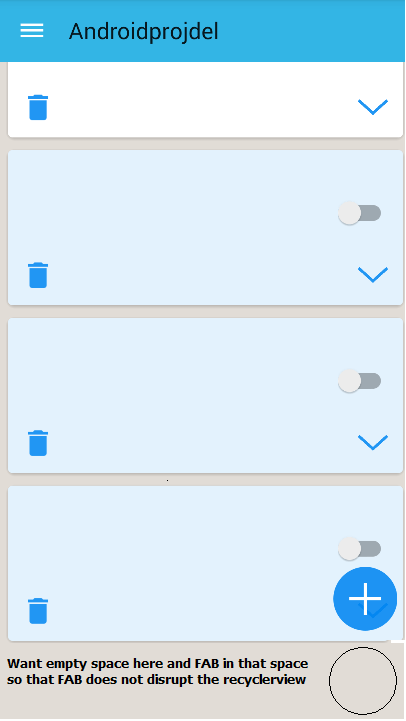
Невозможно добавить пустое представление ниже Recyclerview
Я пробовал свои силы с помощью утилиты RecyclelerView и плавающей кнопки для приложения. Проблема, с которой я столкнулся, состоит в том, что плавающая кнопка действия мешает кнопкам в окне повторного просмотра. Я посмотрел, как Android-приложения, такие как телефонное приложение (в котором у вас есть контакты, отображаемые в gridvew), предназначены для решения этой проблемы. Я вижу, что в нижней части остается пустое пространство, которое дает пространство между изображением реселлера и плавающей кнопкой действия, пользователь просто нужно прокрутить вниз, чтобы избежать наложения. Я попытался добавить представление после утилита просмотра, но не отображать ее, также эта панель должна перемещаться вместе со строками программы просмотра. Чего мне не хватает, чтобы показать вид в конце обзора переработчика. Мой файл макета:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6fbababa">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"/>
<ImageButton
android:id="@+id/button_floating_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:src="@drawable/ic_fab"
android:background="@null"
android:layout_alignParentBottom="true"
android:layout_marginBottom="12dp"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:elevation="2dp"/>
<View
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_below="@id/my_recycler_view"
android:background="@color/white"/>
</RelativeLayout>

Обновление: изменен код макета, чтобы он работал.
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="30dp"
android:scrollbars="vertical"/>
4 ответа
Добавьте нижний отступ в RecyclerView. Кроме того, не используйте android:layout_height="wrap_content" если вы не изменили onMeasure в менеджере раскладки. Текущие менеджеры макетов еще не поддерживают перенос содержимого.
Добавьте атрибут android:clipToPadding="false" достичь цели. Как уже упоминалось в комментариях.
Вот пример (в данном случае listView, но может быть любым) под представлением переработчика, которое занимает остальную часть высоты родителя. Обратите внимание на атрибуты layout_alignParentBottom и layout_above.
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"
**android:layout_alignParentBottom="true"**
/>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:layout_above="@+id/list_view"
/>
Я создал метод для этого, чтобы вы могли легко добавлять отступы
public void addLastChildPadding(RecyclerView.ViewHolder holder,int padding,int recyclerListSize,int position){
if(recyclerListSize-1==position){
holder.itemView.setPadding(0,0,0,padding);
}
}
Попробуй это сразу
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal">
<android.support.v7.widget.AppCompatButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:background="@drawable/button_primary_color_border"
android:text="70%"
android:textColor="@android:color/darker_gray"
android:textSize="20sp" />
<android.support.v7.widget.AppCompatButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:background="@drawable/button_primary_color_border"
android:text="60%"
android:textColor="@android:color/darker_gray"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
Удалите изображения и другие строки в соответствии с вашими потребностями.