Замените Ember.ArrayController.create() не будет разрешать отношения ownTo | ember upgrade 3.x
Я нахожусь в процессе обновления, и я сталкиваюсь с проблемами, потому что ArrayController устарел.
В моем старом маршруте Ember 1.13 я использую
модель /announcement.js
export default DS.Model.extend( {
id:DS.attr('string'),
title: DS.attr( 'string' ),
description: DS.attr( 'string' ),
published: DS.attr( 'boolean' ),
publishedAt: DS.attr( 'date' ),
course: DS.belongsTo( 'course' ),
author: DS.belongsTo( 'profile', { async: true } ),
viewed: false,
isNew: true,
}
сериализатору /announcement.js
import DS from 'ember-data';
import ApplicationSerializer from 'mim/serializers/application';
export default ApplicationSerializer.extend( DS.EmbeddedRecordsMixin, {
keyForRelationship: function( key ) {
return key !== 'author' ? key : 'id';
}
} );
маршруты /announcement.js
setupController: function( controller, model ) {
this._super( ...arguments );
var announcements = Ember.ArrayController.create( {
model: model,
sortProperties: [ 'publishedAt' ],
sortAscending: false
} );
controller.set( 'model', announcements );
},
В контроллере объявления маршрута следует:
Контроллер /announcement.js
publishedAnnouncements: Ember.computed( 'model.[]', 'model.@each.published', 'model.@each.viewed', function() {
var published = this.get( 'model' ).filterBy( 'published', true ),
announcements = Ember.A();
announcements.pushObjects( published.filterBy( 'viewed', false ) );
announcements.pushObjects( published.filterBy( 'viewed' ) );
return announcements;
} ),
так в шаблоне я запускаю для каждого цикла, чтобы сделать все объявления, как
шаблоны / announcements.hbs
{{#each publishedAnnouncements as |announcement|}}
{{announcement.author.firstName}}
{{/each}}
После обновления ember 3.5 я изменил их на следующее:
модель /announcement.js
export default DS.Model.extend( {
id:DS.attr('string'),
title: DS.attr( 'string' ),
description: DS.attr( 'string' ),
published: DS.attr( 'boolean' ),
publishedAt: DS.attr( 'date' ),
course: DS.belongsTo( 'course' ),
// удаляем асинхронное значение true из профиля
author: DS.belongsTo( 'profile'),
viewed: false,
isNew: true,
}
сериализатору /announcement.js
import DS from 'ember-data';
import ApplicationSerializer from 'mim/serializers/application';
export default ApplicationSerializer.extend( DS.EmbeddedRecordsMixin, {
keyForRelationship: function( key ) {
return key !== 'author' ? key : 'id';
}
} );
маршруты /announcement.js
setupController: function( controller, model ) {
this._super( ...arguments );
//removed arrayController from here and assigned model
controller.set( 'model', model );
},
Контроллер /announcement.js
sortProperties: ['publAt:desc'], sortedModel: computed.sort('model', 'sortProperties'),
publishedAnnouncements: Ember.computed( 'model.[]', 'model.@each.published', 'model.@each.viewed', function() {
//getting model by local computed property defined above.arrayController sort is doing with above method by sortPropteries
var published =this.get('sortedModel').filterBy( 'published', true);
announcements = Ember.A();
announcements.pushObjects( published.filterBy( 'viewed', false ) );
announcements.pushObjects( published.filterBy( 'viewed' ) );
return announcements;
} ),
шаблоны / announcements.hbs
{{#each publishedAnnouncements as |announcement|}}
{{announcement.author.firstName}}
{{/each}}
Тогда announcement.author.firstname не определено в ember 3.5, но если оно не является отношением принадлежат к нему, оно будет там (пример announcement.publishedAt)
Я понятия не имею, что я пропустил или что я сделал не так здесь.
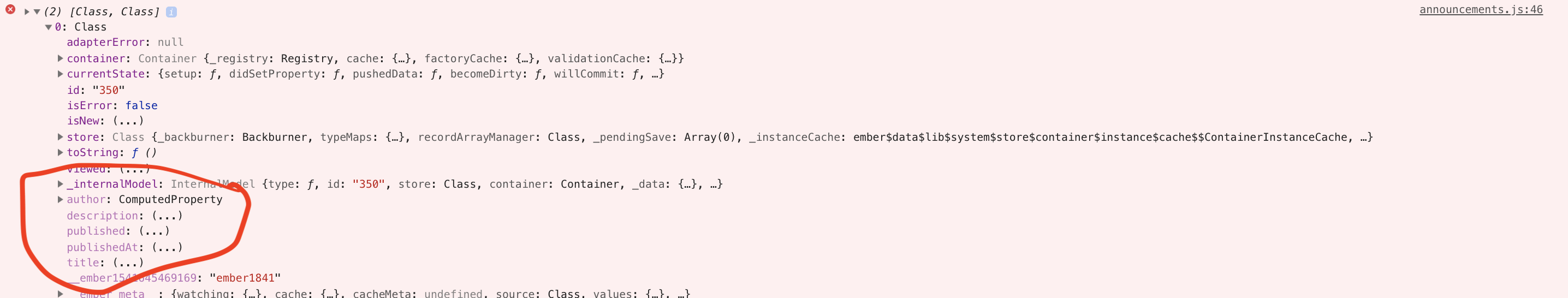
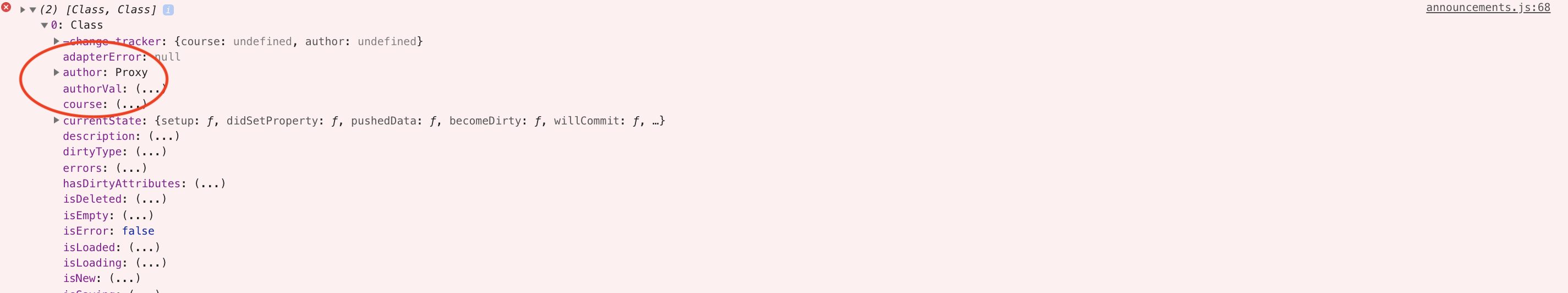
Я прилагаю здесь скриншот журнала консоли, который я сделал в опубликованной переменной контроллера.
Эмбер 1.13
Ваши ответы помогают мне лучше понять проблему. API возвращает пользовательскую версию данных, поэтому для него использовался встроенный реферад, который является полезной нагрузкой API для курса.
{
"courses": [{
"created_at": "2016-11-22T09:37:53+00:00",
"updated_at": "2016-11-22T09:37:53+00:00",
"students": ["01", "02"],
"coordinators": ["001", "002"],
"programme_id": 1,
"announcements": [{
"created_at": "2016-11-23T08:27:31+00:00",
"updated_at": "2016-11-23T08:27:31+00:00",
"course_id": 099,
"id": 33,
"title": "test announcement",
"description": "please ignore",
"published_at": "2016-11-23T08:27:31+00:00",
"published": true
}, {
"created_at": "2016-11-25T07:13:18+00:00",
"updated_at": "2016-11-25T07:13:18+00:00",
"course_id": 04,
"id": 22,
"title": "test before ",
"description": "test",
"published_at": "2016-11-25T07:13:18+00:00",
"published": true
}]
}
2 ответа
С чего начать отладку:
Посмотрите, что возвращает ваш API:
- Раскрутите ваше локальное приложение и API Ember.
- Откройте localhost:4200 в Chrome.
- Откройте вкладку сети в dev tools.
- Обновите страницу, чтобы вызвать сетевой запрос, который, как я полагаю, находится в вашем маршруте.
model()крюк. - Посмотрите на JSON, возвращаемый вашим API. Это JSON API- совместимый?
- Откройте вкладку данных в Ember Inspector.
- После того, как запрос появился, заполнил ли вас автор, которого вы ожидаете увидеть?
- Если да, имеет ли он
firstNameили это не определено?
Если все положительно, то мы, вероятно, можем исключить проблемы с запросом, API и сериализаторами.
Видя этот сериализатор:
// app/serializers/announcments.js
import DS from 'ember-data';
import ApplicationSerializer from 'mim/serializers/application';
export default ApplicationSerializer.extend( DS.EmbeddedRecordsMixin, {
keyForRelationship: function( key ) {
return key !== 'author' ? key : 'id';
}
} );
Миксин EmbeddedRecordsMixin подразумевает, что ваш API возвращает внедренные данные, что довольно редко встречается для ответов, совместимых с JSON API. Это единственный сериализатор, который вам понадобится, если все согласно этой спецификации:
// app/serializers/application.js
import JSONAPISerializer from 'ember-data/serializers/json-api';
export default JSONAPISerializer.extend({});
Данные, поступающие из вашего API, должны выглядеть следующим образом:
{
"data": [{
"type": "announcement",
"id": "1",
"attributes": {
"message": "...",
},
"relationships": {
"author": {
"data": { "type": "profile", "id": "9" }
},
}
}],
"included": [{
"type": "profile",
"id": "9",
"attributes": {
"firstName": "John",
"lastName": "Johnson"
},
}]
}
Ember разработан, чтобы быть независимым от сервера. С помощью сериализаторов вы можете конвертировать все JSON из входящих ответов сервера в соответствии с хранилищем Ember Data. Точно так же вы используете адаптеры для преобразования исходящих запросов сервера к вашему бэкэнду.
Я рекомендую прочитать этот документ:
https://guides.emberjs.com/release/models/customizing-serializers/
Затем выберите из: