IE9 отображает белую линию внизу страницы
Недавно я заметил на нескольких веб-страницах, и на некоторых из моих собственных, что когда они отображаются в Internet Explorer 9, когда он не находится в режиме "Причуды", он отображает белую линию, около 1 пикселя, в нижней части страницы. Это похоже на тег html с padding-bottom:1px и обернут в другой элемент с белым фоном (но это не так, и у него нет отступов). Похоже, различия между стандартами IE9 и режимом причуд показывают при определении ширины элемента обтекания, но по вертикали. Также создается впечатление, что содержимое элемента выдвигается на 1 пиксель предыдущим элементом, как и его содержимое, но не поля или границы перекрывают размеры следующего элемента.
Я не могу точно определить, что вызывает это. Иногда страница содержит 2 таблицы, и все в порядке. Затем вам нужно добавить третий, и появится строка. Даже не нужно быть таблицами между прочим.
Иногда перезагрузка CSS решает проблему. Устанавливая ту же высоту строки, что и в теле, для ссылок:
body {
line-height: 1
}
a, links, visited {
line-height: 1
}
исправляет это, но не всегда. Единственное, что я могу сделать, это проверять элемент за элементом, отключать / включать их правила CSS, пока они не исчезнут.
Я заметил, что когда есть такие элементы, как таблицы, входные данные, текстовые области, эта проблема более вероятна. "Сброс" их атрибутов, иногда, решает это тоже.
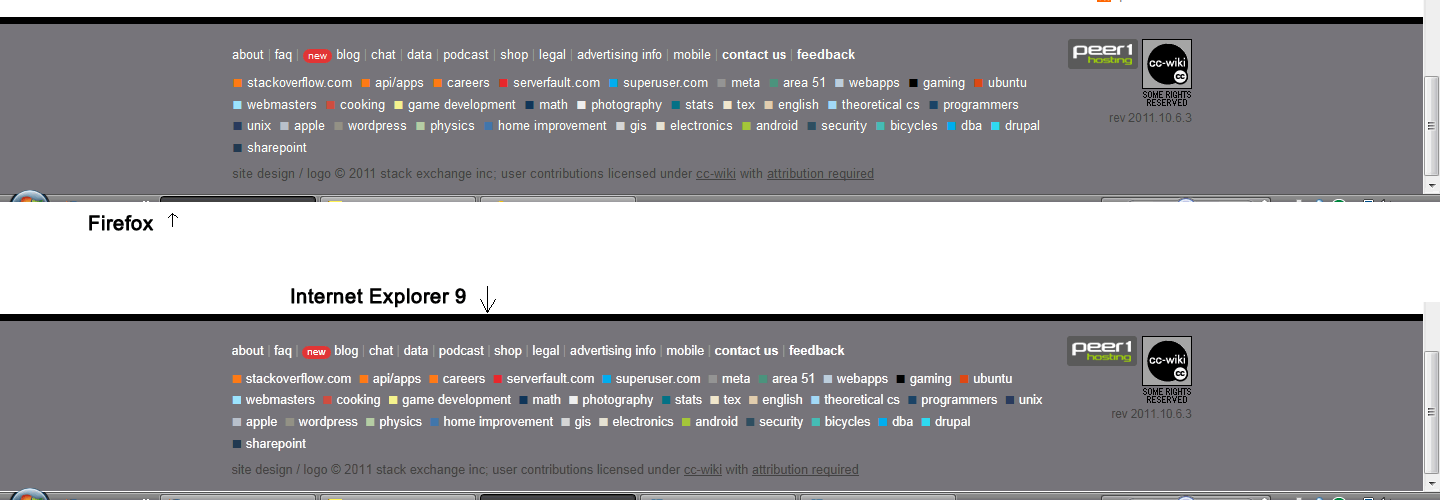
Я знаю, что было бы проще предоставить код в качестве примера, но, как я уже сказал, я не могу определить шаблон для него. Я могу привести несколько примеров сайтов / URL-адресов, которые я заметил в этой ошибке (вы должны взглянуть на самый низ страницы и увидеть разницу между IE и другим браузером, например Firefox):
casinosdelmundo.info, gatosabido.com.br, espanol.yahoo.com, en.wikipedia.org/wiki/Bruce_Beutler, ea.com/command-and-conquer-4, facebook.com (с белым или почти белым bg, измените фон тела с помощью f12, инструмента разработчика, и вы увидите). Я нашел пример даже здесь, в stackru (как и сегодня, главная страница stackru.com также показывает эту строку, но она может измениться, поскольку иногда проблема появляется или исчезает, когда появляются или удаляются новые элементы):
этот вопрос имеет белую линию: сделать ссылку в ячейке таблицы на всю высоту строки
этот не имеет: FireFox 3 line-height
Проверьте этот скриншот, если вы все еще не поняли, о чем я:
Наличие этой проблемы на очень устоявшихся (или нет) сайтах заставляет меня чувствовать, что это ошибка IE9, и единственное окончательное решение этой проблемы - всегда использовать белый фон, так что никто не заметит белую линию (хотя линия все еще будет там). но это явно не лучший вариант. Я никогда не нашел эту белую линию в Chrome или Safari.
Итак, кто-нибудь сталкивался с такой же проблемой и нашел лучшее решение?
4 ответа
Я не уверен, потому что здесь нет HTML, но он очень похож на стандартное поведение браузера, когда отображает встроенный контент. Это связано с тем, что при отображении текста браузеру необходимо оставлять некоторое место внизу для букв и символов, таких как: ",", "y", "p" и т. Д., Поскольку в этих буквах есть часть, которая выступает вниз. Когда вы посмотрите на эту картинку, вы сможете лучше понять, о чем я говорю: пример того, как отображается встроенный контент
так что если у вас есть какая-то разметка, как
<body>
<div></div>
<textarea></textarea>
</body>
Вы получите это дополнительное пространство внизу. Чтобы избавиться от него, вы должны использовать там либо блочный элемент, либо установить для вашего встроенного элемента стиль css 'display: block'
Другим способом было бы применить:after content к вашему телу только для IE и Edge. Таким образом вы избавитесь от лишней белой линии. Нам также может потребоваться некоторый jQuery, чтобы содержимое применялось только тогда, когда вы находитесь внизу страницы.
body{
position:relative;
width:100%;
}
body:after{
content: "";
display:block;
background-color: #000;
height: 1px;
bottom: 0px;
position: fixed;
width: 100%;
}
JQuery
//add a border to internet explorer
if (bowser.name == "Microsoft Edge" || bowser.name == "Internet Explorer") {
//console.log(" iam inside");
$(window).scroll(function () {
if ($(window).scrollTop() + $(window).height() > $(document).height() - 100) {
$("body").addClass("end-border");
}
else {
$("body").removeClass("end-border");
}
});
}
Это происходит, когда вы используете дробные размеры шрифтов.
Например, stackru использует h2 {font-size: 140%;} body { font-size:80%;}что приводит к общему размеру шрифта 112% для h2, Примените это к размеру по умолчанию 16px, и вы получите 17.93px (включая ошибки округления, ура!)
Попробуй сам: getComputedStyle(document.querySelector('h2')).fontSize
Браузерам трудно рендерить дробные пиксели, поэтому они могут запутаться и добавить пиксель внизу.
Кстати, у Firefox тоже есть проблемы. Расстояние между строками нижнего колонтитула отключено на пиксель.
Исправление очевидно: используйте целочисленные пиксели для объявления font-sizes.
Я нашел решение этой проблемы, если оно идиотское: установите переключатель Maximize/Restore окна браузера в значение Maximize (= текст подсказки; это указывает на то, что окно находится в немаксимальном состоянии). Сделайте окно браузера на самом деле меньше экрана. Нажмите F11 в этом состоянии, и в нижней части экрана нет белой линии (Win7 x32 и x64). (Кстати, доза FF не имеет этой проблемы и является лучшей альтернативой.)