This associate is: David Hanson
</div>
<div class="panel-body">
<div class="span12">
<p>
<table id="carstable" class="display table-striped" width="80%"
data-source="/cars.json">
<thead>
<tr>
<th data-class="expand">Stock No.</th>
<th>Year</th>
<th>Make</th>
<th data-hide="phone">Model</th>
<th data-hide="phone">Color</th>
<th>Status</th>
<th data-hide="phone,tablet">Mileage</th>
<th data-hide="phone,tablet">MSRP</th>
<th data-hide="phone,tablet">Aged</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
1 ответ
Это не было трудным решением, когда я действительно понял проблему с помощью автора DataTables Аллана. Строки были просто шире, чем могла обработать таблица, что привело к переполнению. Я обнаружил, что index.html.erb визуализировал частичный индекс с макетом, содержащим элемент div, который ограничивал ширину таблицы col-md-6. Я изменил ширину на col-md-9, и это решило основную проблему.
Ширина строки продолжает оставаться проблематичной, так как ширина браузера уменьшается и типы устройств меняются. Кажется, это проблема с breakpointDefinition. Кажется, что точная настройка этого параметра должна решить проблему, чтобы столбцы были скрыты соответствующим образом.
Обновление: также заметил, что у части, которую я отображал, был span12, который влиял на длину строки. Конечно, имеет смысл иметь совместимый размер таблицы и длину строки. Забавно, как просто все это работает, когда ты с этим разбираешься. Конечно, я должен многому научиться.