Связать и выполнить внешний файл JavaScript, размещенный на GitHub
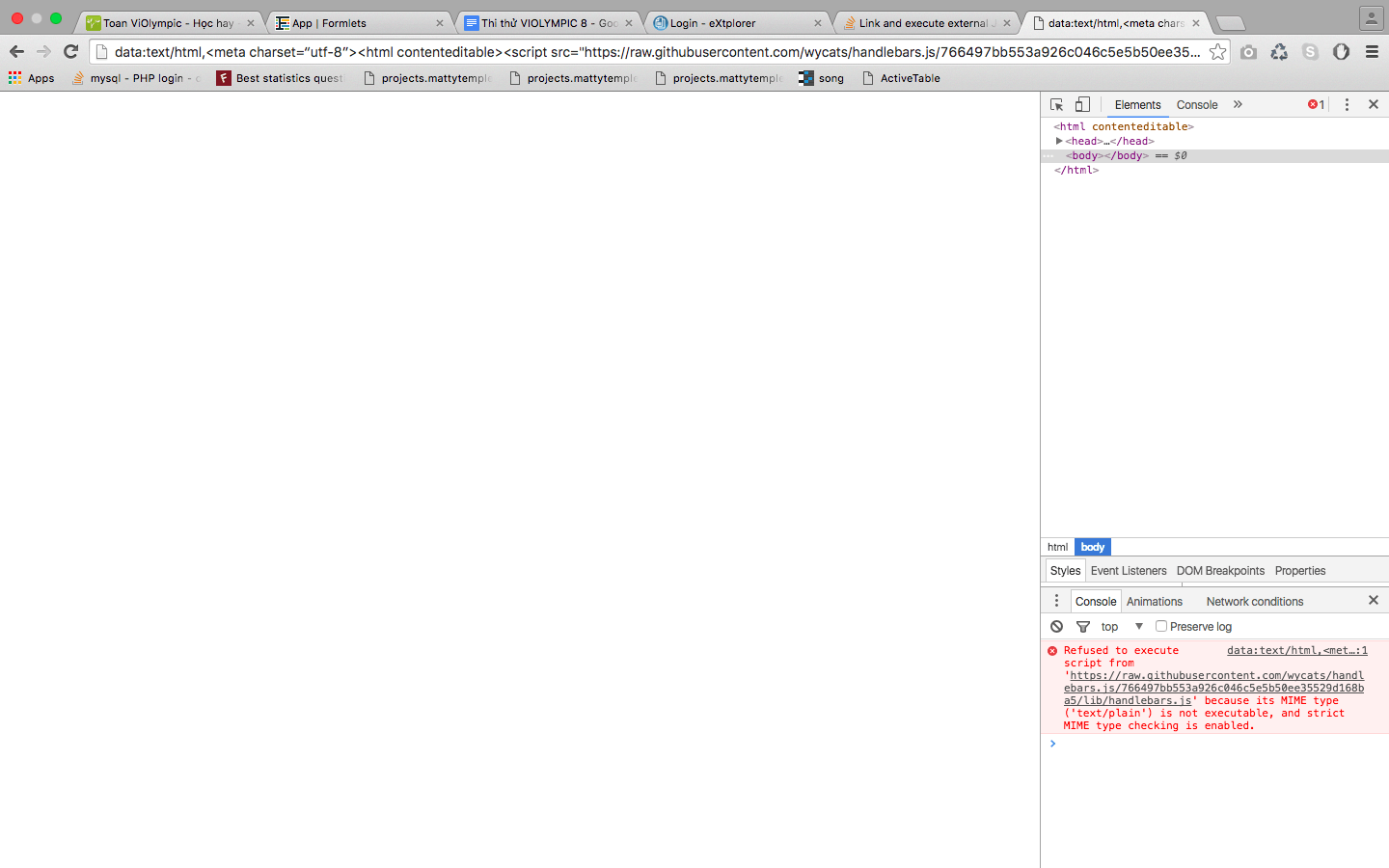
Когда я пытаюсь изменить связанную ссылку локального файла JavaScript на версию GitHub raw, мой тестовый файл перестает работать. Ошибка:
Отказался выполнять скрипт из... потому что его MIME-тип (
text/plain) не является исполняемым, и включена строгая проверка типов MIME.
Есть ли способ отключить это поведение или есть сервис, который позволяет связывать с необработанными файлами GitHub?
Рабочий код:
<script src="bootstrap-wysiwyg.js"></script>
Неработающий код:
<script src="https://raw.github.com/mindmup/bootstrap-wysiwyg/master/bootstrap-wysiwyg.js"></script>
14 ответов
Для этого есть хороший обходной путь, используя jsdelivr.net.
Шаги:
- Найдите свою ссылку на GitHub и перейдите к "сырой" версии.
- Скопируйте URL.
- + Изменить
raw.githubusercontent.comвcdn.jsdelivr.net - Вставить
/gh/перед вашим именем пользователя. - Удалить
branchназвание. - (Необязательно) Вставьте версию, на которую вы хотите сослаться, как
@version(если вы этого не сделаете, вы получите самую последнюю версию - что может привести к долгосрочному кешированию)
Примеры:
http://raw.githubusercontent.com/<username>/<repo>/<branch>/path/to/file.js
Используйте этот URL, чтобы получить последнюю версию:
http://cdn.jsdelivr.net/gh/<username>/<repo>/path/to/file.js
Используйте этот URL, чтобы получить конкретную версию или зафиксировать хеш:
http://cdn.jsdelivr.net/gh/<username>/<repo>@<version or hash>/path/to/file.js
В производственных средах рассмотрите возможность нацеливания на определенный тег или хэш-фиксацию, а не на ветку. Использование последней ссылки может привести к долгосрочному кешированию файла, в результате чего ваша ссылка не будет обновляться при установке новых версий. Ссылка на файл по коммит-хешу или тегу делает ссылку уникальной для версии.
Зачем это нужно?
В 2013 году GitHub начал использовать X-Content-Type-Options: nosniff, который инструктирует более современные браузеры обеспечивать строгую проверку типов MIME. Затем он возвращает необработанные файлы в MIME-типе, возвращенном сервером, не позволяя браузеру использовать файл по назначению (если браузер учитывает настройку).
Для справки по этой теме, пожалуйста, обратитесь к этой теме обсуждения.
Это больше невозможно. GitHub явно отключил горячую ссылку JavaScript, и более новые версии браузеров уважают этот параметр.
rawgithub.com перенаправляет на rawgit.com Таким образом, приведенный выше пример будет
http://rawgit.com/user/package/master/link.min.js
GitHub Pages - это официальное решение GitHub для этой проблемы.
raw.githubusercontent заставляет все файлы использовать text/plain MIME-тип, даже если файл является файлом CSS или JavaScript. Так что собираюсь https://raw.githubusercontent.com/‹user›/‹repo›/‹branch›/‹filepath› не будет правильным MIME-типом, а будет иметь текстовый файл и связывать его через <link href="..."/> или же <script src="..."></script> не будет работать - CSS не будет применяться / JS не будет работать.
GitHub Pages размещает репо по специальному URL, поэтому все, что вам нужно сделать, это проверить свои файлы и нажать кнопку. Обратите внимание, что в большинстве случаев GitHub Pages требует, чтобы вы зафиксировали специальную ветку, gh-pages,
На вашем новом сайте, который обычно https://‹user›.github.io/‹repo›, каждый файл передан gh-pages В этом URL-адресе присутствует ветвь (самый последний коммит). Итак, вы можете связаться с вашим файлом JS через <script src="https://‹user›.github.io/‹repo›/file.js"></script>и это будет правильный тип MIME.
У вас есть файлы сборки?
Лично я рекомендую запустить эту ветку параллельно master, На gh-pages филиал, вы можете редактировать свой .gitignore файл для проверки всех файлов dist/build, которые вам нужны для вашего сайта (например, если у вас есть какие-либо сжатые / скомпилированные файлы), при этом они игнорируются master ветка. Это полезно, потому что вы обычно не хотите отслеживать изменения в файлах сборки в вашем обычном репо. Каждый раз, когда вы хотите обновить размещенные файлы, просто объедините master в gh-pages, восстановить, совершить, а затем нажать.
(protip: вы можете объединить и перестроить в одном коммите с этими шагами:)
$ git checkout gh-pages
$ git merge --no-ff --no-commit master # prepare the merge but don’t commit it (as if there were a merge conflict)
$ npm run build # (or whatever your build process is)
$ git add . # stage the newly built files
$ git merge --continue # commit the merge
$ git push origin gh-pages
нашел этот сайт поставлять CDN для
- Удалить
nosniffзаголовок http - фиксировать
mime typeпо имени
и этот сайт:
Приведенные выше ответы четко отвечают на вопрос, но я хочу предоставить другую альтернативу - другой взгляд / подход для решения аналогичной проблемы.
Вы также можете использовать расширение браузера, чтобы удалить X-Content-Type-Options заголовок ответа для raw.githubusercontent.com файлы. Есть несколько расширений браузера для изменения заголовков ответов.
Если вы используете Requestly, я могу предложить два решения
Решение 1. Используйте правило "Изменить заголовки" и удалите заголовок ответа.
меры
- Установите Requestly с http://www.requestly.in/
- Перейти на страницу правил
- Нажмите на иконку Добавить, чтобы создать правило
- Выберите Изменить заголовки
- Дать имя и описание
- Выбрать
Remove->Response->X-Content-Type-Options - В поле Источник введите
Url->Contains->raw.githubusercontent.com
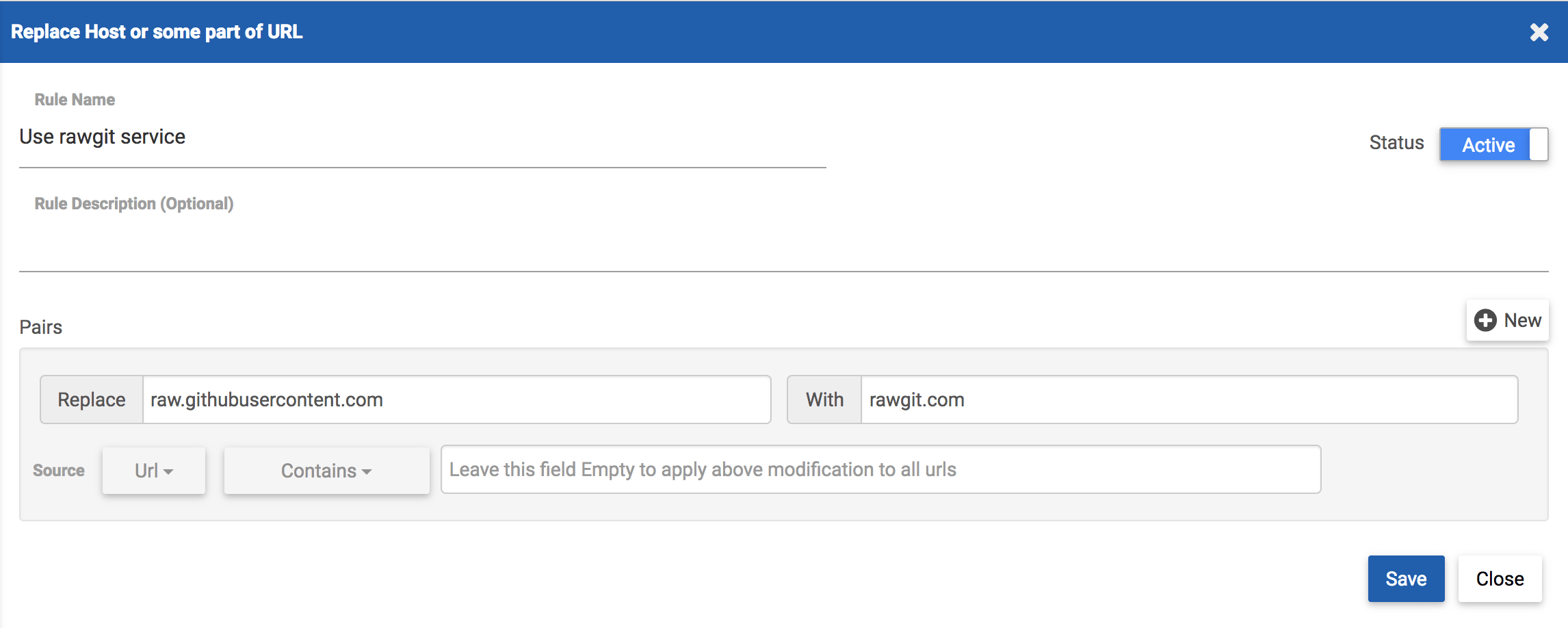
Решение 2. Используйте правило замены хоста
- Установите Requestly с http://www.requestly.in/
- Перейти на страницу правил
- Нажмите на иконку Добавить, чтобы создать правило
- замещать
raw.githubusercontent.comсrawgit.com
Проверьте этот скриншот для более подробной информации 
Как проверить
Мы создали простой JS Fiddle, чтобы проверить, можем ли мы использовать сырые файлы github в качестве скриптов в нашем коде. Вот скрипка со следующим кодом
<center id="msg"></center>
<script src="https://raw.githubusercontent.com/sachinjain024/practicebook/master/web-extensions-master/storage/background.js"></script>
<script>
try {
if (typeof BG.Methods !== 'undefoned') {
document.getElementById('msg').innerHTML = 'Script evaluated successfully!';
}
} catch (e) {
document.getElementById('msg').innerHTML = 'Problem evaluating script';
}
</script>
Если ты видишь Script evaluated successfully!, Это означает, что вы можете использовать сырой GitHub файл в вашем коде в противном случае Problem evaluating script указывает на наличие проблемы при выполнении скрипта из исходного файла github.
Я также написал статью в блоге Requestly об этом. Пожалуйста, обратитесь к нему для более подробной информации.
Надеюсь, поможет!!
Отказ от ответственности: я автор Requestly, так что вы можете обвинить во всем, что вам не нравится.
Мой вариант использования состоял в том, чтобы загрузить директорию bookmarklets из моей учетной записи Bitbucket, которая имеет те же ограничения, что и Github. Обходной путь, который я придумал, был для AJAX для сценария и запуска eval в строке ответа ниже фрагмент основан на этом подходе.
<script>
var sScriptURL ='<script-URL-here>';
var oReq = new XMLHttpRequest();
oReq.addEventListener("load",
function fLoad() {eval(this.responseText + '\r\n//# sourceURL=' + sScriptURL)});
oReq.open("GET", sScriptURL); oReq.send(); false;
</script>
Обратите внимание, что добавление sourceURL комментарий позволяет отлаживать скрипт в инструментах разработчика браузера.
Чтобы было ясно и кратко
//raw.githubusercontent.com -> //rawgit.com
Обратите внимание, что это обрабатывается хостингом разработки rawgit, а не их cdn для хостинга.
У меня была та же проблема, что и у вас, но я изменил на
<script type="application/javascript" src="bootstrap-wysiwyg.js"></script>
Меня устраивает.
Я обнаружил, что ошибка была показана из-за комментариев в начале файла. Вы можете решить эту проблему, просто создав свой собственный файл без комментариев и нажав git, он не показывает ошибки
В качестве доказательства вы можете попробовать эти два файла с одинаковым кодом легкой нумерации страниц:
Когда файл загружен на github, вы можете использовать его как внешний источник или бесплатный хостинг. Трой Алфорд объяснил это намного выше. Но чтобы сделать это проще, позвольте мне рассказать вам о нескольких простых шагах, после чего вы можете использовать файл github raw на своем сайте:
Вот ссылка на ваш файл:
https://raw.githubusercontent.com/mindmup/bootstrap-wysiwyg/master/bootstrap-wysiwyg.js
Теперь для его выполнения вам нужно удалить https: // и точку ( .) Между raw и githubusercontent.
Как это:
rawgithubusercontent.com/mindmup/bootstrap-wysiwyg/master/bootstrap-wysiwyg.js
Теперь, когда вы перейдете по этой ссылке, вы получите ссылку, которая может быть использована для вызова вашего JavaScript:
Вот последняя ссылка:
https://rawgit.com/mindmup/bootstrap-wysiwyg/master/bootstrap-wysiwyg.js
Точно так же, если вы размещаете файл CSS, вы должны сделать это, как указано выше. Это самый простой способ получить простую ссылку для вызова внешнего файла CSS или JavaScript, размещенного на github.
Я надеюсь, что это полезно.
Ссылочный URL: http://101helper.blogspot.com/2015/11/store-blogger-codes-on-github-boost-blogger-speed.html
пример
оригинал
https://raw.githubusercontent.com/antelove19/qrcodejs/master/qrcode.min.js
cdn.jsdelivr.net
https://cdn.jsdelivr.net/gh/antelove19/qrcodejs/qrcode.min.js
В качестве альтернативы, если вы генерируете разметку на стороне сервера, вы можете просто извлечь и ввести. Например, в JSTL вы можете сделать это:
<script type="text/javascript">
<c:import url="https://raw.github.com/mindmup/bootstrap-wysiwyg/master/bootstrap-wysiwyg.js" />
</script>
Они не позволяют хотлинкинг по какой-то причине, поэтому, вероятно, это плохая форма, если вы хотите быть хорошим гражданином. Я бы посоветовал вам кешировать этот javascript и только периодически обновлять его по своему усмотрению.
raw.github.com это не настоящий необработанный доступ к файловому ресурсу, а представление, представленное Rails. Так что доступ raw.github.com гораздо тяжелее, чем нужно. Я не знаю почему raw.github.com реализован в виде Rails. Вместо того, чтобы исправить эту проблему маршрута, GitHub добавил X-Content-Type-Options: nosniff заголовок.
Временное решение:
- Поместите скрипт в
user.github.io/repo - Используйте сторонний CDN, такой как rawgit.com.