ngAuto Завершить с Google Предложить API
AngularJS имеет ngAutoComplete, который отлично работает с Google Place.
Как я могу заставить его работать с Google Suggest API (предлагаемые ключевые слова при вводе в поле ввода Google Search)? Есть ли что-то из коробки?
Если нет, то как лучше всего это осуществить? (если мне нужен собственный интерфейс API - как мне установить соединение)?
РЕДАКТИРОВАНИЕ
Google Suggest API вернет XML для следующего вызова. Если я хочу вернуть JSON, его нужно передать через серверную часть для его перевода. Это также может быть вариантом, если вы предложите так
http://google.com/complete/search?output=toolbar&q=theory&gl=in
2 ответа
Обновленная версия (пользовательская директива ngGoogleSuggest)
нажмите Plunker
Директива работает намного лучше, потому что на keyup выполняет http позвонить в GoogleSuggest API
elem.bind('keyup', scope.search);
Разметка:
<div data-ng-google-suggest ng-model="Search"></div>
Примечание: я планирую сделать репозиторий GitHub для ngGoogleSuggest после того, как это было проверено немного больше
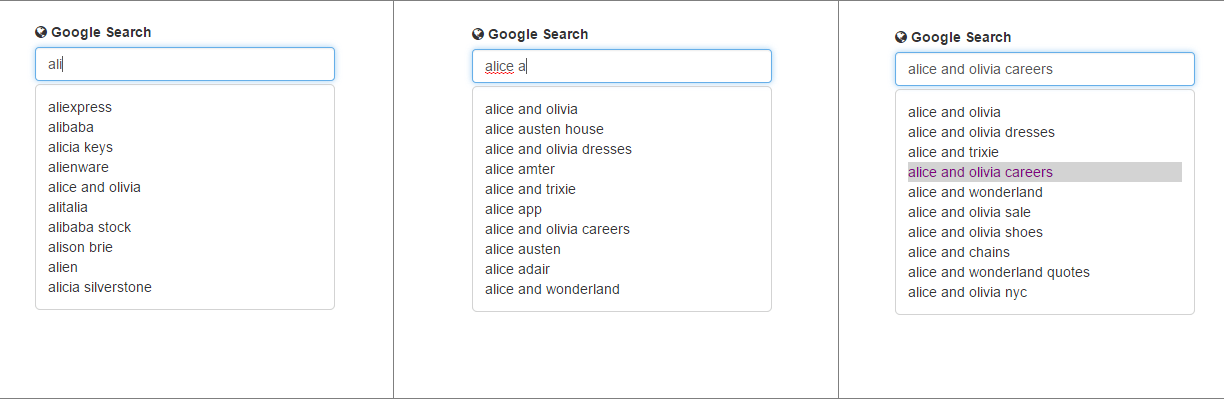
Скриншоты

Вызов API поиска Google
- Конечная точка:
'http://suggestqueries.google.com/complete/search - для ответа JSON (не XML) добавьте параметр
&client=firefox - Uri Кодированный поиск Параметр
- использовать протокол JSONP, добавив
?callback=JSON_CALLBACKизбежать Access-Control-Allow-Origin Error
пример $http вызов
scope.search = function() {
// If searchText empty, don't search
if (scope.searchText == null || scope.searchText.length < 1)
return;
var url = 'http://suggestqueries.google.com/complete/search?';
url += 'callback=JSON_CALLBACK&client=firefox&hl=en&q='
url += encodeURIComponent(scope.searchText);
$http.defaults.useXDomain = true;
$http({
url: url,
method: 'JSONP',
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'POST, GET, OPTIONS, PUT',
'Content-Type': 'application/json',
'Accept': 'application/json'
}
}).
success(function(data, status, headers, config) {
// Api returns [ Original Keyword, Searches[] ]
var results = data[1];
if (results.indexOf(scope.searchText) === -1) {
data.unshift(scope.searchText);
}
scope.suggestions = results;
scope.selectedIndex = -1;
}).
error(function(data, status, headers, config) {
console.log('fail');
// called asynchronously if an error occurs
// or server returns response with an error status.
});
Вы можете добавить это к удаленному URL -
https://www.google.com/s?sclient=psy-ab&biw=1242&bih=395&q=ThisIsTheSearchString&oq=&gs_l=&pbx=1&bav=on.2,or.r_cp.&bvm=bv.93112503,d.cWc&fp=160df26a97fa030e&pf=p&sugexp=msedr&gs_rn=64&gs_ri=psy-ab&tok=_1hxlqgFnvRgVdHXR4t-nQ&cp=10&gs_id=51&xhr=t&es_nrs=true&tch=1&ech=37&psi=O5FTVZiMAfPisASwnYH4Cg.1431540027601.1
Сделайте ThisIsTheSearchString переменной, которая изменяется при нажатии клавиши. Перед тем, как поместить URL в ngAutoComplete, убедитесь, что строка закодирована - escape(ThisIsTheSearchString); Это поможет, если в поиске есть пробелы.
Я получил URL, зайдя в Google и просмотрев вкладку сети. Он вернет.txt файл, который вам придется прочитать. Также вам понадобится регулярное выражение для компиляции файла.