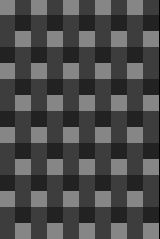
Фон неровный
Я ищу эффект фона, как это (в чистом CSS), как я могу это сделать?
(увеличенное изображение)
Код:
html,
body {
height:100%;
background-color:#3D3D3D;
display:flex;
}
div {
height: 100px;
width:100px;
margin:10px auto;
background-image: linear-gradient(45deg, #868686 25%, transparent 25%, transparent 75%, #868686 75%, #868686), linear-gradient(45deg, #868686 25%, transparent 25%, transparent 75%, #868686 75%, #868686);
background-position: 0 0, 51px 51px;
background-color: #222222;
background-size: 2px 2px;
}<div></div>3 ответа
Вот чистое решение CSS создать 4 linear-gradients как это с repeat-x и соответствующее позиционирование.
body {
margin: 0;
height: 100vh;
background:
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 25px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 50px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 75px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 100px repeat-x;
}Затем повторите linear-gradient много много раз. Демо-версия:
body {
margin: 0;
height: 100vh;
background:
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 25px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 50px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 75px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 100px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 125px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 150px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 175px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 200px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 225px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 250px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 275px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 300px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 325px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 350px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 375px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 400px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 425px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 450px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 475px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 500px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 525px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 550px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 575px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 600px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 625px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 650px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 675px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 700px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 725px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 750px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 775px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 800px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 825px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 850px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 875px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 900px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 925px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 950px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 975px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 1000px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 1025px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 1050px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 1075px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 1100px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 1125px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 1150px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 1175px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 1200px repeat-x,
linear-gradient(to right, #868686 50%, #3d3d3d 50%) 0 0 / 50px 1225px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #222 50%) 0 0 / 50px 1250px repeat-x,
linear-gradient(to right, #3d3d3d 50%, #868686 50%) 0 0 / 50px 1275px repeat-x,
linear-gradient(to right, #222 50%, #3d3d3d 50%) 0 0 / 50px 1300px repeat-x;
/* and so on */
}Конечно, вы можете использовать любой язык программирования или какой-либо CSS-препроцессор для генерации CSS-свойств этого монстра.
Но если честно, я бы использовал SVG для этой вещи с 8 квадратами. Демо-версия:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 40">
<rect x="0" y="0" width="10" height="10" fill="#868686"/>
<rect x="10" y="0" width="10" height="10" fill="#3d3d3d"/>
<rect x="0" y="10" width="10" height="10" fill="#3d3d3d"/>
<rect x="10" y="10" width="10" height="10" fill="#222"/>
<rect x="0" y="20" width="10" height="10" fill="#3d3d3d"/>
<rect x="10" y="20" width="10" height="10" fill="#868686"/>
<rect x="0" y="30" width="10" height="10" fill="#222"/>
<rect x="10" y="30" width="10" height="10" fill="#3d3d3d"/>
</svg>Демонстрация с SVG (работает только в Chrome, вам нужно использовать внешний SVG (предпочтительный способ) или избежать разметки SVG):
body {
background: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 40"><rect x="0" y="0" width="10" height="10" fill="#868686"/><rect x="10" y="0" width="10" height="10" fill="#3d3d3d"/><rect x="0" y="10" width="10" height="10" fill="#3d3d3d"/><rect x="10" y="10" width="10" height="10" fill="#222"/><rect x="0" y="20" width="10" height="10" fill="#3d3d3d"/><rect x="10" y="20" width="10" height="10" fill="#868686"/><rect x="0" y="30" width="10" height="10" fill="#222"/><rect x="10" y="30" width="10" height="10" fill="#3d3d3d"/></svg>') 0 0 / 40px 80px repeat;
}Демо с экранированным встроенным SVG, работает везде, но менее ремонтопригодно:
body {
background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewBox%3D%220%200%2020%2040%22%3E%3Crect%20x%3D%220%22%20y%3D%220%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%23868686%22/%3E%3Crect%20x%3D%2210%22%20y%3D%220%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%233d3d3d%22/%3E%3Crect%20x%3D%220%22%20y%3D%2210%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%233d3d3d%22/%3E%3Crect%20x%3D%2210%22%20y%3D%2210%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%23222%22/%3E%3Crect%20x%3D%220%22%20y%3D%2220%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%233d3d3d%22/%3E%3Crect%20x%3D%2210%22%20y%3D%2220%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%23868686%22/%3E%3Crect%20x%3D%220%22%20y%3D%2230%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%23222%22/%3E%3Crect%20x%3D%2210%22%20y%3D%2230%22%20width%3D%2210%22%20height%3D%2210%22%20fill%3D%22%233d3d3d%22/%3E%3C/svg%3E') 0 0 / 40px 80px repeat;
}Вариант 1: проще, гибче и эффективнее было бы использовать base64, который вы можете легко создать с http://www.patternify.com/ (или что-то подобное). Будет создан base64, который вы можете реализовать как background-image URL с repeat,
Вариант 2: только CSS решение от CSS3 Pie. Приспособьте свои цвета по мере необходимости.
body {
margin: 0;
}
div {
padding: 100vh 100vw 0 0;
background: -webkit-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-webkit-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-webkit-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-webkit-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-webkit-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-webkit-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -moz-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-moz-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-moz-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-moz-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-moz-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-moz-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: linear-gradient(27deg, #151515 5px, transparent 5px) 0 5px,
linear-gradient(207deg, #151515 5px, transparent 5px) 10px 0px,
linear-gradient(27deg, #222 5px, transparent 5px) 0px 10px,
linear-gradient(207deg, #222 5px, transparent 5px) 10px 5px,
linear-gradient(90deg, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-size: 20px 20px;
background-color: #131313;
-pie-background: linear-gradient(27deg, #151515 5px, transparent 5px) 0 5px / 20px,
linear-gradient(207deg, #151515 5px, transparent 5px) 10px 0px / 20px,
linear-gradient(27deg, #222 5px, transparent 5px) 0px 10px / 20px,
linear-gradient(207deg, #222 5px, transparent 5px) 10px 5px / 20px,
linear-gradient(90deg, #1b1b1b 10px, transparent 10px) 0 0 / 20px,
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424)
0 0 / 20px #131313;
}<div></div>Не совсем требуемый фон, но я думаю, что он прост и удобен в использовании.
div{
position: absolute;
width: 200px;
height: 200px;
background: -webkit-repeating-linear-gradient(180deg, transparent, #868686 10%, #fff 10%);
background-color: #222222;
}
div.last{
background: -webkit-repeating-linear-gradient(transparent, #868686 10%, #fff 10%);
}<div></div>
<div class="last"></div>