Bootstrap, как избежать 2 строк, чтобы обогнать размер их содержащей строки.?
Вот мой код:
<div class="container-fluid">
<div class="row" style="height: 400px;background-color: red;">
<div class="col-lg-4 col-lg-offset-1">
<div class="row">
aaaBBBB
</div>
<div class="row">
CCCCC
</div>
</div>
</div>
</div>
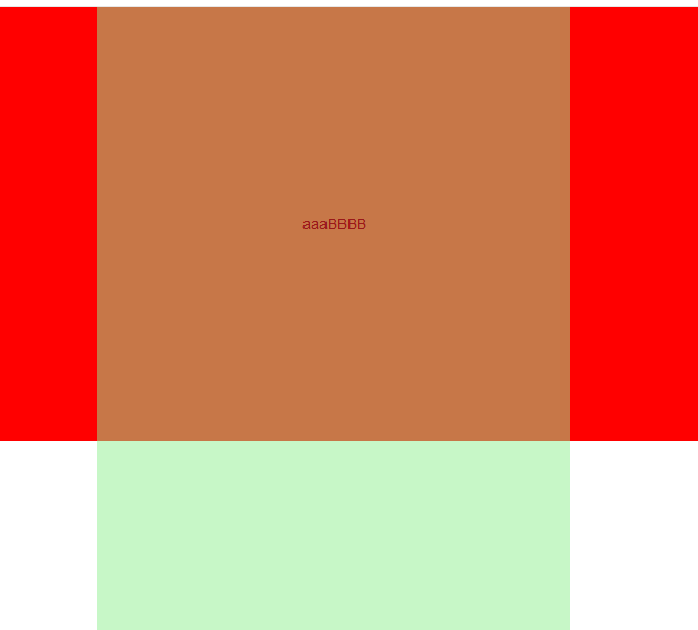
который дает этот результат:
Но мне нужно, чтобы 2 строки (с текстом "aaaBBBB" и "CCCCC") содержались в зеленой непрозрачной области без зеленой области, чтобы обогнать красную ширину. Я не могу понять, как я могу достичь этого результата. Любая идея?
Спасибо
1 ответ
Я создал пример ниже, если я получил ваш вопрос?
.centerAlign {
display:flex;
justify-content:center;
align-items:center;
flex-flow:column nowrap;
height:100%;
}<div class="container-fluid">
<div class="row" style="height: 400px;background-color: red;">
<div class="col-lg-4 col-lg-offset-1 centerAlign">
<div class="row">
aaaBBBB
</div>
<div class="row">
CCCCC
</div>
</div>
</div>
</div>